先日、「コトバコさんのアイコンかわいいー」という声を頂いてニマニマしていたのですが、faviconを見てくれているんだなーと思っていたんですね。
冷静になって考えたらTwitterのアイコンの事でした。というかfaviconの設定を忘れておりました。
せっかくかわいいと言ってもらえたアイコンなので急ぎ設定しましたので、その手順をシェアしておこうと思います。合わせて「apple-touch-icon」も設定したよ。
そもそもfavicon(ファビコン)とは
favicon
(
ファビコン
)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。 favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したものである。 via:
というわけでして、つまりはこういう事です。
そんなちっさいのどうでもよくない?と侮るなかれ。
ブックマークのアイコンになったりもしますし、ブラウザによっては結構な大きさで表示される機会もあります。
せっかくなので自分らしさを出したオリジナルのファビコンを設定しちゃいましょう。
apple touch iconとは
iphoneなどのデバイスでSafariを利用すると、ホーム画面上にWEBページのショートカットを置けちゃいます。分かりやすく画像で紹介。
こんな感じで作成されるWEBページのショートカットアイコンが、「apple touch icon」なのです。こちらも合わせて設定しちゃいましょう。
設定方法
Digipressのテーマを使っている方は下の手順で追加しましょう。
プラグインをインストールする事でも手軽に設定できますが、あまりプラグインを入れて何かと干渉してもイヤなので、個人的には以下の方法をおすすめしております。
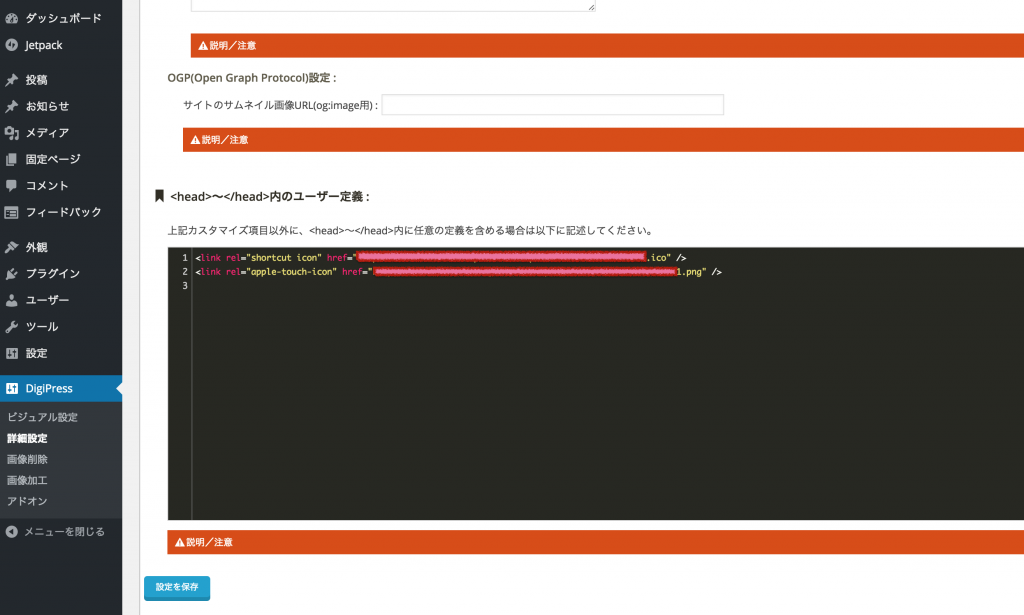
1.HTMLヘッダー設定画面を開く
WordPress管理画面から[DigiPress] – [詳細設定] – [HTMLヘッダー設定]を展開し、「<head>~</head>内のユーザー定義」まで開きます。 
ここに上の画像の通りに入力しちゃえばOK。網掛けしているのは画像のファイルパスです。 めんどくさかったら下のコードをコピペしても大丈夫。
<link rel="shortcut icon" href=".icoファイルのURL(ファビコン)" /> <link rel="apple-touch-icon" href=".jpgもしくは.pngファイルのURL(apple touchi icon)" />
注意しなければいけないのは、ファビコンはアイコンファイル(.ico)である事。
それに対してapple touch iconは画像ファイル(.jpg .png)である事。
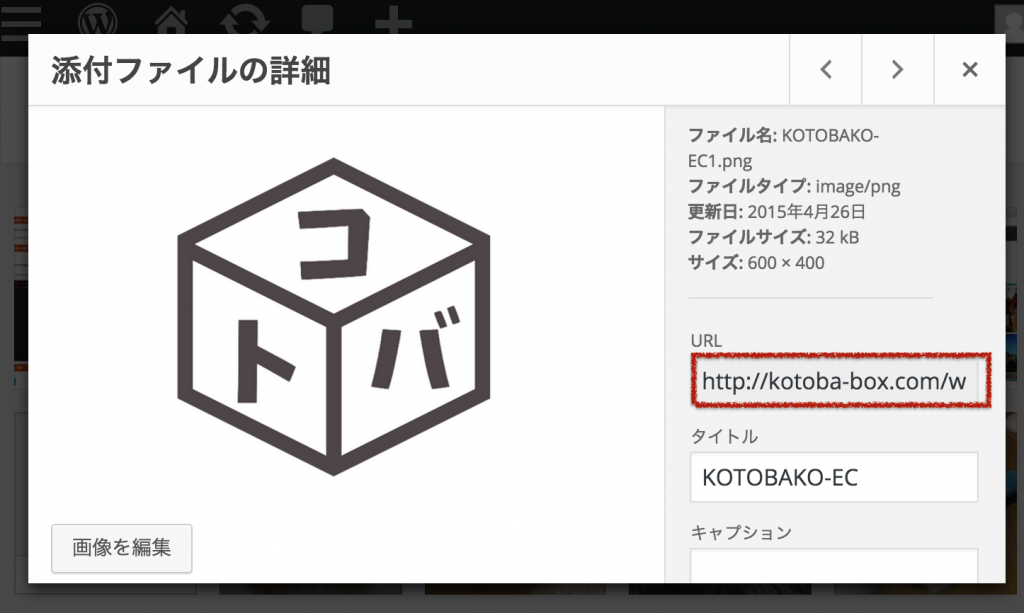
ファイルのURLは自分のWordpressにアップロードした画像であれば、メディアライブラリから確認できます。
といった感じです。 後半だいぶ駆け足になってしまいましたが、説明が足りない!だとか分からないことあったらTwitterなりコメントなりで聞いてくれたら丁寧に噛み砕いて説明します。追記してもいいです。
分からないことがあったらどんどん聞いちゃってください! そんなわけで皆さんオリジナルのfavicon(ファビコン)を設定してどんどん自己アピールしてしまいましょう!











コメント