前回、AFFINGER4のカスタマイズ、その事前準備として子テーマの導入について記事を書きました。
早いもので既にそれから1週間。このスピード感の無さよ。
関連 【AFFINGER4カスタマイズ】初心者でも分かる、子テーマが必要な理由と導入方法【第0回】
お待たせしまくりの遅筆ですが、気にせず進めていきましょう。
さて、前回導入が完了した子テーマは以下の通り。(少しだけ前回の最後よりも初期表示に近い状態にしました)

今日はこの状態から始めましょう。見た目はそれほど変わりませんが、これもまた重要なポイントです。
記事を表示するメインカラムの幅を広げる
AFFINGER4は素晴らしいテーマなのですが、どうしても(個人的に)満足できないのが、記事の表示幅なんですよね。
以前のSTINGERシリーズから踏襲されている一般的な表示幅なのですが、もう少し広げたい。
特に最近は解像度の高いPCも一般に普及しており、デフォルトの表示幅だとどうしてもインパクトに欠ける。
表示幅を広げると、アスペクト比(縦と横の比率)を変えずに画像や写真も大きく表示できるようになります。
あまり広げすぎるのもよくありませんが、少しだけ広げるくらいならユーザーに優しいのではないか、と。
AFFINGER4はカスタマイザー(管理画面のカスタマイズ)からでも表示幅を変更することができます。
ただし、各項目ごとに表示幅を広げる設定をする必要があるので、色々あってどこをチェックすればいいのか僕も全部は把握できてません。
めんどくさかったのでCSSで直指定しました。そんな感じ。
カスタマイズ前後で、同じ記事の表示幅を確認してみましょう。
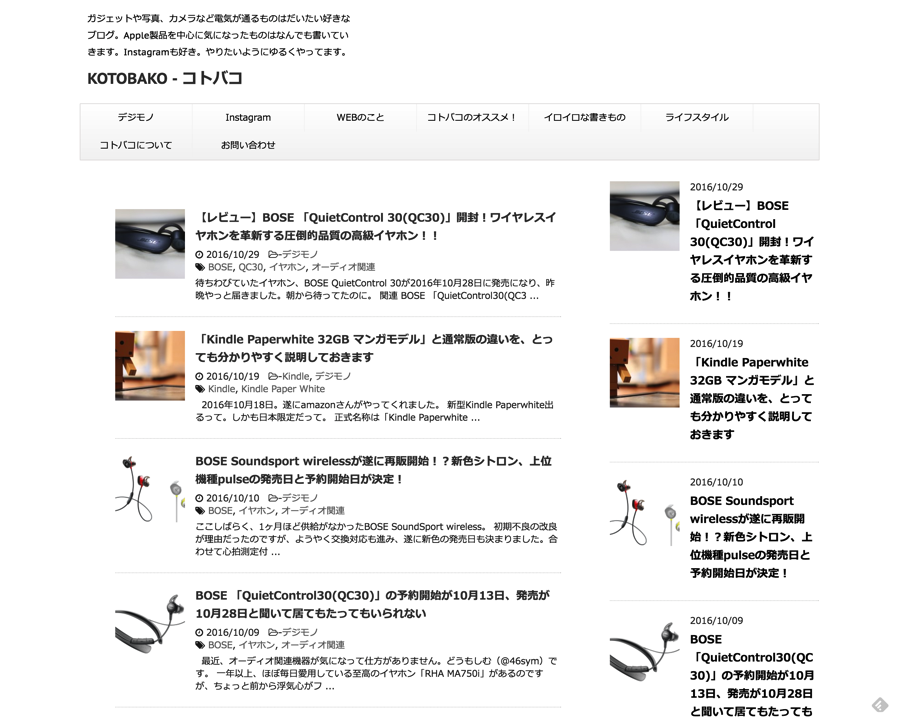
カスタマイズ前の標準の表示幅だとこれ。

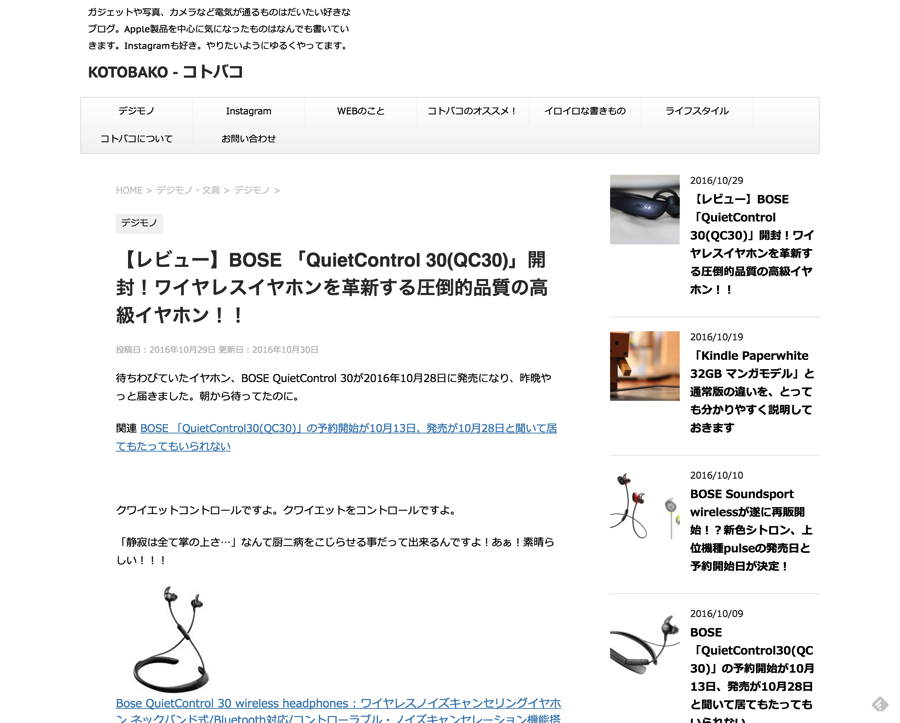
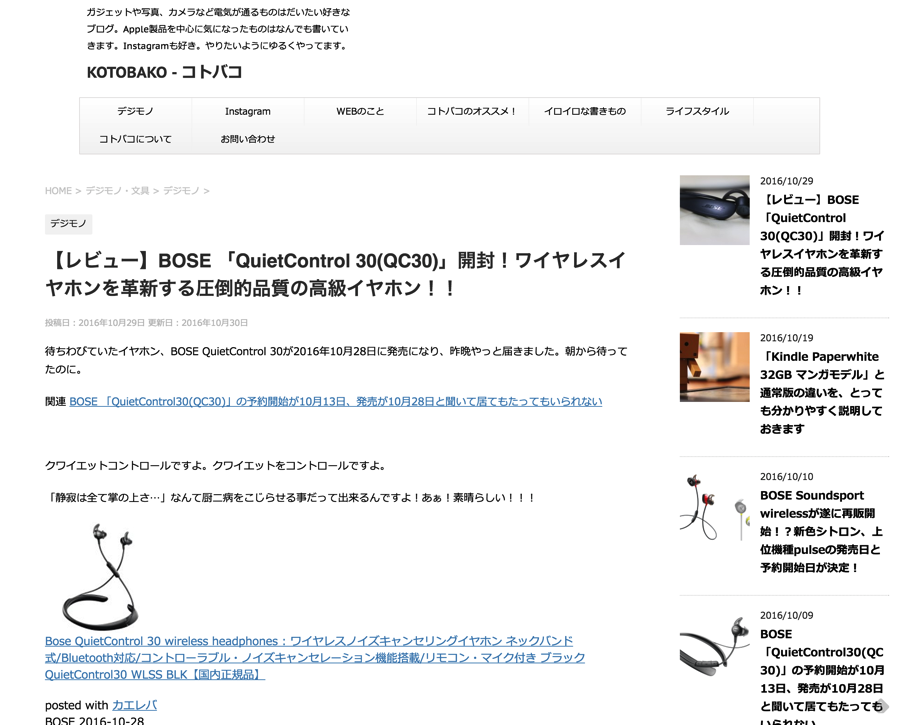
これがコトバコと同じサイズにカスタマイズすると下の様になります。

全然インパクトが違いますよね!
このブログ、コトバコでは少し、いや大分広めに記事幅を取っています。これについては賛否両論あるかと思いますので、好みに合わせてサイズは調整してください。
今回手を加えるのはstyle.css
いわゆるCSSと呼ばれるものの修正だけ。しかもめっちゃ簡単。子テーマの「style.css」というファイルに、以下の3行を追記するだけです。
#content{
max-width: 1260px;
}
そういえば子テーマを導入したものの、まだ一度も中身を開いた事が無かったですね。
適当なテキストエディタで開いてみてください。まだ一度も編集していないはずなので、以下の様になっているはず。
/*
Theme Name: AFFINGER4 Child
Template: affinger4
Version: 20160912β
*/
@import url('../affinger4/style.css');
/*media Queries タブレットサイズ(960px以下)
----------------------------------------------------*/
@media only screen and (max-width: 960x) {
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px以上)
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
/*-- ここまで --*/
}
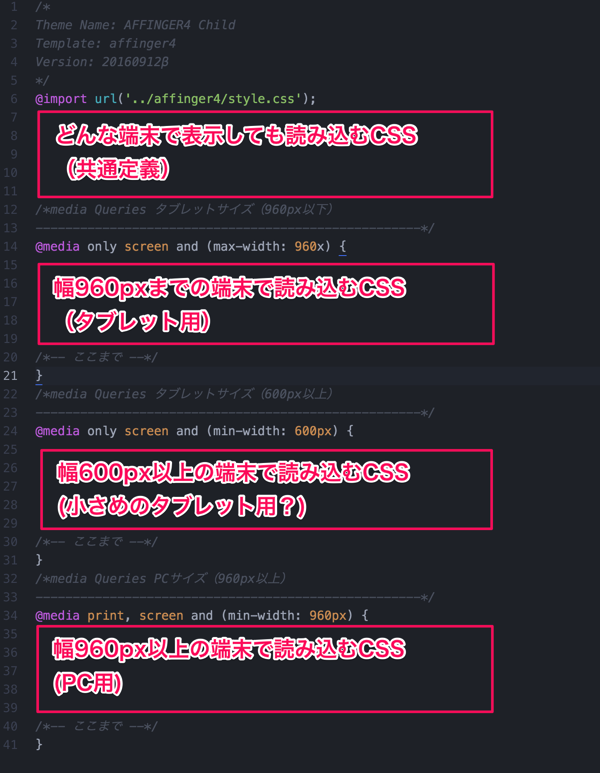
開発者のENJIさんのコメントで分かるとおり「@media」から始まる行がポイント。それぞれの端末のみに設定したいCSSを記述するための区切りになっています。
これがある事によってPCとスマホで異なるデザインの指定ができるわけ。RWD(レスポンシブウェブデザイン)ってやつですね。
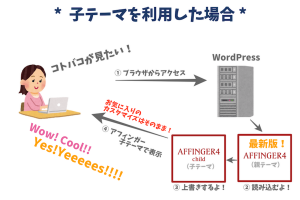
ちょっと文字だけだと説明がしにくいので、下のイメージをみてください。

説明画像にクエスチョンマーク使っちゃうこの潔さ。理解の浅さが見て取れる。やだ恥ずかしい。
とりあえず覚えて欲しいのは、以下の3つ。
- サイト全体に適用したいCSSの記述は一番上
- スマホに適用したいCSSの記述も一番上
- PCに適用したいCSSの記述は一番下(共通定義を上書き)
いやもちろんタブレット用のカスタマイズも大事なんでしょうけど、自分のブログへのタブレットからのアクセスってまだまだ少ないんですよやっぱり。
せっかく見に来てくれている方には申し訳ないんだけど、最低限のレイアウト(読みやすさ)は整っているので、スマホ用(共通定義用)のデザインで良いかな、と。
深く理解できていない部分で、今回のシリーズ通してタブレット用のカスタマイズが出てくることは一切ありません。誰か僕に噛み砕いて教えてください。
で、今回はPCの場合のみ記事の表示幅を広げたいので、一番下に記述することになりますね。こんな感じで良いでしょう。
まだ何もカスタマイズしてない状態なら、元のファイルの中身を上書きで、丸ごとコピペしても大丈夫です。
/*
Theme Name: AFFINGER4 Child
Template: affinger4
Version: 20160912β
*/
@import url('../affinger4/style.css');
/*media Queries タブレットサイズ(960px以下)
----------------------------------------------------*/
@media only screen and (max-width: 960x) {
/*-- ここまで --*/
}
/*media Queries タブレットサイズ(600px以上)
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
/*-- ここまで --*/
}
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
#content{
max-width: 1260px;
}
/*-- ここまで --*/
}
のはずなんですが、今僕のCSS確認したらなぜか一番上(共通定義用)に書いてました。もう何このグダグダ感。
あくまで最大幅指定の記述なのでどちらに書いても問題はないのですが、今後の可読性を高める為にも一番下(PC用)に書いておくと良いかと思います。
少しだけ理解を深める為に
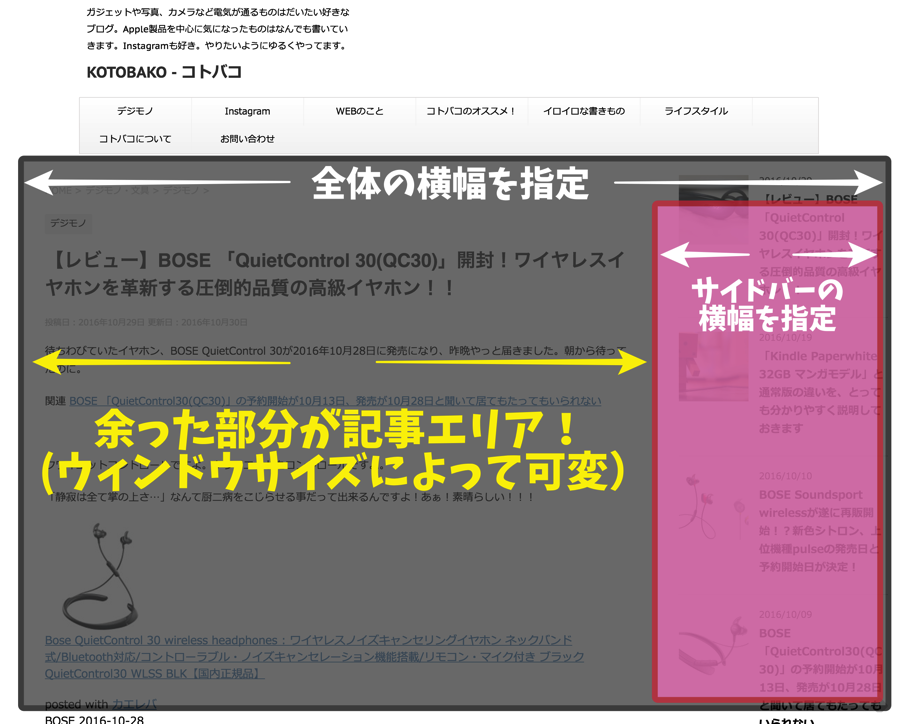
今回は「記事エリアのメインカラムを広げよう!」 がテーマなのですが、全体幅を広げるだけでカスタマイズは完了してしまいました。
なぜこれで対応できるのか、ざっくり図解すると下の通り。

と、こういう事になっているのです。
サイドバーはデフォルトの状態で300px(+余白部分)が取られています。なので全体幅から300px引いた残りが記事の表示エリアになる仕組みですね。
もちろんサイドバーの横幅を指定して、 さらにお好みの幅に調整することも可能です。
が、僕は以前いろんなパーツの横幅を指定しまくった結果、どこで何が指定されているのか分からなくなった過去があります。
そんな経緯もあって今は、「最低限のカスタマイズで最大の効果を」をモットーにしています。
実際、サイドバーを広げたいと思ったことは何度もあるのですが、PCからのユーザーも半数を切っている今、サイドバーのダイナミックさはそれほど優位に働かないのではないかと考えています。
なので今回はサイドバーのデザイン変更は行わず、全体幅の調整だけで済ませておきました。
さっきCSSの説明で話した通り、最低960pxの場合までをPC用として定義しています。
なので、横幅960pxまではウィンドウを縮めても、記事の表示幅は自動で縮まり、2カラムで表示されるので安心ですよ。
補足:表示幅を広げることによるデメリット
最大の画面幅を広げる対応をした場合のデメリットですが、すぐ上でも書いた通りに960pxまでは自動で縮小してくれるので、これといったデメリットはありません。
ただしこの指定をした場合、記事の表示エリアと、トップページやカテゴリページなどの記事一覧が同じ表示エリアになります。
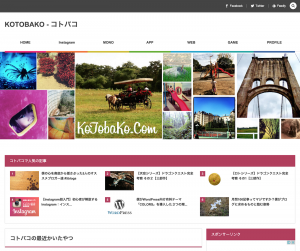
今のこのブログ「KOTOBAKO – コトバコ」の様に、一覧ページのレイアウトを2列カードにしている場合、ちょっとめんどくさい感じになってきます。
ちょっといい感じに表示できていそうなトップページも

960pxに縮める手前で1段表示になってしまいます。

これ、原因は分かっていて、一覧のサムネイルサイズを固定値で指定しているから。
パーセンテージで指定することで、自動的に縮小してくれるのでいい感じになったりもします。
が、前回のテーマでそれを実践していたのですが、幾つか不都合がありまして。特に致命的だったのは以下の点。
- サムネイルが小さくなると、タイトルが収まらなくなる(画像内からはみ出る)
- どう頑張ってもキレイに中央寄せできない
%で横幅指定する場合、余白部分もパーセンテージで指定する必要があるのですが、どうもその設定の仕方が上手くなくて、本当に少しだけ左寄りになってしまうんですよね。
多分ほとんどの人が気にしないと思うのです。ですが、少しでも違和感があると無意識下で不快感を感じる、ひいては読者離れにつながるんじゃないかとびびった結果です。
逆に、ピタッと揃ってる状態って精神的に落ち着きますよね。オシャレも大事だけど、安心感を与えるデザインはもっと大事です。
はい。勉強不足ですすいません。いつかちゃんと表示できるように頑張ります。はい。
おしまい
今日の記事を書いていて思ったんだけど、記事の先頭にアイキャッチが表示されないとショボイねこれ。
次の記事は「記事の先頭にアイキャッチを表示する」です。
管理画面から1クリックなのですぐ記事書けます。やったね。
それではみなさん楽しくカスタマイズを進めましょう!!
AFFINGER4 1,000円オフで絶賛発売中!
通常、公式サイトから購入すると6,500円のAFFINGER4。
下のリンクから購入すると1,000円オフの5.500円で購入することができます!
本当に便利なテーマですので、ぜひぜひみなさん購入してくださいね!











コメント