それっぽいタイトルで始まりましたおはようございます。しむ(@46sym)です。
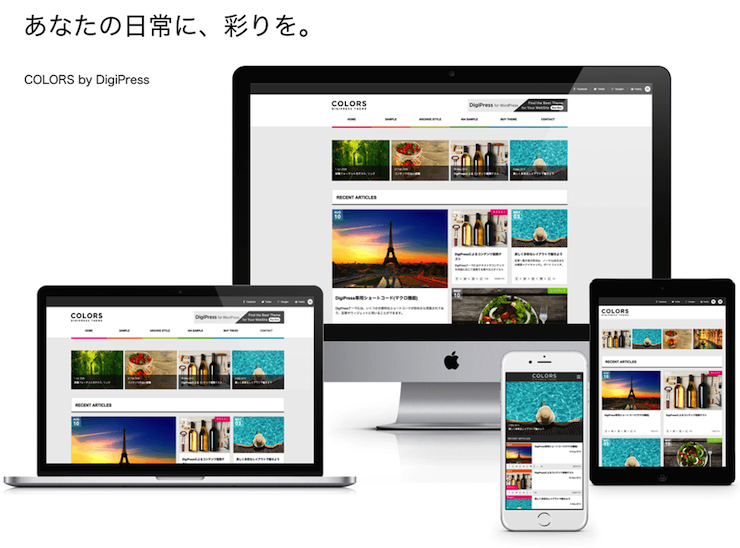
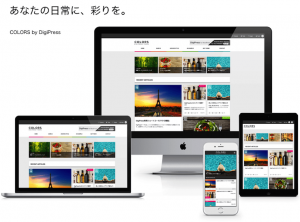
当ブログを開設するにあたりDigiPress社の提供するWordPress向けテーマ「COLORS」を採用いたしました。
「COLORS」は有料テーマなのでだいぶ悩んだのですが、導入に至った経緯についてお話ししたいと思います。
2015/04/26 追記:
マウスオーバー時のトップページの挙動についてご質問いただいたので記事を作成しました!こちらも合わせてご覧ください。
【COLORSカスタマイズ】トップページの表示スタイル全7種を比較する!
1. 何はなくともデザイン!デザイン!!
ブログ作るからにはやっぱりかっこいいのがいい。形から入るタイプのワタクシにはぴったりのデザイン。
流行りのフラットデザインに加えてスライドショーやらポートフォリオやらツボにハマる機能が盛りだくさん。カスタマイズ項目も無料テーマと比べてかなり多く、GUIでちょこちょこっといじるだけで変更もさっくさく。
しかも当たり前の如くレスポンシブ対応しており、更にモバイル用には表示速度を考慮して専用テーマを保有。
完璧ですやん。そんなんずるいですやん。
当ブログはコンテンツが少ない事に加えてカスタマイズが完了していない見切り発車状態なのでまだまだみすぼらしいのですが、僕が初見でひとめぼれした「No Second Life」さんはかなりすごいです。こちらのサイトを見たのが導入の最初のきっかけです。毎日見ている巡回サイトのひとつ。
それでもピンとこない場合はDigiPress社の公式サイトにもがっつり説明もあるし更にはデモページもあるのでそっちを見るといいです。
参考:DigiPress社「COLORS」公式ページ デモページ(公式)
2. 独自ショートコードが便利!超便利!!
ショートコードとはWordPressでブログを書くときの短縮表記みたいなもので、HTMLをだらだら書かなくても短いコードを入力するだけでおしゃれで便利な感じに仕上げてくれる機能の事。貧弱なWEB知識しかない僕が上でスクリーンショット付きのリンクを貼れたのもショートコードの力。まぁなんというかWordPressの便利機能です。
DigiPressが独自で開発したショートコードを提供していてこれがまた便利便利。一部有料ですが、DigiPress社のテーマと添い遂げるつもりで買ってしまえばいい。
ちなみにこの独自ショートコード、DigiPress社のテーマであれば「COLORS」でなくても利用可能。
3. 費用対効果を考えたら安い!破格!!
最大にして最後の理由がこれ。
実はワタクシ、以前にもひとつブログを開設しておりました。そちらもWordPressで無料テーマ。
んで、少しずつ見に来てくれる人も増えて、軌道にのった時に思ったんですよ。思ってしまったんです。
「カスタマイズしておしゃれサイトにしてもっともっとPV稼ぎたい」
まぁ、なんというか欲が出てしまった訳で。良く言えば向上心ってやつだよね。大事うん。
メニューをドロップダウンにしようだとか、トップ画面をカード式のレイアウトにしたりだとか色々いじり倒しました。ぶっつけ本番で検証なしで。そしたらものの見事にレイアウトぶっ壊しまして、そのブログは閉鎖に至った訳です。バックアップも取ってなかった為に修復も不可能。
これでも現職はシステムエンジニアのはしくれなのですが、検証なしリリースとか考えられない。これが仕事で部下がやったら発狂してるレベル。理解の範疇を超える愚行ですわそんなん。
このブログも開設したのは3月末なのですが、本格的に記事を書き始めたのは4月21日です。えぇ、前回の反省を活かして人に見られる前にカスタマイズに勤しみましたとも。やればできる子だからね。同じ失敗クリカエサナイ。
そんなこんなで無料テーマを導入して色々いじってみる。それでもHTMLもCSSも未体験。PHPに至ってはなんとか名前は知ってる程度の知識しかないので大した事はできない。誰も見に来ていないのが救いで、破壊と創造を繰り返す大魔王の気分を味わいながら色々してました。
繰り返す事2週間。かしこいぼくは気づいたのです。まだ始まってすらいねぇ、と。よく気づいたと自分を褒めてあげたい。
よく考えたらブログを作りたいんじゃなくてブログを書きたいんですよ。情報を発信したり言いたい事いったり世界の中心で愛を叫んだりしたいんですよ。何もできてなかった。わーびっくりー。
当テーマ「COLORS」はアドオンとかもろもろ同時に買っても1ライセンスで7000円ちょいで、決して安い買い物ではないのですが(それでも他社のテーマと比べると破格)、1日分の給料にも満たない金額をケチって今後数週間コンテンツが増えないよりは、よっぽど生産的かなと判断したのです。ここに来るまで長かった。
いいことばかりでもない
基本的に大絶賛のDigiPress社テーマ「COLORS」ですが、すこーしだけ問題もあります。些細な問題ですが以下に列挙。
- 独自ショートコードの快適さに慣れてしまうと、DigiPress社以外のテーマに移行できない
- 各パーツを柔軟に変更できるが、大幅なレイアウト変更は(ほぼ)無理
- 何週間もCSSとか眺めたのに負けた。くやしい。
一部私怨も含まれていますがそんな感じ。
DigiPress社のテーマもどんどん増えてるので、基本的に一生を添い遂げる覚悟でどっぷり浸かってしまえばいいと思うよ。いつかはテーマ自作したいなーとか思ったりもしたけれど、当面はDigiPressさんのお世話になることにしたのです。
さいごに
相変わらず無駄の多い文章でしたが、最後までお付き合いくださってありがとうございました。大体見出し部分だけ読んで貰えたら何かの参考になるのではないかと思います。というかこんな弱小サイトに訪問して、しかも最後まで読んでしまう位は「COLORS」が気になっている貴方は導入して後悔はしないと思うんです。早く買っちゃえ。
今後はコンテンツ拡充!
こんな感じでテーマも定まったので今後はガシガシとコンテンツを増やす所存でございます。
前のブログでもそうでしたが、基本は1日1記事。年間300エントリーを目安に更新していきます。
我が家の愛猫の話だとか、近所の公園の写真だとかで穴埋めしたりします。それでも(ほぼ)毎日更新していきますので、ぜひ今後ともよろしくです。
かしこ











コメント
コメント一覧 (7件)
はじめまして。
このテンプレートの購入を検討しており、参考にさせて頂きました。
一つ質問なのですが、記事一覧(トップページやカテゴリページ)
でマウスオーバーしたら黒い網掛けの状態になりますが、
その部分に記事タイトルを表示することは、デフォルト機能で可能なのでしょうか?
COLORSの公式デモサイトでは、SNSの数字が出るようですので。
突然の質問で恐縮ですが、お教え頂ければ幸いです。
takahashi様
はじめまして、コメントありがとうございます!こちらこそ恐縮でございます。
質問の件ですが、COLORSでは全7種類の表示スタイルから表示について選択可能となっております。
ポートフォリオスタイルを選択することで当ブログの様に記事タイトルをマウスオーバー表示する事は可能ですが
記事冒頭が表示されなくなったりなど、スタイル毎の表示内容に若干の差があります。
簡単にですがまとめた記事を作成しましたので、参考にしていただけると幸いです。
https://kotoba-box.com/colors-toppage-style
というか舞い上がって勢いで記事作成しました!初コメントありがたや!
[…] 参考:僕がWordPress向け有料テーマ「COLORS」を導入した3つの理由 | KOTOBAKO – コトバコ […]
[…] 人気ブロガーのしむさんが運営する「コトバコ」のコチラの記事を読んで、すぐに購入しました。はじめての有料テーマだったのですが、あまりの美しさと使い勝手の良さに感動したの […]
テンプレート購入を検討中です。大変参考になる記事をありがとうございます!
※独自ショートコードの快適さに慣れてしまうと、DigiPress社以外のテーマに移行できない※
というのは、おもしろいですね!
(裏を返せば)それくらいこのテンプレの使い勝手がいいんですね!
ぜひ自分も一度使ってみたいと思いました!!!
とは話が変わるのですが、、、
ひとつ、もしご存知でしたら、、、
このテンプレは、たとえばアラビア語での使用はできるのでしょうか?
(文字が左→右に流れるのではなく、右→左に流れる書式対応か否か)
モロッコの知り合いとアラビア語で日本のことを紹介するHPを作ろうと思っており、
それを踏まえてテンプレを購入しようと思っています。
(現状はSafihaというエジプト人が作成したテンプレを使用予定ですが…Colorの方が素敵だな♪と思っていまして…)
分かる範囲で構いません。教えていただけますと大変助かります。
とても参考になる記事、ありがとうございます!!!
田谷さん
コメントありがとうございます!まさかの見逃しでお返事が遅れてしまいました。。。
なんとも面白いサイトを作成するのですね!日本の良いところを知ってもらえる素敵なサイト作ってください!
ご質問いただいたアラビア語の件ですがざっと動かしてみたのですが、アラビア語に対応しているかは不明でした。
現在当ブログはCOLORSを利用しておらず、Stingerをカスタマイズしたものを利用しているので確かなことは言えないのですが。(そもそもアラビア語を入力する術が分からないので…)
お力になれず申し訳ありません。むしろ今更すぎて既にサイト構築も進んでいるかもしれないですね。
まだお悩みのようでしたらまた気軽にお声がけください!ぜひぜひサイト作成頑張ってください!!
[…] 人気ブロガーのしむさんが運営する「コトバコ」のコチラの記事を読んで、すぐに購入しました。はじめての有料テーマだったのですが、あまりの美しさと使い勝手の良さに感動したの […]