この度、当ブログ「KOTOBAKO – コトバコ」のテーマをリニューアルしました!
ブログ開設以来、4度目のテーマになります。
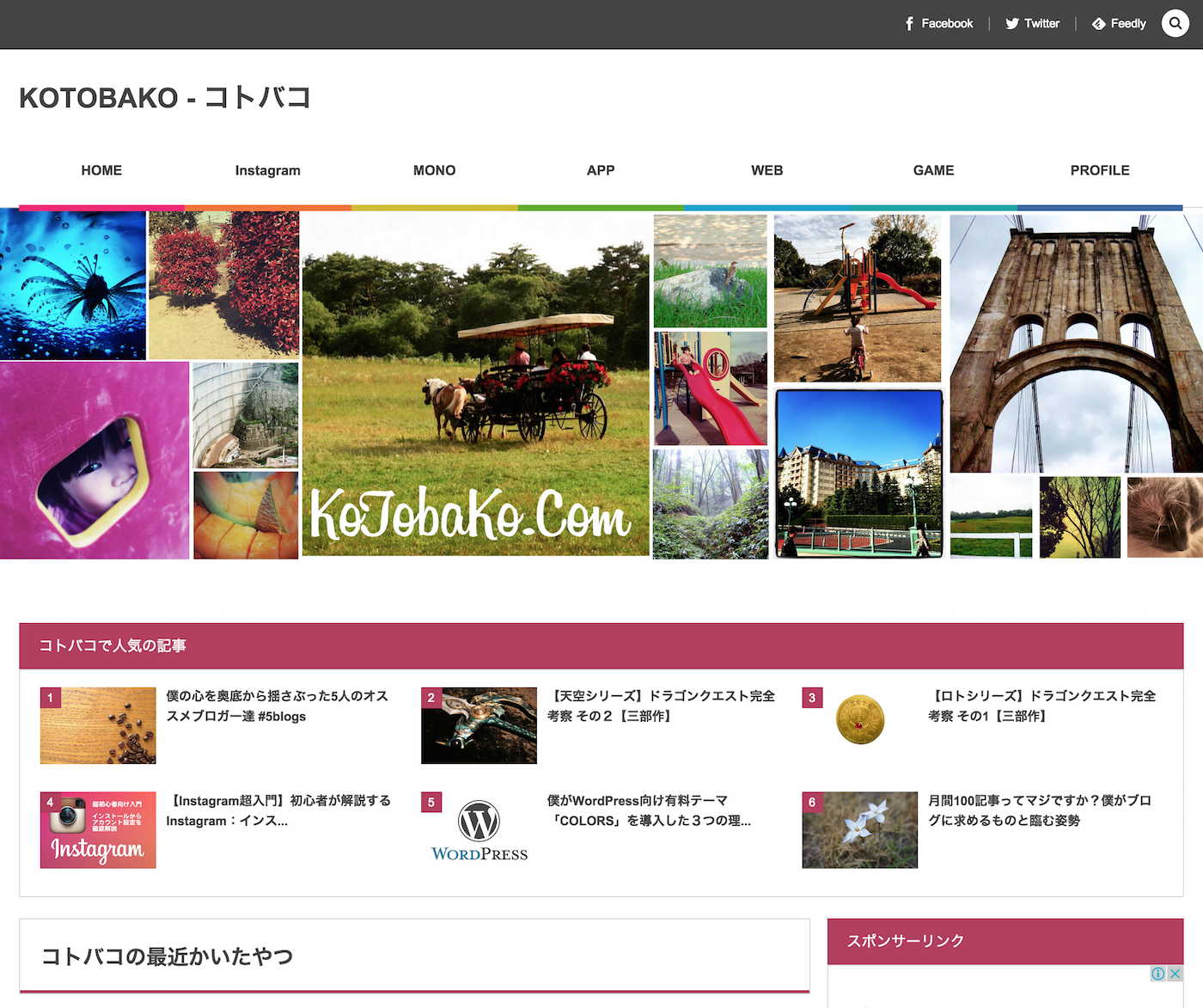
最初はDigress社の提供するWordPressテーマ「COLORS」で開設。
関連 僕がWordPress向け有料テーマ「COLORS」を導入した3つの理由
テーマのイメージはこんな感じ。

その後、山根翔さん(@sho_yamane)の運営するShoYamane.meで公開されていたテーマをカスタマイズしたものに変更。ベースはStinger5でした。
山根翔さんはフリーランスで活躍するWEBデザイナーさん。当時とは変更されていますが、いつもめちゃくちゃセンスあるサイトを運営してます。すごい人。TEN○Aの記事とかあれ。すごい人。今はないみたいだけど。
懐かしいデザインだけど、今見てもこれめっちゃ好き。山根さんスゲェ。

ものすごく気に入って利用していたのですが、モバイルユーザーの増加に伴い、2カラムのよくあるブログデザインだとスマホとPCでユーザー体験に乖離がある。なんてかっこいい事を言い訳にやりたい放題カスタマイズしました。
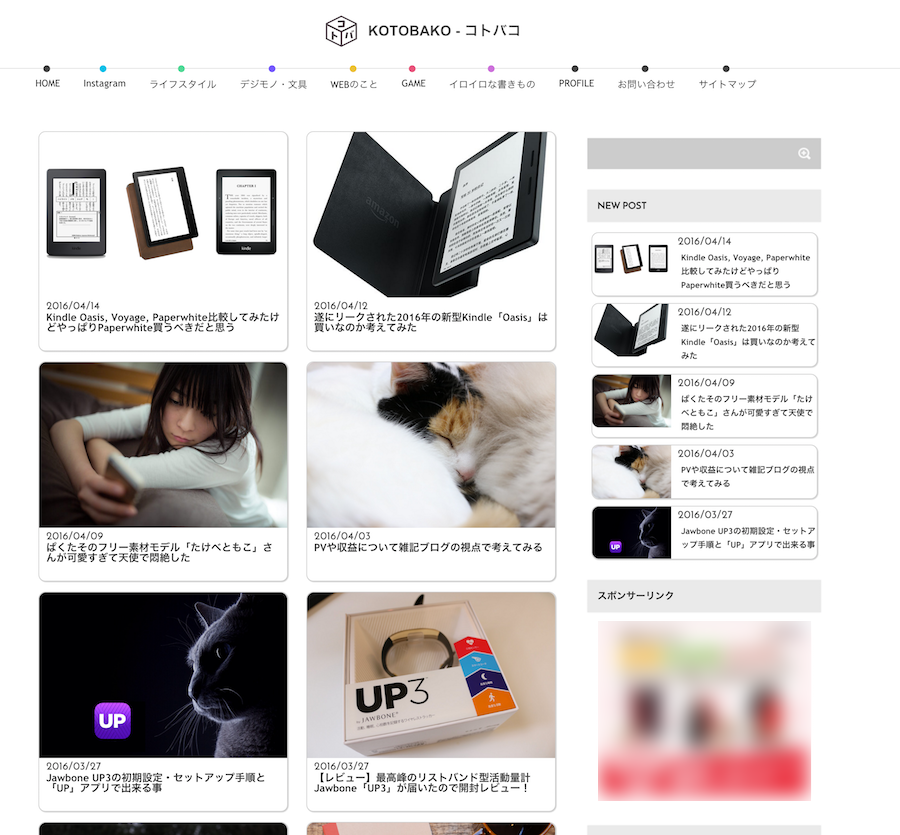
やりたい事を詰め込んだ、全部のせデザイン。それがついさっきまで使ってたテーマ。ベースはStinger7。
関連 KOTOBAKO テーマリニューアルしました 【Stinger7カスタマイズ】
自分の全力を尽くしてシンプルでオシャレなデザインにしたつもり。ちょっとくどい感はあるけど。

4月にリニューアルして半年以上経つのですが、なんかしっくりこなかったんですよ。
大きくしても小さくしてもレイアウト崩れるし。めっちゃ繊細。 思春期の娘くらい繊細。
と、いう訳でまだ半年しか経っていないのですがリニューアルしてしまいました。
見た目だけは気に入っていたのですが、色々と思うところがあったのです。
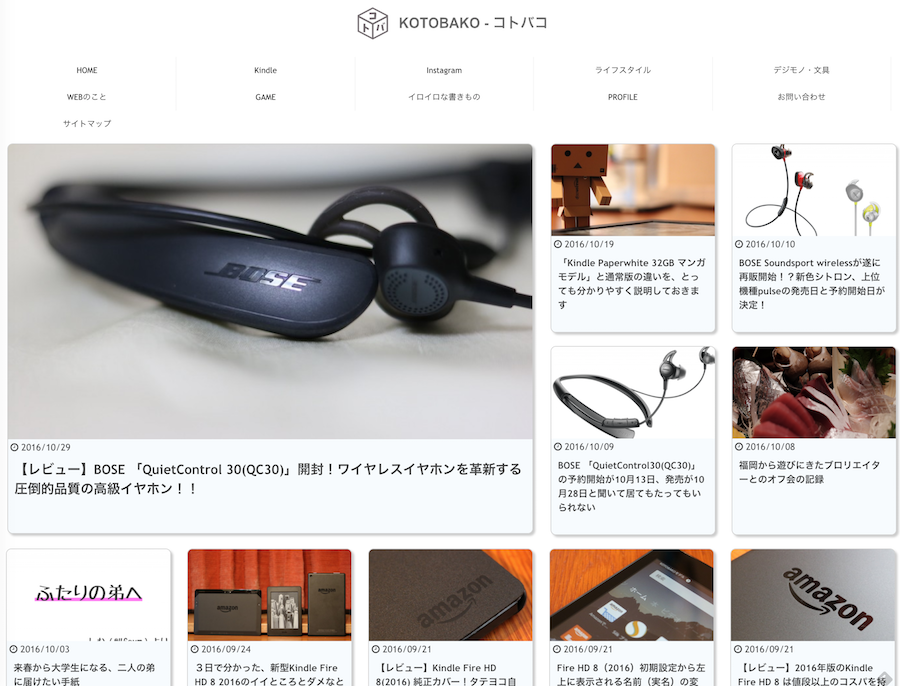
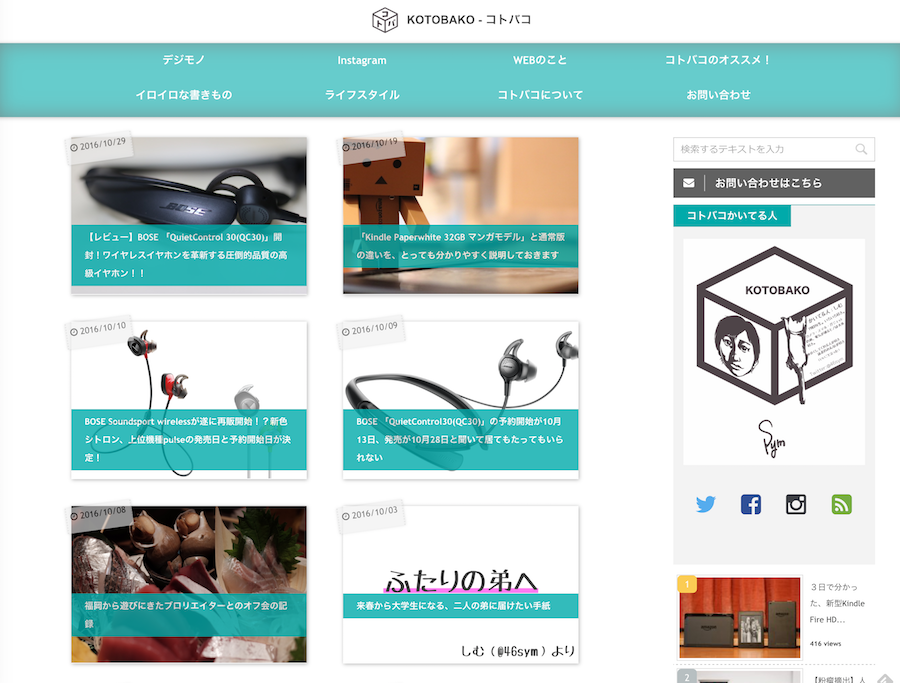
選んだのは「AFFINGER4」
Stinger5→Stinger7と来てAFFINGER4。ええ、もう完全にENJIさん(@ENJILOG)におんぶに抱っこの姿勢です。
AFFINGER4は有料テーマなのですが、本当に抜群に使いやすい!管理画面のカスタマイズ、ビジュアルエディタの豊富な機能、どれを取っても歴代のシリーズと比べても圧倒的に快適な執筆環境が整っていました。
今回は出来る限りCSSのみの変更で、ほとんど複雑な事はしてません。
ちょっとだけ、テーマをカスタマイズするにあたって、というよりサイトをデザインする上で気をつけた事を覚え書き程度に残しておこうと思います。
2カラムデザインに戻した

前回のテーマで思い切って1カラムデザインに変更したのですが、2カラムに戻しました。
理由は至極単純で、見づらかったから。
全体に広がるデザインはスタイリッシュな反面、PCの画面ではユーザーフレンドリーじゃないなと感じました。
目線を横に動かすのは、縦に流れるよりも負荷が多いのでは。そんな思いがあっての事です。
色を使いすぎない

これは以前から気をつけている事なのですが、使う色はなるべく少なくするようにしています。
コトバコのテーマカラーは緑。
濃淡の差はありますが、主に緑とグレー、ワンポイントに黄色を少し。全部で3色構成です。
デザインに長けた玄人は多色構成でも使いこなすのでしょうけど、僕みたいな素人がいろんな色を使い出すとトンデモサイトが出来上がってしまいます。
組み合わせの良さそうな2色をベースに構成すると楽。特にグレーはマジ鉄板。
モバイルのメニューボタン

これも以前から気になっていた部分。デフォルトのよくあるメニューボタンってパッと見て分からない上に、タッチしにくい所にあるじゃないですか。
どうせ誰も触らない所にあるんじゃ意味がないし、どうせ設置するからには触って欲しい。
というわけで、PCと同じような位置に、わかりやすいメニューボタンを置いてみました。
文字の大きさ
僕は小さい文字が好きです。普段から仕事でPCを使う人は、比較的小さい文字を好む傾向にあるんじゃないかと勝手に思ってます。特に技術者。
でも、一般の利用者はそんな事ないんですよね。嫁に見せるといつも「ちぃさっ!!!」と罵られていたので心が折れました。
なので本当にひと回りだけフォントサイズを大きくしました。
こういった自己満のカスタマイズを始めると自分の感性が全てになりがち。
「一番の読者は自分」なんてよく言いますが、そんな事はないです。
読んでくれる人あってのブログ運営ですから、読む人の事を考えたデザインを取り入れた方が優しいよね。
使うデザインは少なく
とにかく前回はいろんな事を試して詰め込みました。
自分は最高に楽しかったのですが、これぞ自己満の極み。読者とか置いてけぼり。
と言うわけで、全体の統一感を持つためにも、なるべく少ないデザインでまとめています。
例えばワンポイントのためのボックスは。
ピックアップとかワンポイントを説明するためのBOXですの
で、引用はこれ
私が気になっていることは、世界の誰かが気になっていること。
via : AT HOME GEEK
どちらもテープを利用してます。というかトップページにも多用してるし色各所で使ってます。
ちょっとクドイ気もしますが、これも色んなデザイン使うとサイト全体がバラバラな印象になってしまいそうなので良いかな、と思っています。
引用したのはブログ仲間のギーク(@drying)さんのサイトのキャッチフレーズなんですけど、これすごい好きなんですよ。ずっと印象に残ってる言葉。
オススメ記事なんてものを置いてみた
グローバルメニューに「コトバコのオススメ!」なんてものを置いてみました。
僕が好きな記事をプッシュするためだけのメニューです。
ただのタグページへのリンクなのですが、タグページのCSS修正が漏れてました。そのうち直します。
今度こそコンテンツの拡充を…!
前回もこんなこと言った気がするんですけど、読者はデザインじゃなくてコンテンツを見に来るんですよ。
もちろん、読みやすさを向上するためにある程度の見やすさって必要だと思うんですけど、一定のライン以上は趣味の世界だと思うんですよね。
とは言え、個人的には程よく満足いってるので、これからガシガシとコンテンツを増やそうと思います!たぶん。
と言うわけで、今年も残り少なくなってきましたが、今後ともコトバコをよろしくお願い致します。
最後に。参考にしたサイトとか。
ほとんど力技でなんとかしてるカスタマイズですが、どうしてもどうしようもない時に頼ったサイト。
vdeep
全般的にお世話になってます。困った時のvdeep。カエレバリンクとかWordPress Popular Postとか、CSSのデザイン関連はいっぱいパクってます。
いつもお世話になってますokutaniさん。
参考 vdeep
テーマカスタマイズのためのローカル環境もvdeepみて構築しました。
参考 『Vagrant+VCCW』でWordPressローカル環境を構築してみよう | vdeep
寝ログ
どうしてもページャー、ページネーションのカスタマイズがキレイにできなくて詰んだと思った時の救世主。
この記事がなかったらこのテーマの完成はなかった。
参考 WordPressにレスポンシブのページネーションを設置するカスタマイズ方法
さすが有名なWordPressテーマ「Simplicity」の開発者様です。










コメント
コメント一覧 (1件)
初めまして。
彷徨っていて辿り着いたのですが、すごく読みやすくて分かりやすくて感動しています。
なんとなくで始めたブログなのですが本格的にやっていこうと思いまして…
これからずっと参考にさせて頂こうと思い、ブックマークしちゃいました。
AFFINGER4のカスタマイズ記事の更新、楽しみにしていますね。