どうもご無沙汰しております。
ずいぶん前からこのブログのテーマを変更しようと画策していたのですが、ようやく公開できる程度には完了しました。
簡単にですがご報告。
2回目のリニューアル!
このコトバコは運営を開始して、あと4日で一周年を迎えるのですが、今回のテーマ変更で3つ目のテーマになります。
ブログを始めた最初のテーマはDigipressの「COLORS」。有料テーマなだけあって、簡単なカスタマイズでめちゃくちゃシャレオツなテーマが完成します。
関連僕がWordPress向け有料テーマ「COLORS」を導入した3つの理由
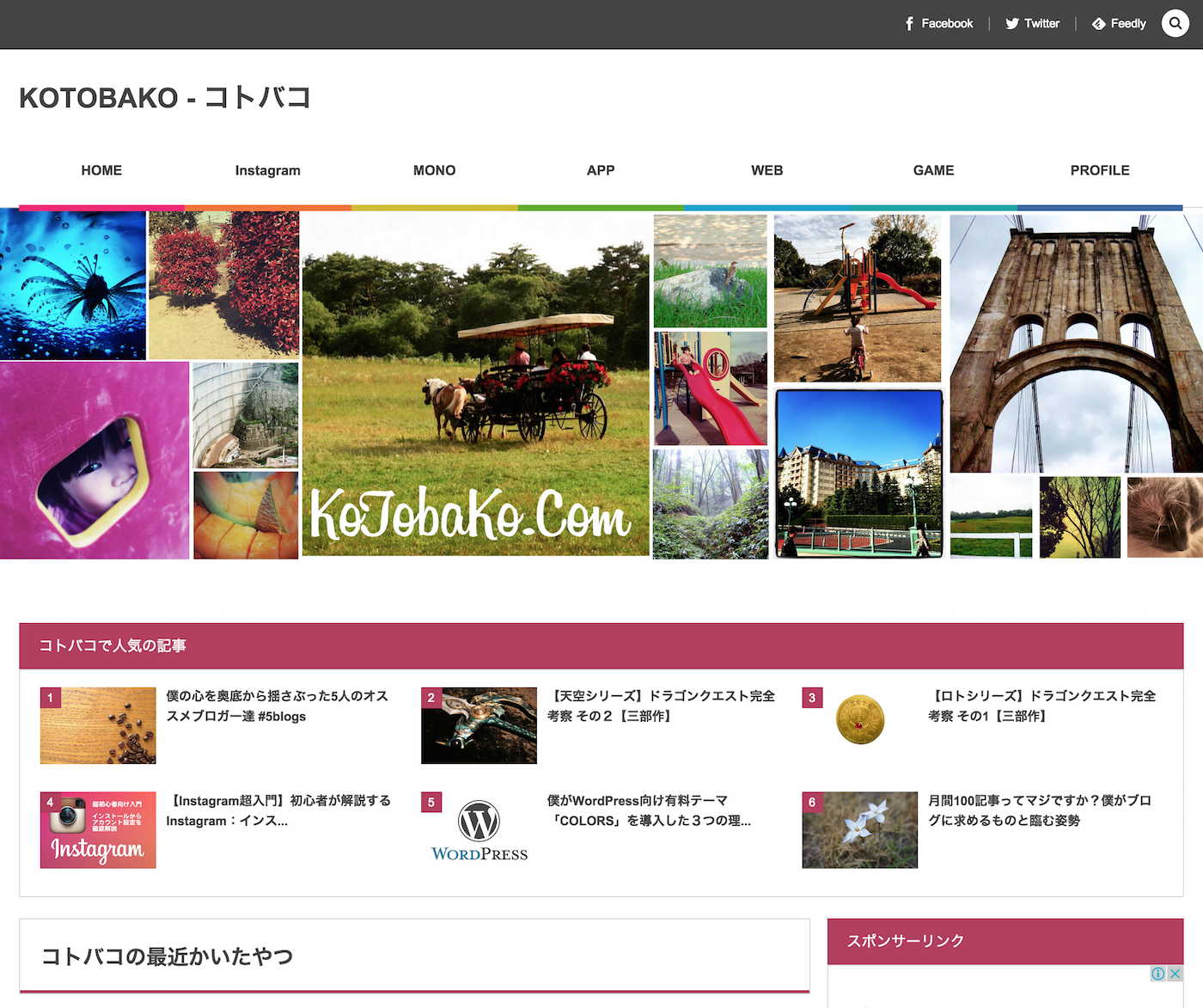
ちなみに1番最初のデザインはこんな感じ。
こってりしてるよね。胃もたれ系ですが気に入ってたやつ。
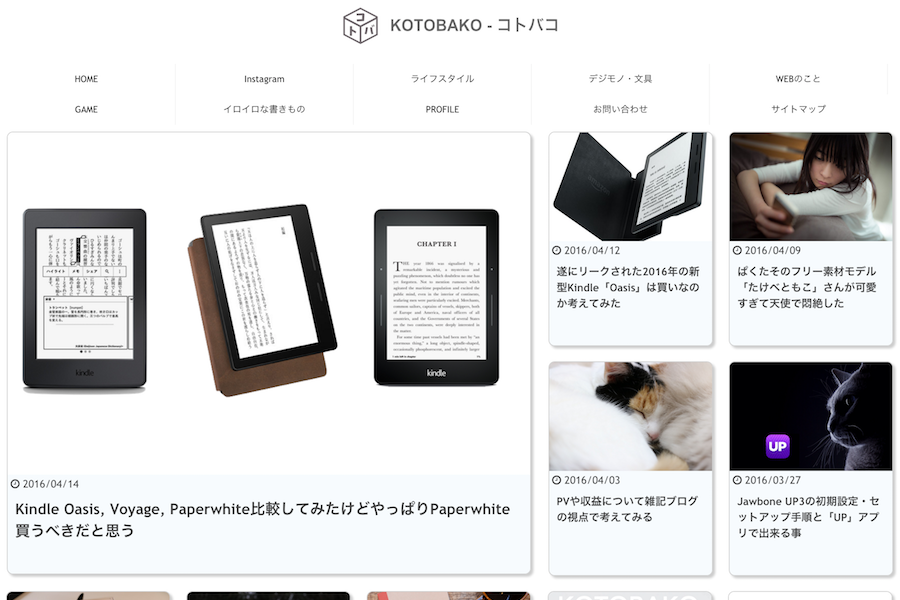
で、ついさっきまで使ってたテーマがこんな感じ。
一気にシンプルになったんですけど、かなり気に入っていました。
Stinger5のカスタマイズテーマなのですが、サンプルコードを公開してくれている人がいたので、僕は本当に少し弄っただけ。
8月末に変更しているので、初期のCOLORSが4か月、前回のStinger5が7.5か月くらい利用していた事になります。
長いのか短いのか分からないけど、多分短い方ですよね。飽きっぽい。
新テーマはStinger7!
自作テーマを作ろうかなんて悩んだりもしたのですが、まだまだ道は遠かったです。
今回はStinger7をカスタマイズしたのですが、気が乗った時にちびちび進めていた事もあり、1か月もかかってしまいました。
サンプルなしでひたすら試行錯誤を繰り返した事もあり、前回より全然時間かかってます。前回2日だし。
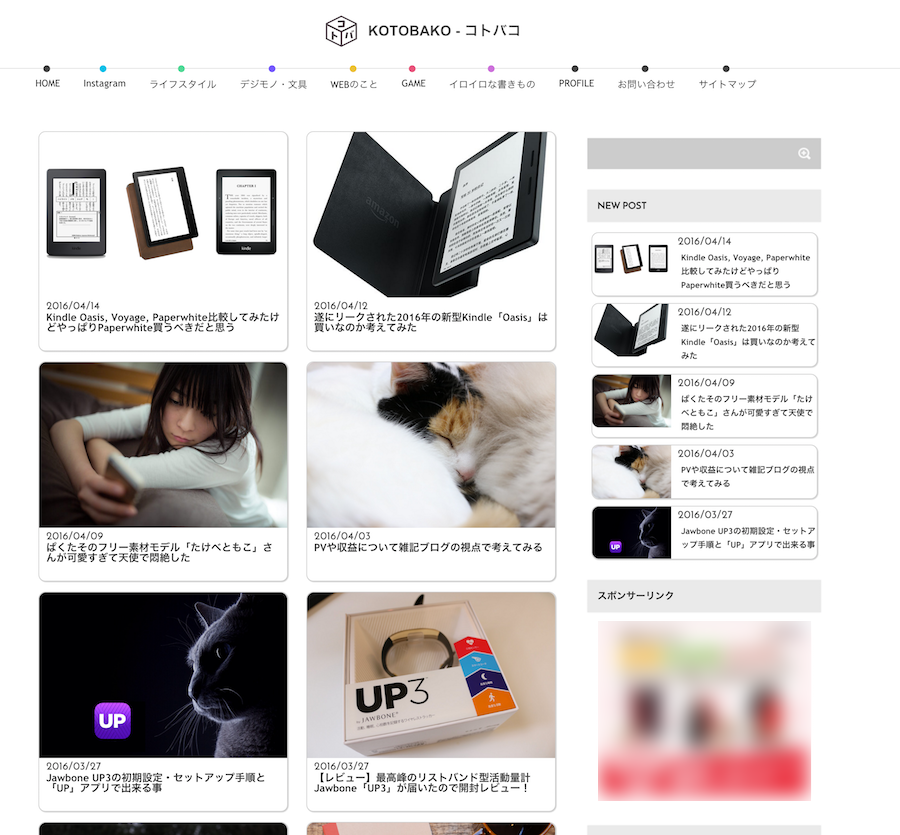
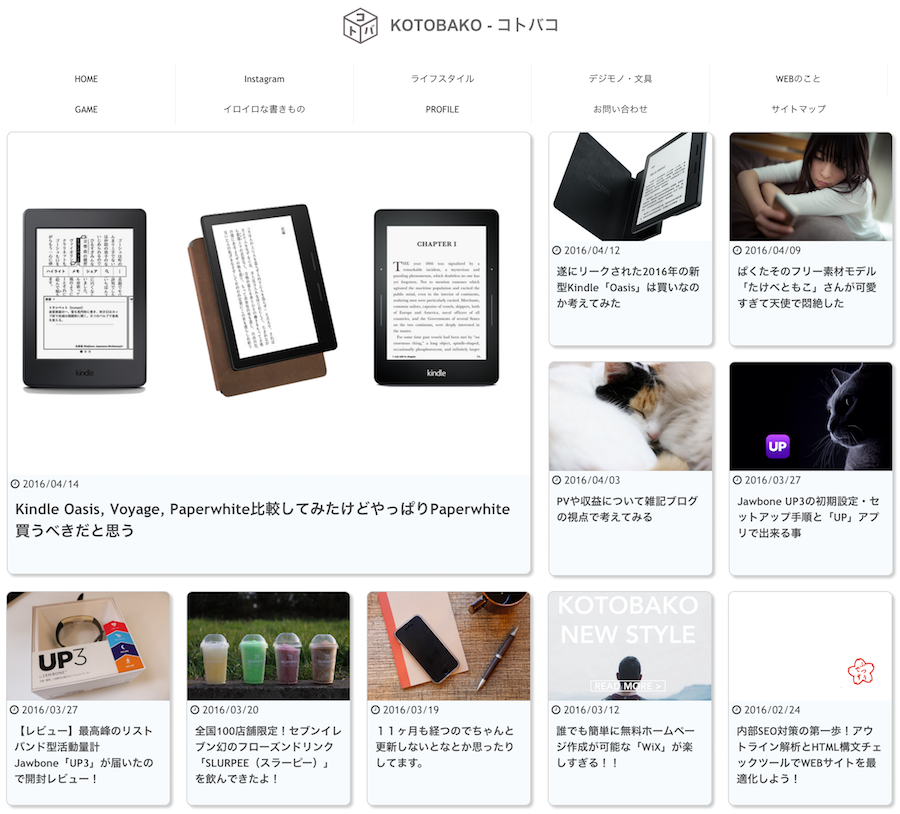
この記事はテーマ適用前に書いているのですが、うまく行っていればこうなっている予定。
ちなみにこのテーマ、絶妙なバランスで成り立っておりますので、くれぐれも大きい画面や小さい画面で見ないでください。何事も節度は大事って、そう教わったでしょう?
新テーマのポイント
今回新テーマにして気合いを入れたポイントをいくつか紹介。
プロフィールを作ったよ!
初期テーマではちゃんと表示させていたプロフィールが、前回のテーマでは非表示になっていました。
途中で気づいたのですが、めんどくさくてそのままになっていたので、刷新。
「いつかブロガー名刺のために」と思ってイラストレーターのSecond MK(@negamajimenande)さんに書いてもらった似顔絵。
ブロガー界隈で流行ったポップなイラストではなく、シックなイメージで作成してもらったものです。
というわけでついにプロフィールボックスを設置!
したのはいいのですが、せっかく頑張って合成した文字が読めないじゃないですか。(計画性なし)
あまりにも悔しいので、こちらに貼っておきますね。初めまして宜しくお願いします。
モバイルと近い操作感の為に1カラムデザインに
やはり以前からスマホで読みに来てくれている人が多く、スマホユーザーに対してのユーザビリティが良くないと思っていたんですよね。
あのうにょって出てくるメニューバーとか使った事ないよ。
というワケで、できる限りスマホとPCのデザインを寄せてみました。
下の方に出てくる関連記事とか新着記事とか、くるくる回ります。
スマホから見る場合はフリックでくるくる。
PCから見る場合は一昔前のホームページばりに自動でくるくる。
自動でくるくる回るのは見ていて不快だったのですが、マウスやトラックパッドで手動で回すのは難しかったんですよね。ここら辺は改善が必要。
修正が必要なトコロ
本当はもっと直すべきトコロがあったのですが、ひとまずリリースしてしまえと。勢いで出してしまいました。
なのでまだ手をつけてない部分も残っています。
ページャー(ページリンク)
デフォルトのままです。上に回り込まないように少し位置調整だけしました。
次のページと前のページのリンクも変更したい。
フッター
今回1カラムにしたことによりサイドバーがなくなりました。
サイドバーに表示すべき情報は画面下部でくるくるさせているのですが、それだと都合が悪いのがカテゴリ・アーカイブ・タグクラウドなどのリンク。
フッターデザインを調整して設置予定なのですが、大変なのでちょっと後からやろうかなと。
フォローボタン
ありません。
ブロガーとしてフォローボタンは置くべきなんだろうと思うのですが、なくてもなんとかなるかなぁとは思ったり。
シェアボタンは頑張ったのでそのうち置ける場所見つかったらおきます。
新しいコトバコもよろしくお願いします!
本当は4日後の一周年でリニューアルするつもりだったのですが、待ちきれなくて公開してしまいました。約1周年おめでとうございますありがとうございます。
約2周年目指してこれからも頑張りますので、みなさん末長く宜しくお願いします!!















コメント