おはようございますこんにちわ。でも記事を書いてるのは夜。ねむい。
ちょっと前の記事でも宣言した通り、インスタグラム風のロゴを作る方法をシェアしていこうと思います。
関連【カスタマイズメモ】ヘッダー画像をInstagram(インスタグラム)風にしてみた
インスタグラムのロゴフォントについて
Instagram(インスタグラム)のロゴは「billabong(ビラボン)」というフォントで作成されています。 Win、Macともに標準ではインストールされていないフォントですので、まずはWEBサイトからダウンロードしてきましょう。
billabong(ビラボン)フォントのダウンロード
ダウンロードは以下のサイトから。
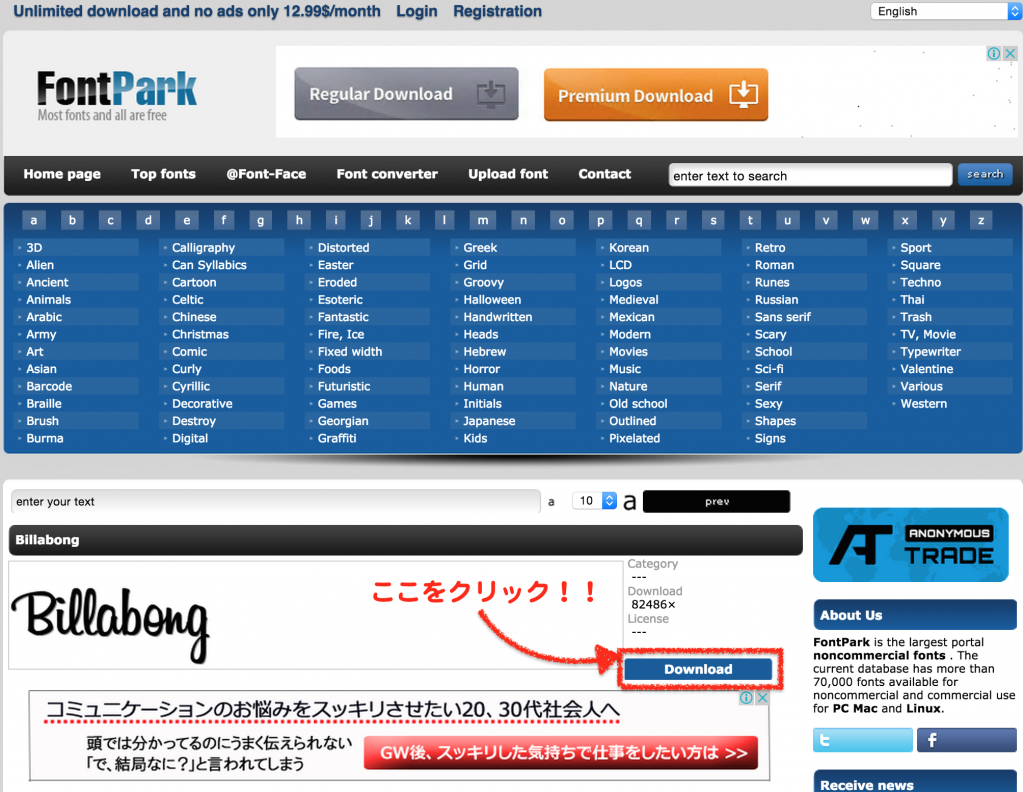
ここからダウンロード:Billabong font | FontPark.net
上のリンクをクリックして開いたら以下のページが開くので、赤枠部分からダウンロード。
これで「billabong.zip」というファイルがダウンロードできるかと思います。
普段利用している解凍ソフトでファイルを展開し、「Billabong.ttf」というファイルを取っておいてください。
フォントファイルの登録
ここではMacの場合のフォント登録手順をお伝えいたします。Windowsでフォント登録をする場合は、該当ファイルを右クリックして出てくるメニューの「インストール」を選択することでインストールができる様です。(Windows7の場合)
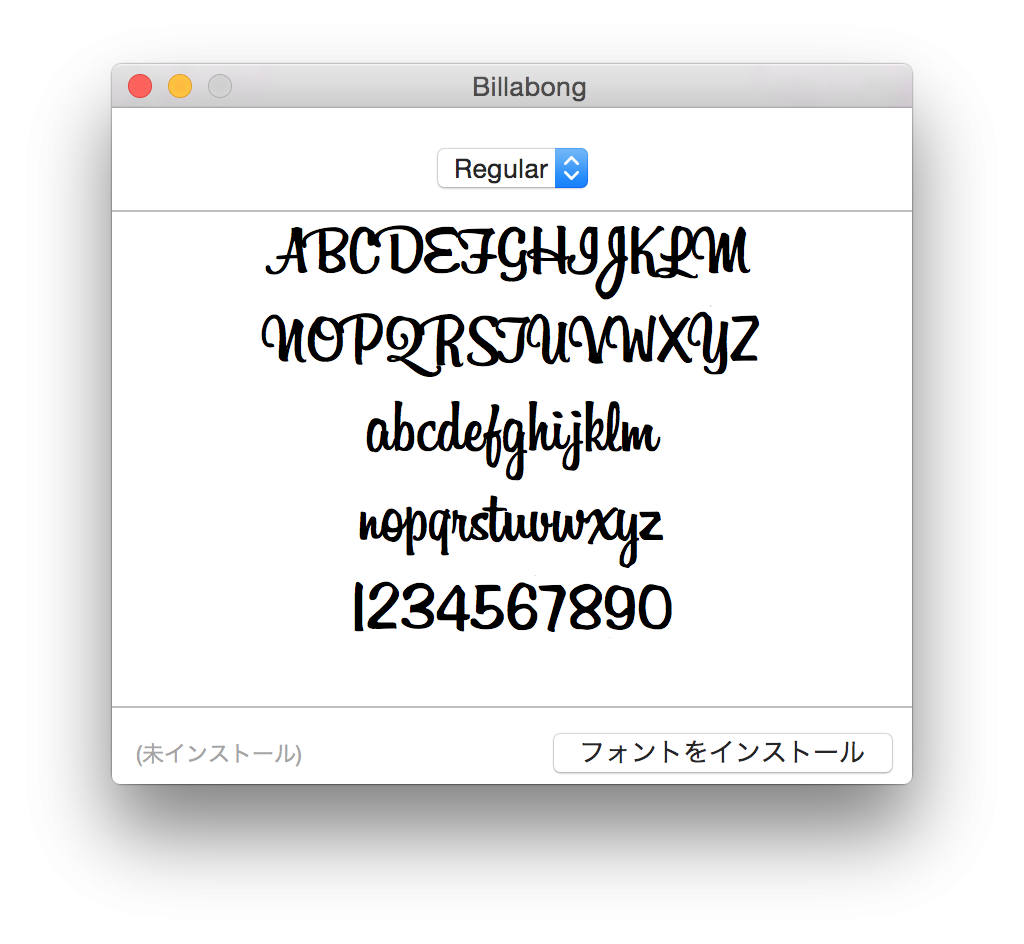
Macでもだいたい一緒。先ほど展開した「Billabong.ttf」をダブルクリックすると、「フォントブック」というアプリが起動し、以下の画面がポップアップ表示されます。
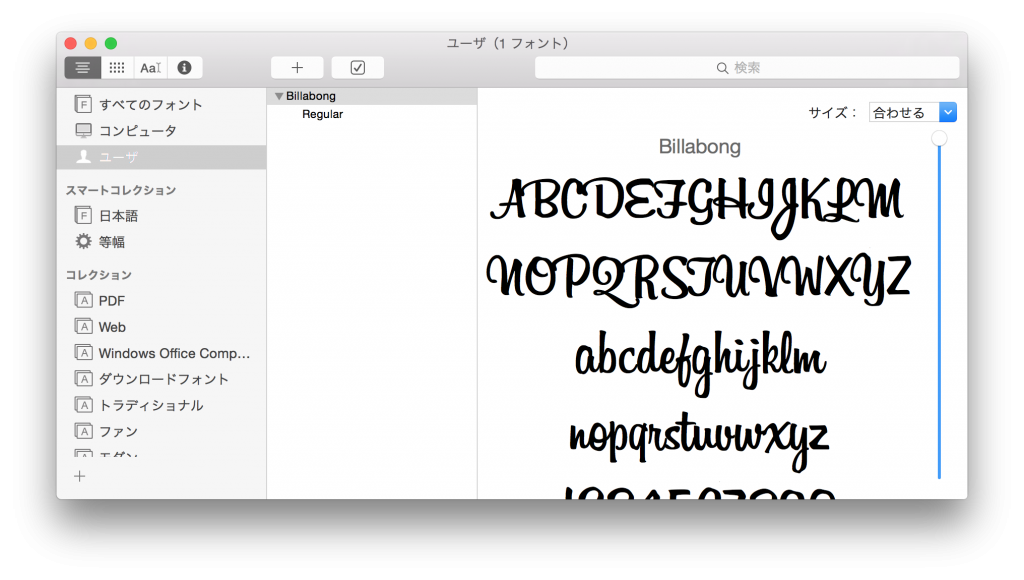
で、このウィンドウの右下にある「フォントをインストール」をクリックしましょう。ずずーいとインストールが実施されまして、以下の画面が表示されたらインストール完了です。
Billabongフォントを使ってみる
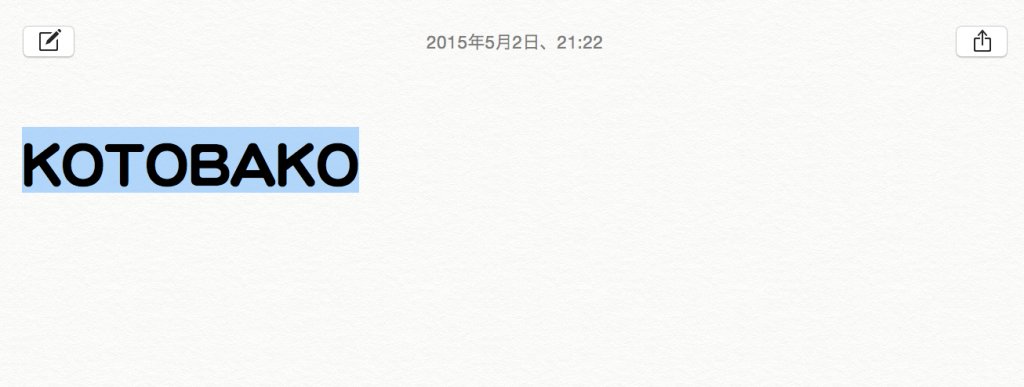
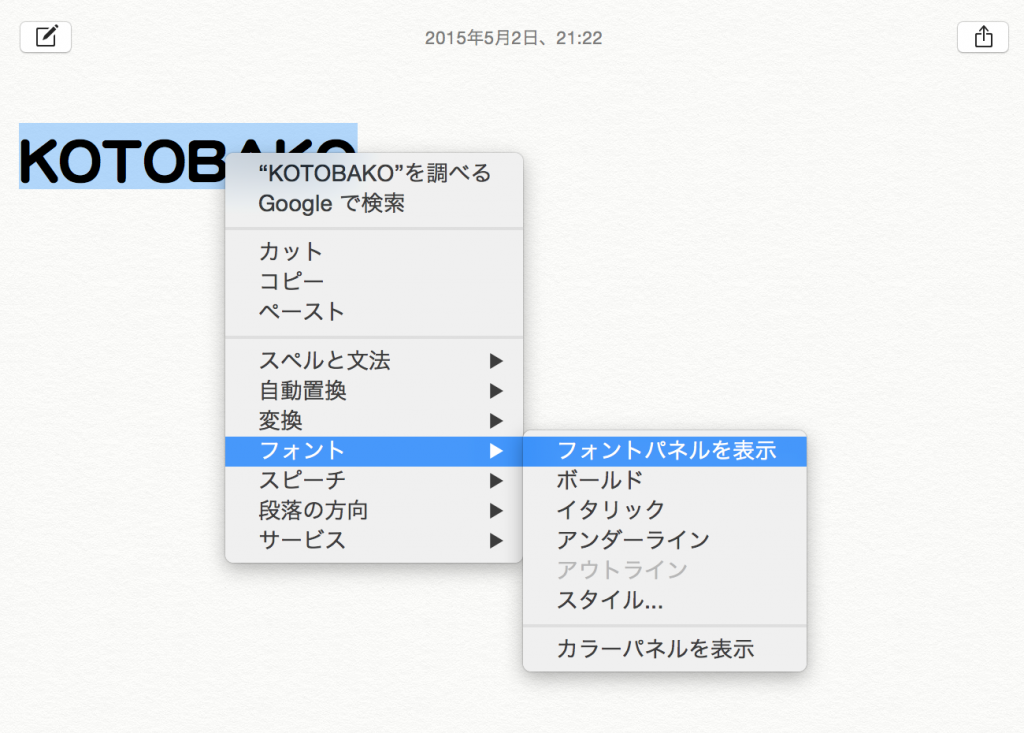
ここまできたら後は好きに使っちゃえばいいと思います。例えばメモappで使う場合は
右クリック(二本指タップ)で出てくるメニューから[フォント] – [フォントパネルを表示]を選択
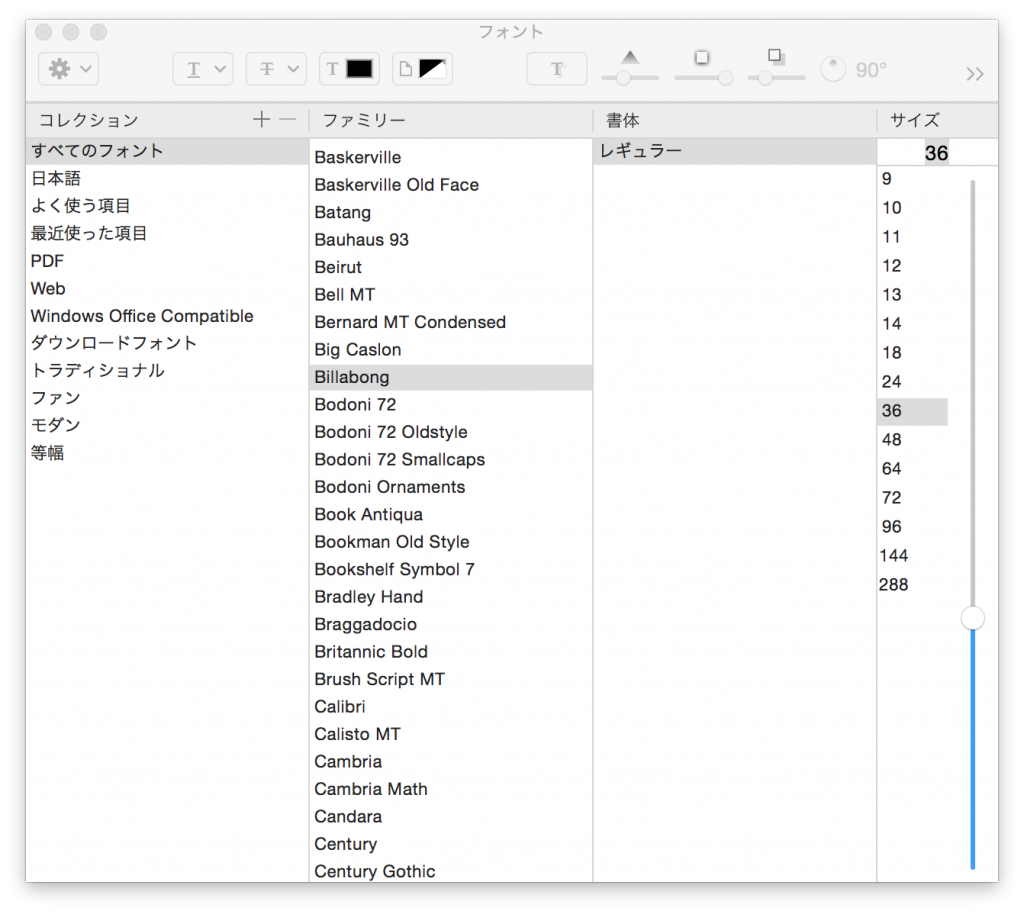
表示されたフォントパネルウィンドウで[すべてのフォント] – [Billabong]を選択してウィンドウを閉じるだけ
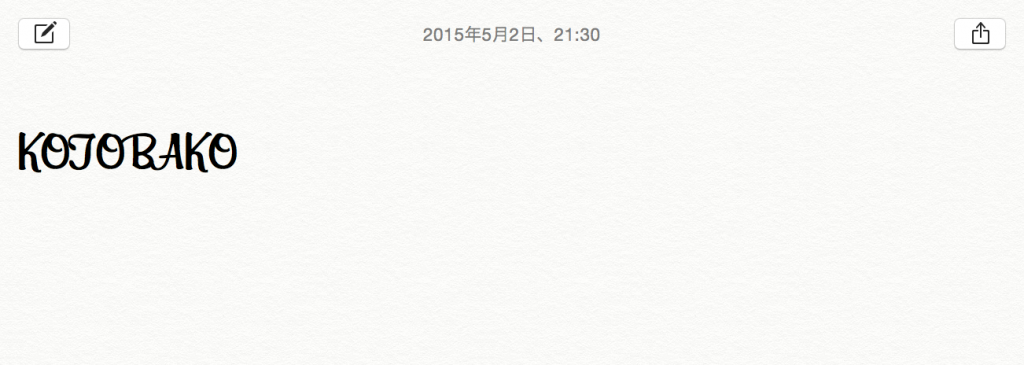
これだけでフォントがあら不思議インスタグラム風になってしまいます。やったね。
というわけであとは画面のスクリーンショットとって透過したりしてもいいし、画像編集アプリの中でBillabongフォントを使ってもいいと思います。
ただひとつ注意事項がありまして、Yosemiteではプレビューappのテキスト入力でダウンロードしたフォントが利用できません。閲覧に特化した仕様に変更された様ですね。
このフォントを利用して画像へのテキスト挿入を考えている方は画像編集ソフトを導入したほうがサックサクかと思います。僕はロゴを作るときは
- テキストエディタでフォントサイズを最大にしてテキスト入力
- 範囲選択して反転した状態でスクリーンショットを作成
- プレビューappで切り取り&透過処理
と、力技で処理してしまったので、そのうち画像編集ソフトを入れて使い心地を試したらまたシェアしていきたいと思います。
あ、あとBillabongフォントには日本語はありません。アルファベットと数字だけになりますのでお気をつけください。
次回こそはInstagram入門の2回目を考えているのですが、いかんせん画像の量が多くて進んでおりません。なるべく早く公開したいとは思います。
ゴールデンウィーク中になんとかしないと。 というわけで今日もインスタグラムのフォローボタンを置いていきます!フォローしてくれたら泣いて喜びます!
この前かわいいタイ人の女の子がフォローしてくれました。いいねもくれました。ぐろーばる化が進んでる。 














コメント