どうもこんばんは。先日、じゃないや昨日、当ブログ「KOTOBAKO – コトバコ」をリニューアルしました。
主にブロガーの皆さんしか興味がない様な記事なのですが、たくさんシェアしださって本当にありがとうございます。
その中でこんなコメントをいただきまして。
めっちゃ勉強になったけど、なぜカスタマイズのCSSを教えてくれないのか…笑
【AFFINGER4カスタマイズ】コトバコのテーマをリニューアルしました! – KOTOBAKO – コトバコ https://t.co/zqB7QUFJQZ
— たもつ@クラピカモード (@tamotsu39) 2016年11月14日
こんなこと言われたら書くしかないじゃないですか。いやほんと、独学で無理やりカスタマイズしてるので、人様に教えるほど修めている訳ではないのですが。
それでも僕のサイトを見て、どこか一つでも真似したいと思ってくれる人がいるというのは嬉しいもので。せっかくなので期待に応えさせていただこう、と。
とりあえず、今のテーマでカスタマイズした部分については(いずれ)すべて公開する予定です。
つまり、1から10まで追いかけてもらえれば、このブログと同じデザインが出来上がります。
※一応、最新版(20161107)のAMP対応版でもちゃんと動いています。「動いている」というのは「エラーとかないしちゃんとAMP表示できたよ!」という意味なので、細かい部分までは。
と、言うわけで、今回はカスタマイズの事前準備。子テーマについて。
そもそも子テーマって必要なの?
カスタマイズを始めようと思ったらまず最初に通るのが子テーマの適用。
全くカスタマイズをした事がない場合、子テーマの必要性が分からないかもしれません。
そんなアナタの為に大事な事を最初にお伝えします。カスタマイズをする場合は必ず子テーマを準備してください。
確かに意味の分からないものを準備するのは面倒くさいかもしれません。しかし、子テーマは長くサイトを運営する上で非常に重要なものになってきます。
「子テーマがなぜ必要なのか」はカスタイズを進めるならまず知っておきたい事。簡単でいいので仕組みを理解しておきましょう。カスタマイズがずっと身近になります。
子テーマが必要な理由
子テーマが必要な理由を説明する前に、通常の(親テーマのみで運用している場合の)WordPressの動きを簡単に見てみましょう。
厳密なHTTPやらのお話はここではしません。いちユーザーとして簡単な仕組みが分かればOKです。

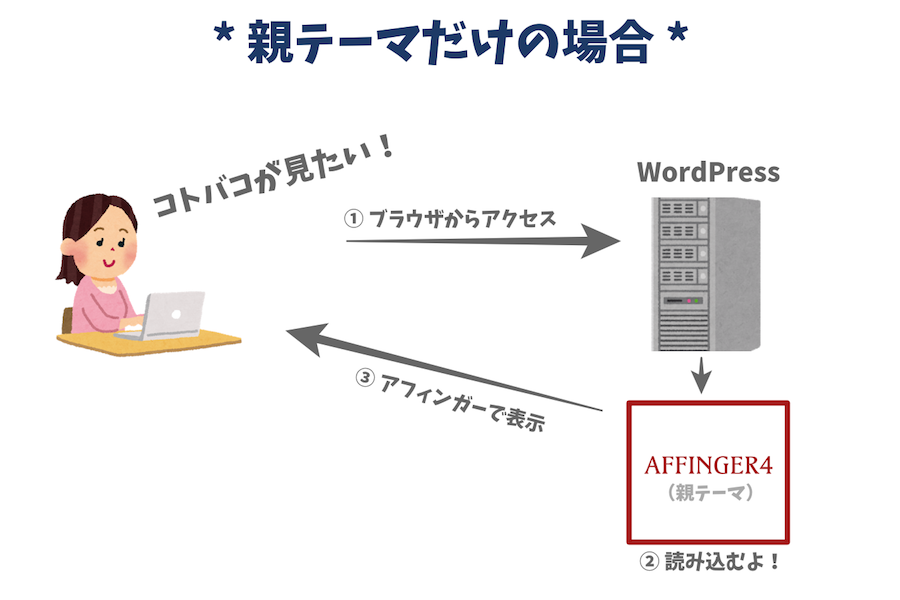
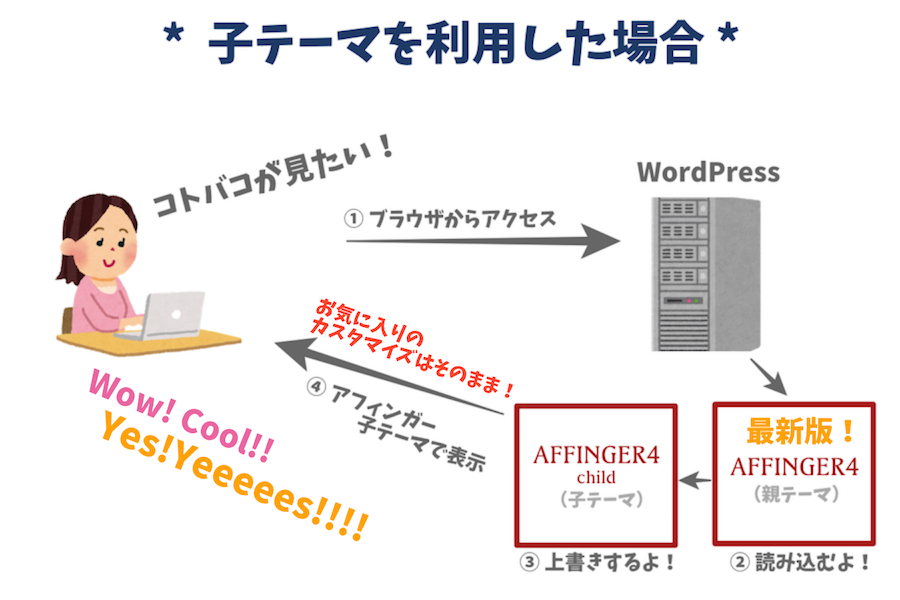
はい。つまりこういう事。
読者の方がブラウザを通して自分のサイトにアクセスすると、WordPressで指定したテーマを読み込んで表示します。
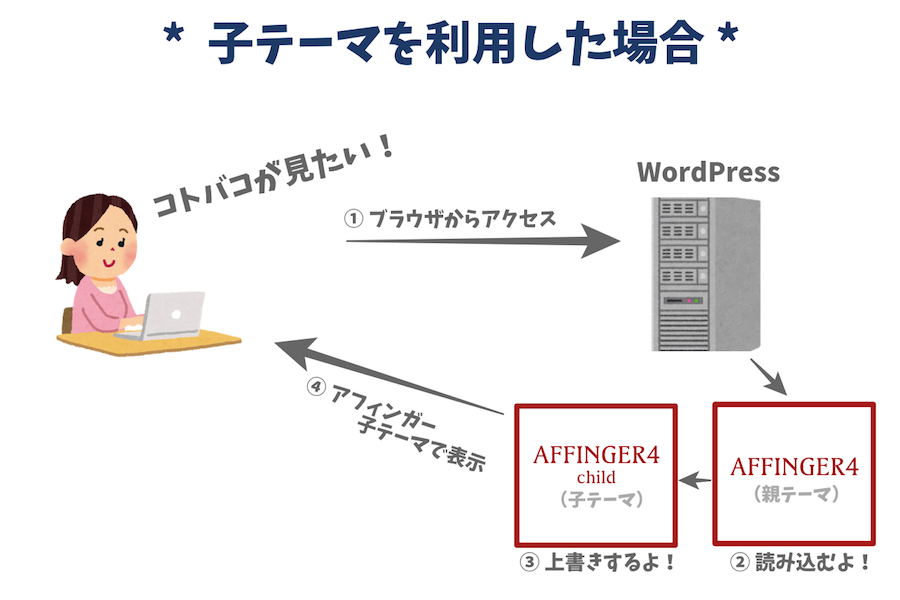
じゃあこれで子テーマを適用するとどうなるか、というと次の画像。

なにこれめちゃくちゃ分りやすい。天才か。
要は親テーマを読み込んだ後に子テーマで上書きするんだよ、と言いたいのですが、この図には欠点がありまして。
クソ真面目な人がちゃんと見てくれると、WordPress内で適用するのは親テーマに見えるんですよね。ですが、実際は子テーマを適用することで親テーマを先に読み込みます。
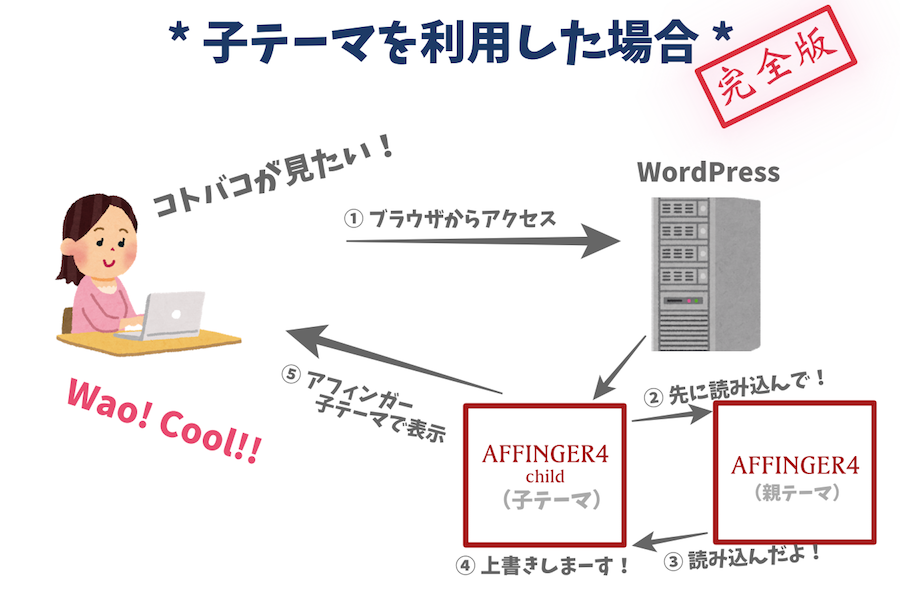
何故かというと、本来は下の図が正しいから。

ね?わかりにくいでしょ?
この図にある通り、子テーマを適用することで、子テーマの中で指定した親テーマを先に読み込みます。その後子テーマの中身を上書きで読み込みます。
なので結果的に親テーマの後に子テーマの内容が読み込まれるわけです。別にここまで理解しなくてもいいです。忘れてください。
子テーマを使わないとどうなる?
ここからが大事な話。子テーマを使わずにカスタマイズするとどうなるか見ていきましょう。
インターネットはまだまだ発展途上で、色々と進歩している最中です。その為、新しい機能が出てきたり、今まで知られていなかった脆弱性(悪いことする為のアナ)が見つかったりとものすごい勢いで様変わりしているわけ。
で、WordPressも立派なWEBサービスですから、WEBの進歩に伴い色々とアップデートするわけです。適用しているテーマもどんどんアップデートが出たりするわけです。
一番新しいところだと、AFFINGER4がAMPという新しいサービスに対応してアップデートしました。ここではAMPが何かは語りませんが、今後重要になってくる(と思われる)新しいサービスです。
もちろん自分のサイトもアップデートしたい。そんな時、大変な事になるんです。
親テーマをカスタマイズしていた場合
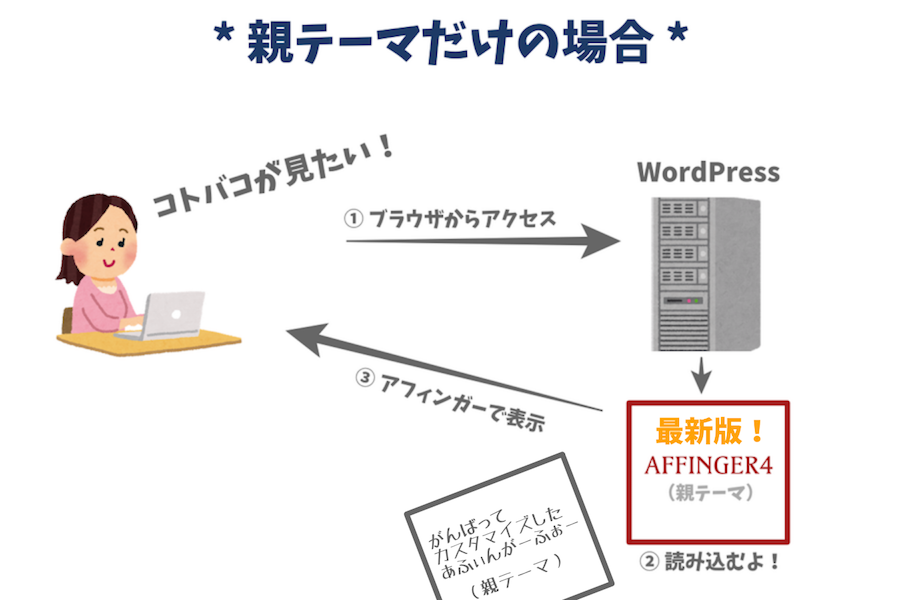
さっきの図を使って見ていきましょう。親テーマをカスタマイズしていたサイトの場合、アップデートを適用するとこんな事になります。

無惨という言葉が似合う事この上ないですね。画面から見切れるほど蹴りおとされてしまいました。
せっかく頑張ってカスタマイズした最高に気に入っているテーマも、アップデートに合わせて全てがなかった事になります。
もう一度同じカスタマイズを加えるだとか、ソースコードのDiffとって差分をもう一度追加するとか、手がない事もないですがそれなら素直に子テーマを使った方が健全です。
子テーマをカスタマイズしていた場合
もうここまできたら分かるかと思いますが、子テーマを利用していた場合も図で見ておきましょう。

子テーマを適用していると、親テーマのアップデート後も子テーマで上書きしてくれます。(大幅な変更がない限り)
今回の図でもわかる通り、親テーマを最新版にアップデートした場合も、丹精込めて作ったカスタマイズはそのまま利用することができます。
カスタマイズは時間も手間もかかるもの。少しでも長く使える様に子テーマは欠かさず作る様にしましょう。
あ、ちなみに女性のセリフも「Wao!」から「Wow!」に治りました。これも子テーマのおかげですね。今更画像修正はめんどくさいので上の画像はそのままです。
子テーマを導入しよう!
ここまで読んで、カスタマイズには子テーマが必須という事は十分に理解してもらえたかと思います。
ここからがAFFINGER4カスタマイズの本番(の事前準備)。子テーマの導入方法です。
と言ってもほとんどする事はありません。サクッと済ませてしまいましょう。
AFFINGER4は子テーマも標準で準備!
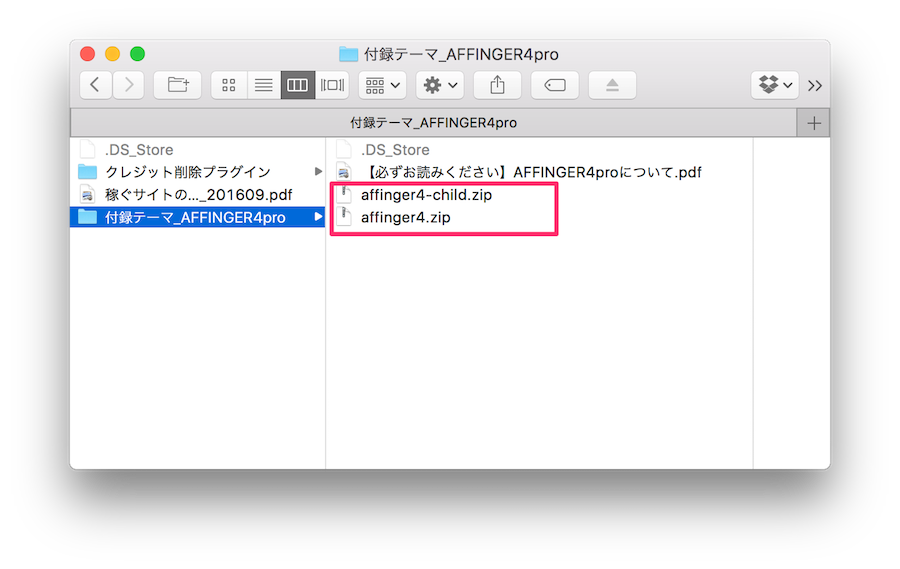
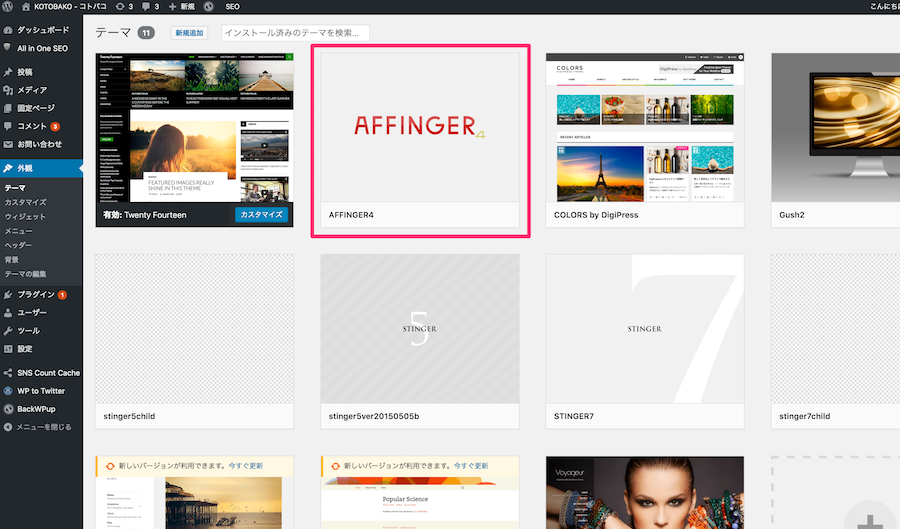
AFFINGER4では、購入時点から標準で子テーマが付属してきます。購入してダウンロードした圧縮ファイルを解凍するとこんな感じ。(たぶん)

ピンクの枠で囲った「affinger4.zip」が親テーマ、「affinger4-child.zip」が子テーマです。まずはこれをwordpressにアップロードしてしまいましょう。
WordPress管理画面からテーマを適用
有料テーマでも無料テーマでも、テーマのアップロードをした事がない人はほとんどいないと思いますが、念のため。
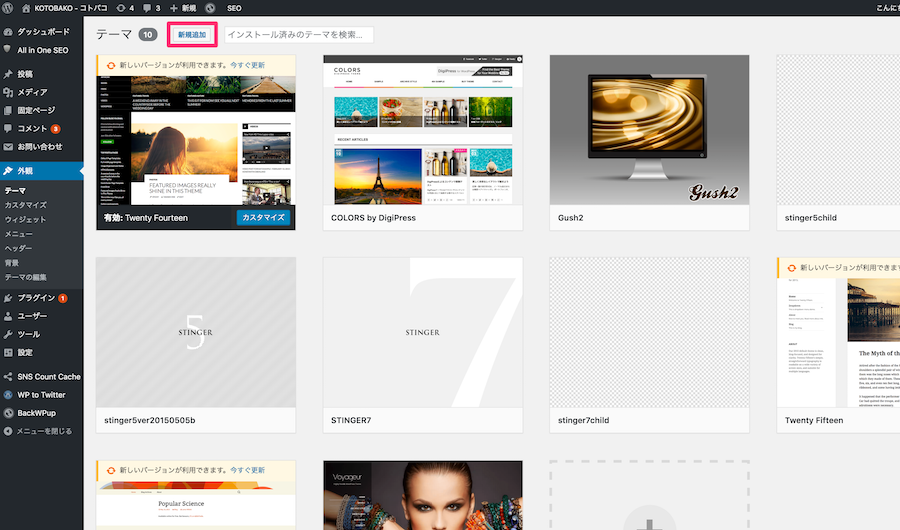
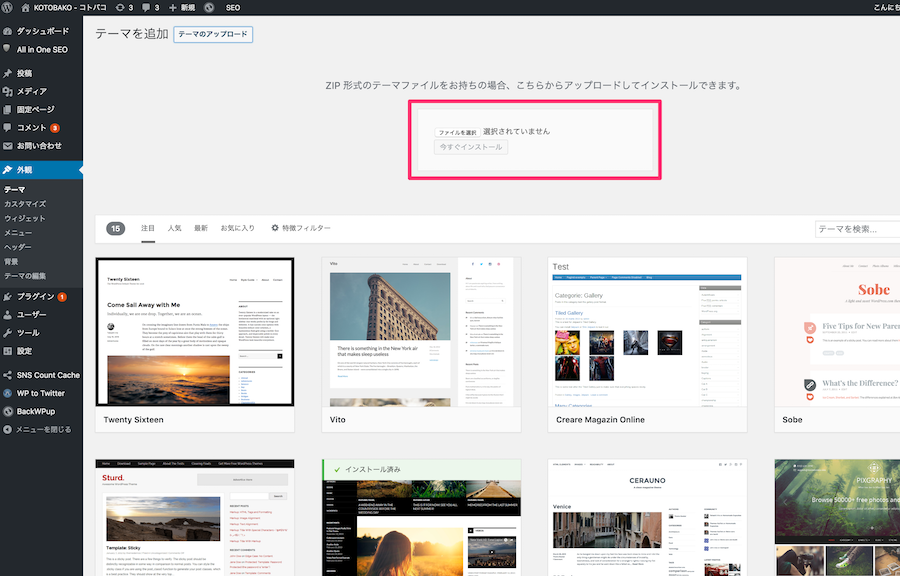
管理画面の左側メニューから「外観」→「テーマ」を選択。表示された画面で「新規追加」をクリック。

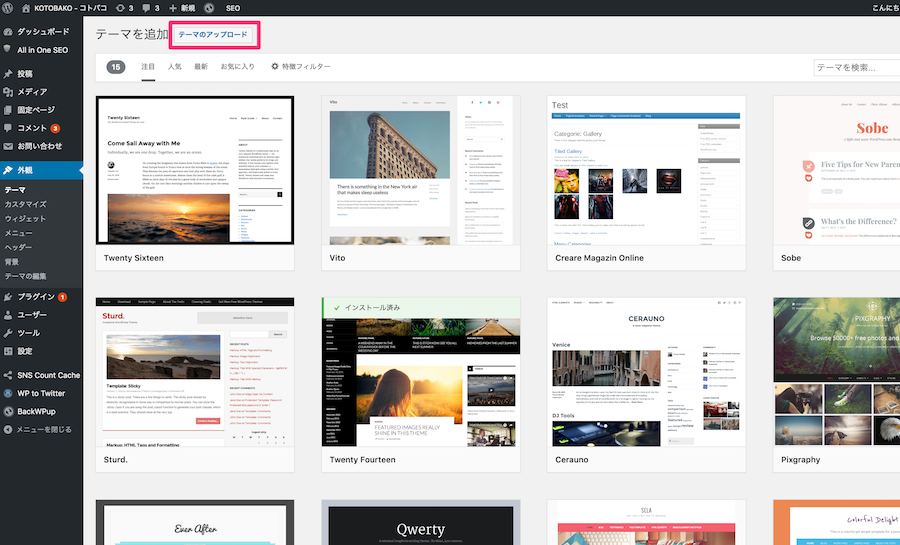
WordPressが公式で提供しているテーマの一覧画面が表示されるので、無視して「テーマのアップロード」ボタンをクリック。

すると画面上部にうにょっとボックスが出てきます。「ファイルを選択」をクリックですの。

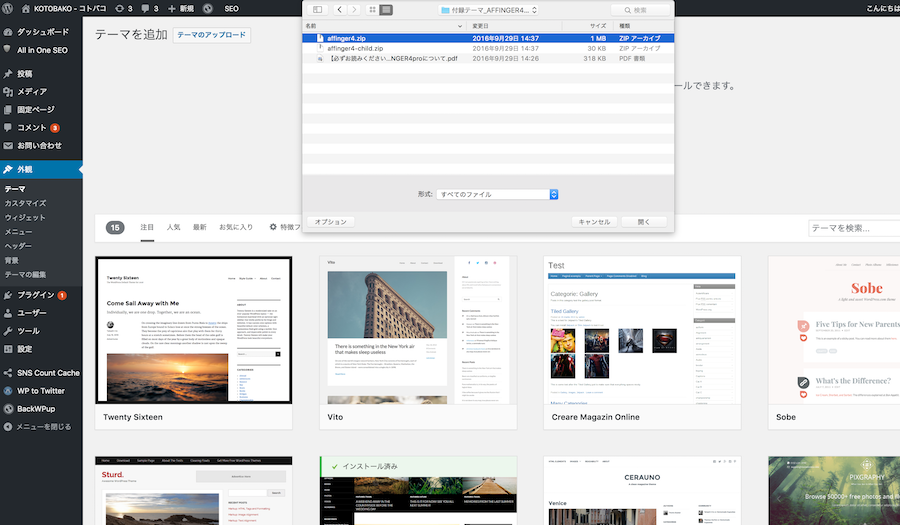
ファイルを選ぶためのウィンドウが表示されるので、ダウンロードしてきた購入後の(もしくはアップデート適用後の)Affinger4.zipを選択です。

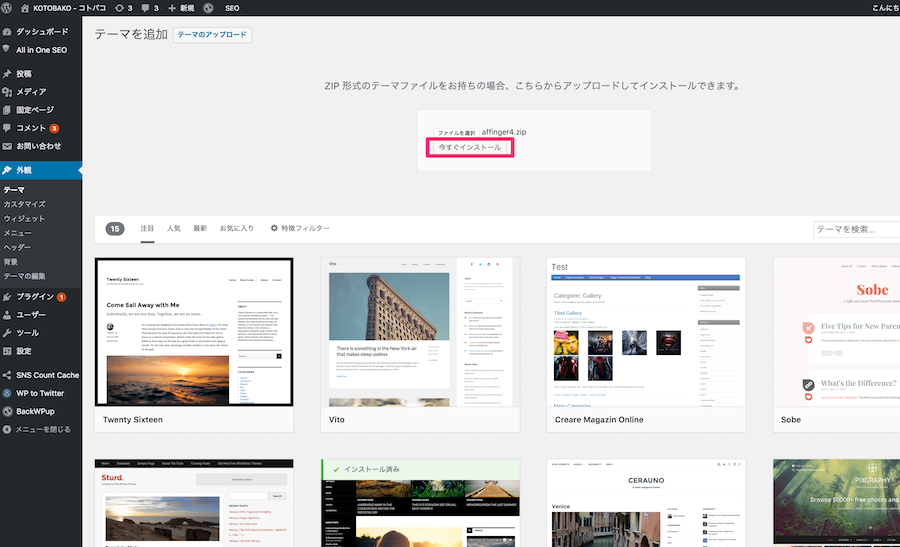
「ファイルを選択」ボタンの右側に、指定したzipファイルの名前が表示されていることを確認したら「今すぐインストール」をクリック…!!

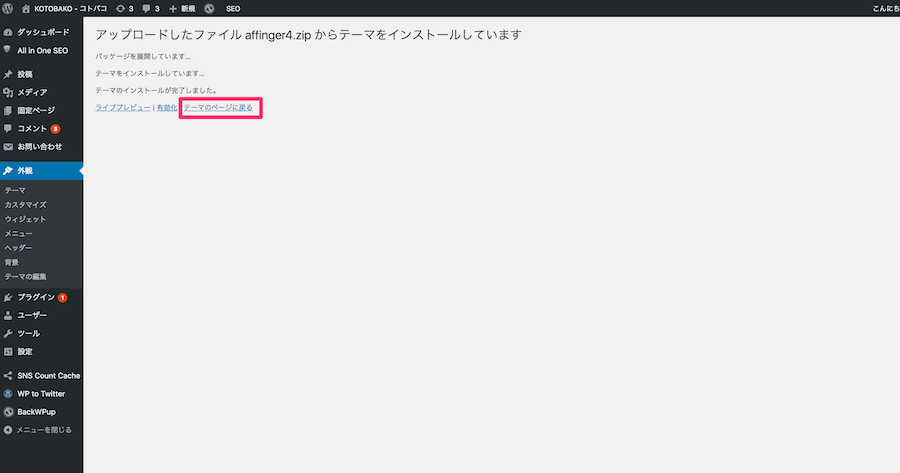
ポロポロとメッセージが表示されて、少し待つとインストールが完了。ここでは「有効化」せずに、「テーマのページに戻る」を選択してみましょう。

インストール済みのテーマの一覧画面が表示され、この中にAffinger4が表示されている事が確認できればOK。

同じ手順で子テーマの「affinger4-child.zip」もインストールしてしまいましょう。
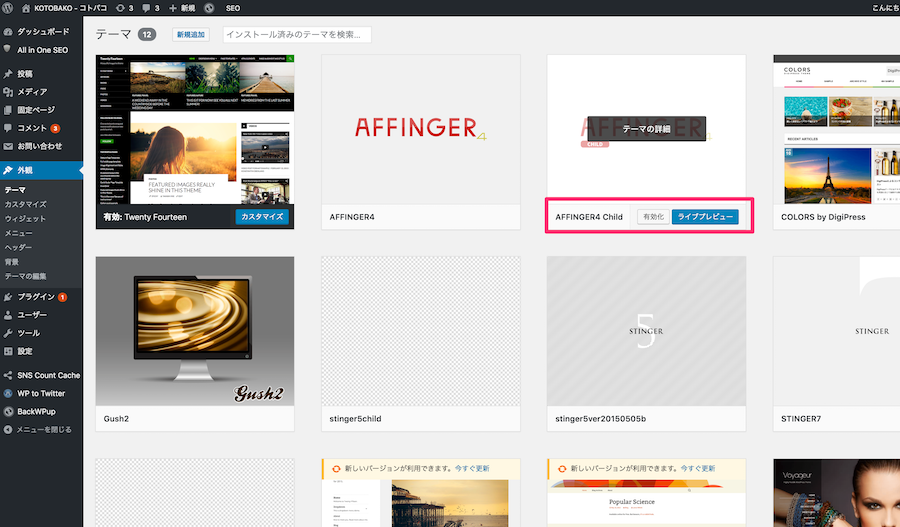
で、2つのテーマがインストール出来たら、さっきも言った通り子テーマを有効化します。どこで言ったか分からない人。最初から読んでこいや。
子テーマのアイコンの上にカーソルを合わせると下に「有効化」と「ライブプレビュー」ボタンが表示されるので、「有効化」を選択。
すでに運営中のブログに直接適用する場合は、一度「ライブプレビュー」を選択して、表示される状態を確認しておいてください。

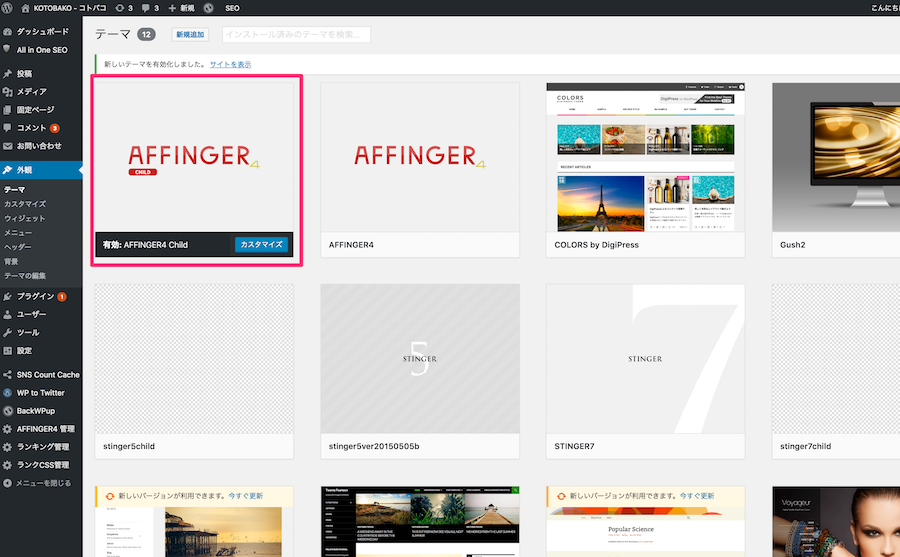
下の画面の様に、affinger4の子テーマが有効になっていれば適用完了です。

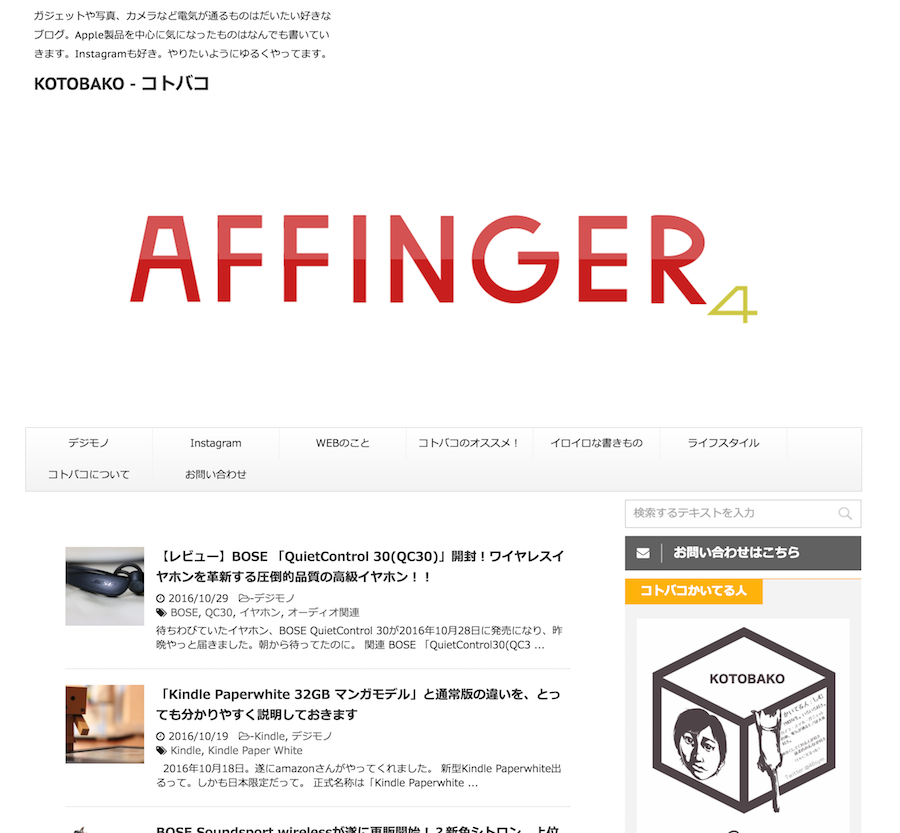
念のため、適用したサイトの状態も確認しておきましょう。僕は一度affinger4を適用してカスタマイズしているので、既に少しデザインが違いますが、だいたいこんな感じ。背景は標準だとグレーだったと思います。

この状態から、下の状態になるまで更新を続ける予定です。先が思いやられるぜ。。。

表示が乱れた場合は「AFFINGER4 管理リセット」を!
今はどうか分かりませんが、ちょっと前まではテーマを適用した後に表示が乱れる場合があった様です。そんな場合は焦ることなく、「AFFINGER4 管理リセット」を試してみましょう。
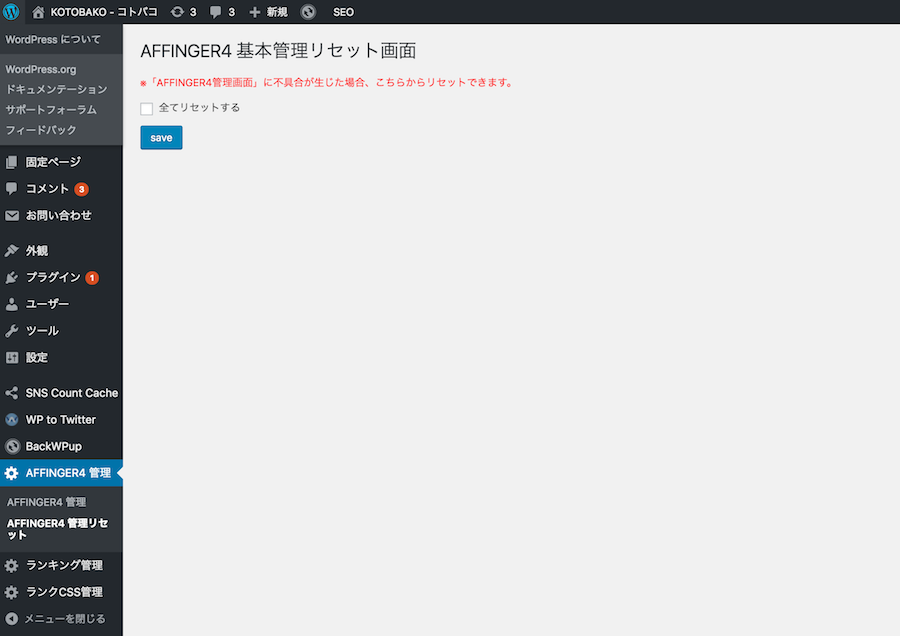
子テーマを適用した状態だと、管理画面左側のメニューに「AFFINGER4 管理」というメニューが追加されているかと思います。その中から「AFFINGER4 管理リセット」を選択。

この画面の「全てリセットする」にチェックを入れて「save」ボタンをクリックです。
管理画面の設定がリセットされるだけで、今まで書いた記事の内容は消えないので安心してください。
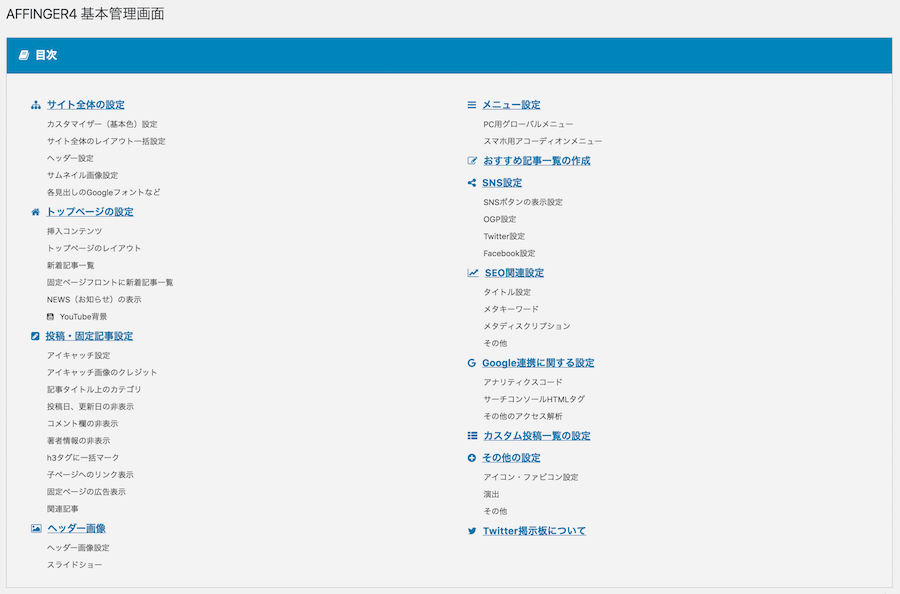
おまけ AFFINGER4の管理画面から設定できる項目
こんなにある。めっちゃある。

今回僕は色々デザインをいじりましたが、管理画面からだけでも十分に色々とカスタマイズする事ができます。
デザインだけでなく、投稿設定も相当なカスタマイズができるので、コンテンツに力を入れたい人も十分以上に満足出来るはず。
AFFINGER4 お世辞抜きに良質なWordPressテーマ!
affinger4を購入して以来、コトバコに適用する前にも幾つかのサイトで適用してみましたが、今まで触れたテーマの中でダントツに触り心地の良いテーマです。
しかも良くあるライセンスタイプのテーマとは違い、一度購入したらいくつのサイトに利用してもOKというのは気前よすぎ。価格も機能も圧倒的で、今まで購入してきた有料テーマが霞むレベル。
デフォルトのデザインでは他の有料テーマと比べると若干寂しいですが、ほぼ初心者の僕でもこのコトバコの様にカスタマイズできるんです。
これから少しずつ、カスタマイズの記事も更新していくので、この機会にぜひ!
公式サイトから購入すると6,500円のところ、下のリンクから購入すると1,000円オフの5,500円で手に入るそうです!この機会にぜひ、AFFINGER4仲間になってくださいね!










コメント
コメント一覧 (6件)
[…] 【AFFINGER4カスタマイズ】初心者でも分かる、子テーマが必要な理由と導入方法【第0回】 […]
これから初めてWPでブログを作ります。
アフィンガー4を買ったのでいろいろ調べていたらこちらのブログに
たどり着きました。
子テーマについて質問ですが、まずゼロからブログを作るとき、
親と子の両方のテーマをインストールして、親は一切触らずに
子テーマを有効化して子テーマにブログを作っていけばいいのでしょうか?
夕焼けの柴犬 さん
コメントありがとうございます。
おっしゃる通りで、親テーマと子テーマ両方をインストールした後、子テーマを有効化してください。
カスタマイズに必要な分だけ、子テーマの中で編集するイメージですね。
子テーマを有効化した状態で記事をどんどん公開していけばOKです!(親テーマを有効化しても記事は残ります)
初めてのWordPressは苦戦する部分も多いかもしれませんが、ぜひぜひ楽しんでブログ運営してくださいね!!
ありがとうございました^^
WPにがんばって挑んでみます。
はじめまして。
私の場合、カスタマイズに子テーマを使うことを知らず、先に親テーマを有効化して、プラグインやらいろいろと設定も手間をかけてやってしまいました。
子テーマを使いたいのなら、やはり子テーマの方を有効化したあとに同じように設定をしないといけないのでしょうか。
まささん
はじめまして。ご質問ありがとうございます。
確かに子テーマの存在を知らなければそのままカスタマイズをしてしまいますよね…。
カスタマイザーからの設定であれば以下の記事にあるプラグインで移行できるかもしれないので、試してみる価値はあるかもしれません。
https://nelog.jp/customizer-export-import
プラグインは基本的にテーマを変えても有効だと思うのですが、一度設定は見直したほうが良いかもしれませんね。
テーマのアップデートは機能拡張だけでなく各種修正が入っていることもありますので、大変だとは思いますがぜひ子テーマへの移行も試してみてくださいね!