「なんか速そうなの。そしてなんかいじれそうなの。」をテーマにwordpressのテーマを探しております。
非常に素晴らしいテーマが多くて色々悩んでいる所なのですが、まず試しているのはGush2。エローラ(@uszero800)さんが作成してくれている無料WordPressテーマです。
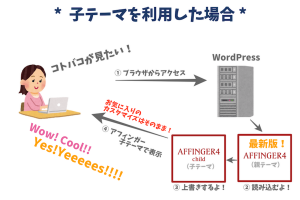
と言うわけでまずは子テーマの導入をしました。子テーマを設定しておくと、親テーマ(この場合Gush2)のアップデートに影響されず、カスタマイズを残す事ができます。僕もよく分かってませんがカスタマイズするなら子テーマは必須。
何よりも先に子テーマを設定しましょう。カスタマイズの第0歩です。
※WordPress向け無料テーマ「Gush2」をサーバーにアップロード済の前提で進めます。まだの方は先にGush2をアップロードしてください。
Gush2 子テーマの導入
ざっくり言うと、やらなければいけないのは以下の3ステップ。簡単ですね。
- 子テーマファイルの準備
- WordPressサーバへのアップロード
- 子テーマの有効化
順番に詳しく見ていきます。
子テーマファイルの準備
まずは子テーマ用のファイルを準備。任意の場所に「Gush2child」というフォルダを作成してください。

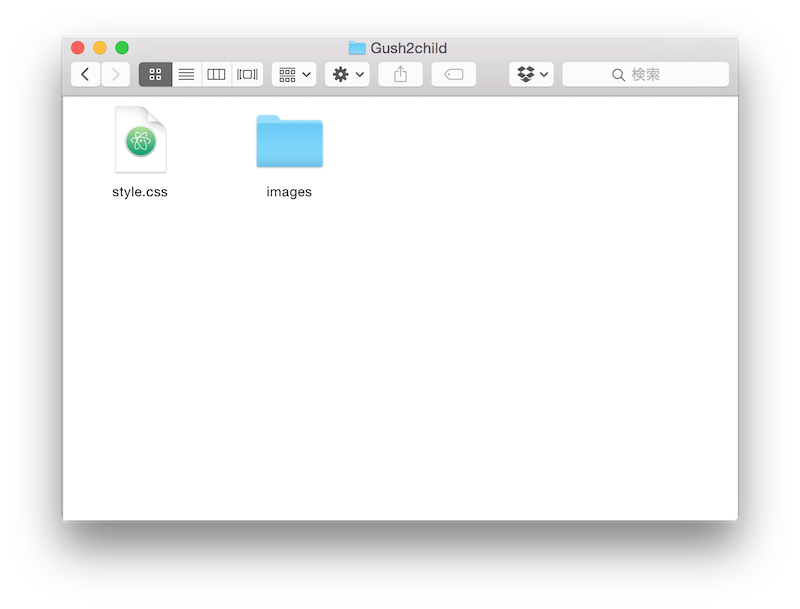
次に、ここで作った「Gush2child」のフォルダに「style.css」というファイルと、「images」というフォルダを作りましょう。「images」フォルダの中には、テーマ内で利用する画像を準備します。今はとりあえず空っぽにしておきます。
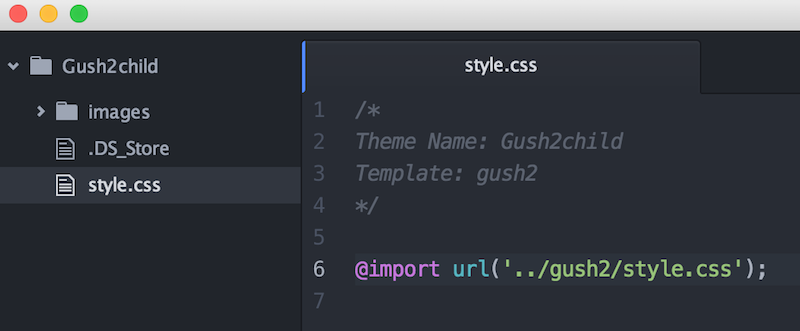
style.cssの中にはこんな感じに書いておいてください。これでGush2のスタイルシートを読み込みます。1行目から4行目はコメントなので実際に動作しません。6行目の記載が大事。
めんどくさい人は下のコードを丸ごとコピペでどうぞ。
/*
Theme Name: Gush2child
Template: gush2
*/
@import url('../gush2/style.css');
はいこれで子テーマ用ファイルの準備は完了です。次に進みましょう。
WordPressサーバへのアップロード
これは慣れていない人には少し難しいかも知れません。FTPを利用して先ほど作ったファイルをWordPressを運営しているサーバへアップロードします。
FTPというのはFile Transfer Protocol。ふぁいるとらんすふぁーぷろとこる。ファイルを転送するための通信規約みたいなものです。
なので自分のPCからサーバーへファイルをアップロードするにはFTPツールを使うと便利です。レンタルサーバーのファイルマネージャでももちろん良いですが、ここではFileZillaを使って説明しますね。
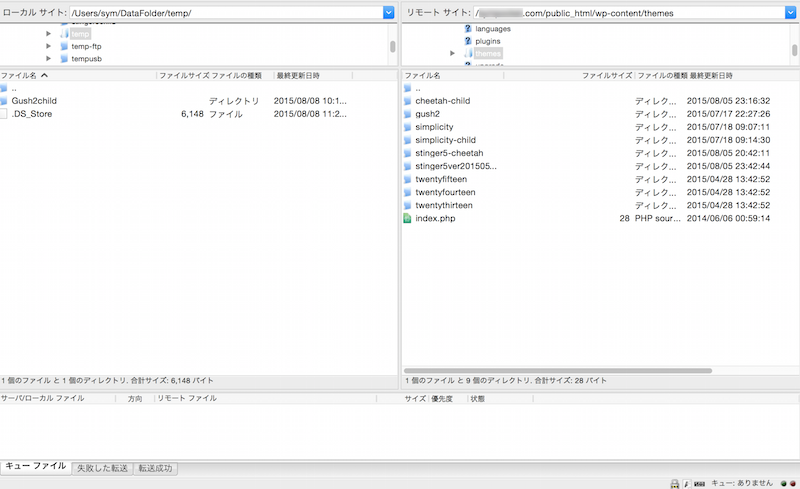
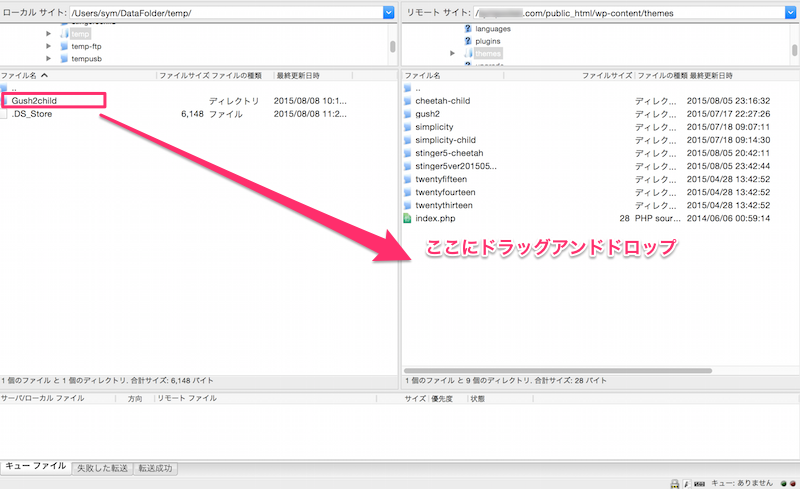
と言うわけで自分のサーバへ接続して、Gush2のテーマが置いてあるディレクトリまで移動。「(WordPressのインストール先)/wp-content/themes」にあるらしいです。themesフォルダを頑張って探してください。
で、上の画面まで到達できたら、先程作成した「Gush2child」をフォルダごとサーバーに突っ込みます。FTPツールつかってたらドラッグアンドドロップでいけるはず。
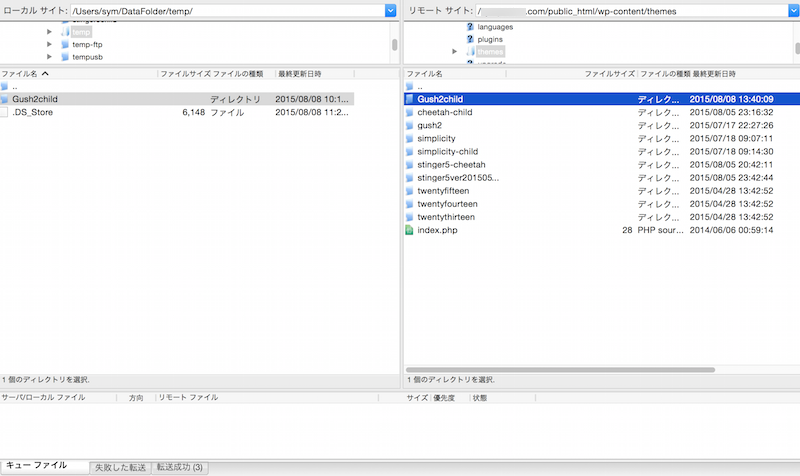
下の写真の様に、サーバー側に「Gush2」のフォルダが設置されていればOKです。次の手順に進みましょう。
子テーマの有効化
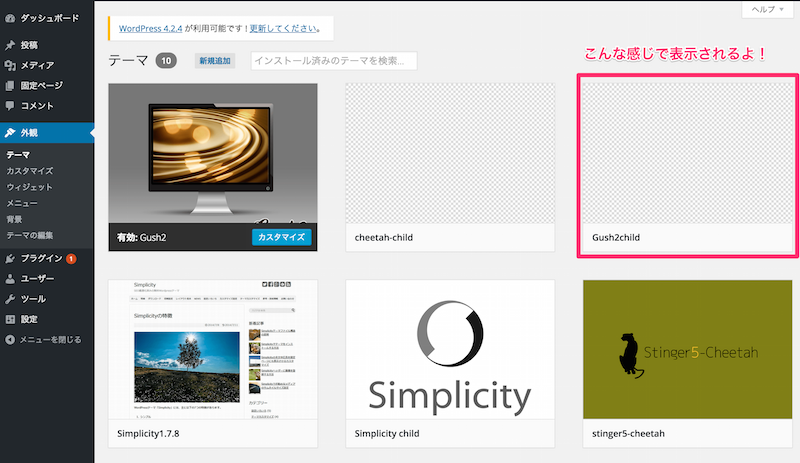
今アップロードしたファイルを有効化する事で、子テーマを設定する事ができます。まずはWordPressの管理画面から[外観]-[テーマ]を選択。
この中にGush2childがあるはずです。
ここにカーソルを合わせると「有効化」のボタンが表示されるのでクリック!!
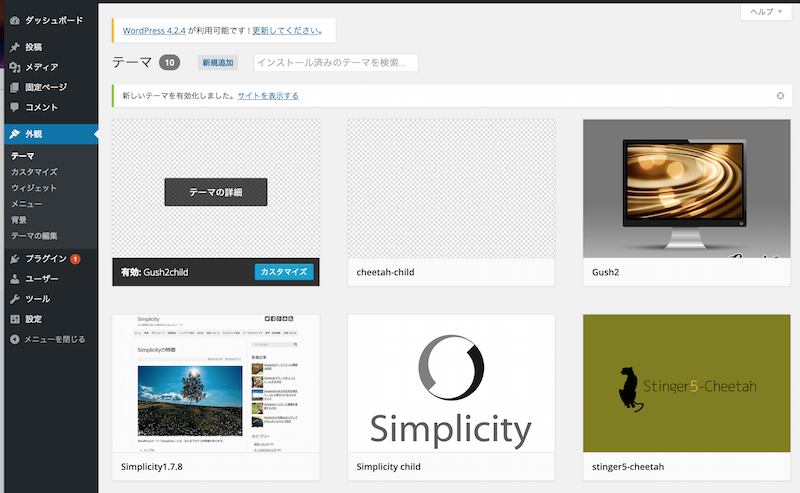
こんな感じに有効になっていれば子テーマの有効化は完了です。ほら簡単だった。
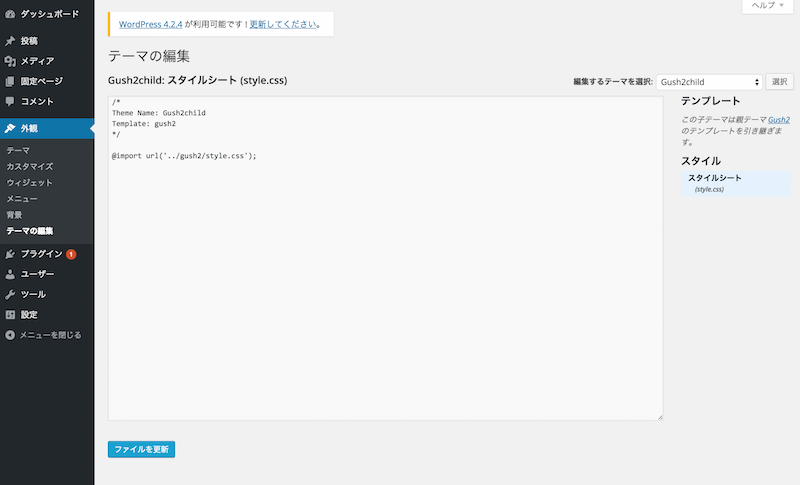
有効化できてたら[外観]-[テーマの編集]からCSSが編集できる様になっている事を確認。これでテーマ本体に影響を与える事なくカスタマイズが可能になります。やったね。
基本的な説明と注意事項
子テーマを利用するに当たって、いくつか使い方と注意点があります。
使い方について
現在、子テーマの中には「style.css」というファイルのみ配置しています。見た目などを編集するためのファイルですね。
「style.css」と同じフォルダに各種PHPファイルを格納する事で、それらのファイルも子テーマのファイルが優先して動作する様になります。
CSSだけでなくPHPも編集する必要が出てきた場合も子テーマ内にファイルをコピーし、そちらのファイルを編集しましょう。
気をつけなければいけない事
いつも通り、最後に一番大切な事です。
「function.php」だけは絶対にコピーしないでください。
WordPressのテーマ上で動くプログラムが記載されているのですが、このファイル内に同じプログラムを2つ以上記載した場合、プログラムエラーとなり最悪の場合は動作しなくなってしまいます。
「function.php」に処理を追加したい場合は子テーマのフォルダに同名の「function.php」を新規作成し、新しい処理を追加で記載してください。既存の処理を編集したい場合は、親テーマのファイルを直接編集する必要があります。
大事な事なのでもう一度言っておきます。
「function.php」はコピーしない。ファイルを新規作成して新しい処理を記述する事。
以上、注意事項でした。
これでカスタマイズが楽しめる!
大体どのテーマでも同じ手順で子テーマが作成できるみたいです。
僕はまだまだ初心者なのでカスタマイズを勉強し始める段階ですが、今のテーマは個人的にちょっと深刻な問題を抱えているので、早めに乗り換えられるように頑張りたいと思います。
一緒にカスタマイズの第一歩を踏み出しましょう!
おまけ
今回の記事は以下のStinger5の子テーマ作成の記事を参考にしております。更に、以下の記事の執筆したおくたに(@okutani_t)さんを質問攻めにした上で成り立っております。感謝。



















コメント
コメント一覧 (1件)
[…] [Gush2カスタマイズ] 子テーマの導入方法 […]