どうもです。しむ(@46sym)です。
難しいタイトルつけてみましたが、このブログ「KOTOBAKO – コトバコ」はどうやら満身創痍であった事に本日気づきました。
気づかないうちに僕と同じような問題が起きている人もいると思いますので、そんな人の為にも書き残しておこうと思います。
※後半に進むほどアレな感じになっていますが、行き当たりバッタリで書いてしまったのでご容赦ください。
アウトラインについての考え方
アウトラインっていうとピンとこない人もいるかもしれませんが、輪郭や大枠のことを言います。
つまり、WEBページの見出しやタイトルなどの構成が正しく記載されているかって事ですね。たぶん。
事の発端はHTMLのお勉強から
このブログのテーマは標準の状態からはだいぶカスタマイズしている状態なのですが、お恥ずかしながらHTMLもCSSもまともに理解しておりません。
なんとなく読んでなんとなく書いているので、だいぶ無茶なカスタマイズをしているんですよね。
ちょっと心を入れ替えて正しくリデザインしようかと思っていまして、その為にHTMLのお勉強を始めたんですよ。
そうするとほら、やっぱり内部SEOとか気になるじゃないですか。一応ブログのテーマなわけですし。
記事中のアウトラインを意識するだけでは不足している
そんな感じで色々さまよってたんですけど、アウトラインと言うものを正しく意識しておりませんでした。
記事を書くときって見出しの順番を意識して書くじゃないですか。見出しはH2 → H3 → H4の順で使うとか、まぁ一般常識的な範囲で。
だから僕のブログはそう言った段組みの構成は問題なしというか完璧というか、気にする必要はないと思っていたんですよね。
アウトラインはページ全体で考えるもの
よくよく考えてみると、GoogleさんもYahooさんもそうですけど、検索エンジンってのは記事だけを見るわけじゃないですからね。
そもそも「WEBページの中のどこに本文があるか」を正しく伝えることができなければ、本文を正しく検索エンジンに伝えるなんて夢のまた夢です。
つまり記事ページ全体、トップページ全体でアウトラインを正しく最適化する必要があるのです。
アウトライン解析ツール「HTML 5 Outliner」を利用する
長い前置きでしたが僕がコトバコのダメさ加減に気付いたのはこの「HTML 5 Outliner」のおかげ。
ツールと言いましたが、WEB上で利用可能なサービスですので、ダウンロードも不要ですし会員登録も不要です。即使えます。(画像をクリックで外部ページへ飛びます)
Link : HTML 5 Outliner
確認したいHTMLファイルを指定してアップロードしてもいいのですが、すでに運営しているWEBサイトやブログがあるのならURLを指定して実行することも可能。
こいつぁ便利だ。早速チェックだぜ。
HTML 5 Outlinerを利用してアウトラインを確認する
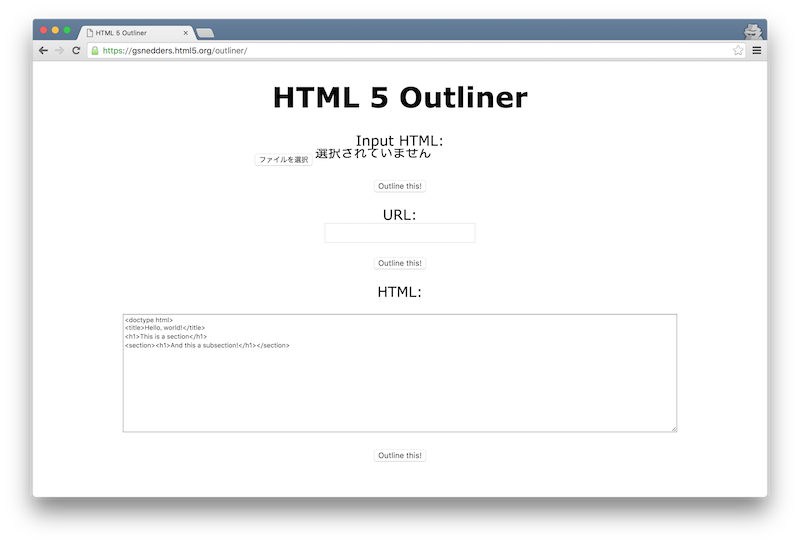
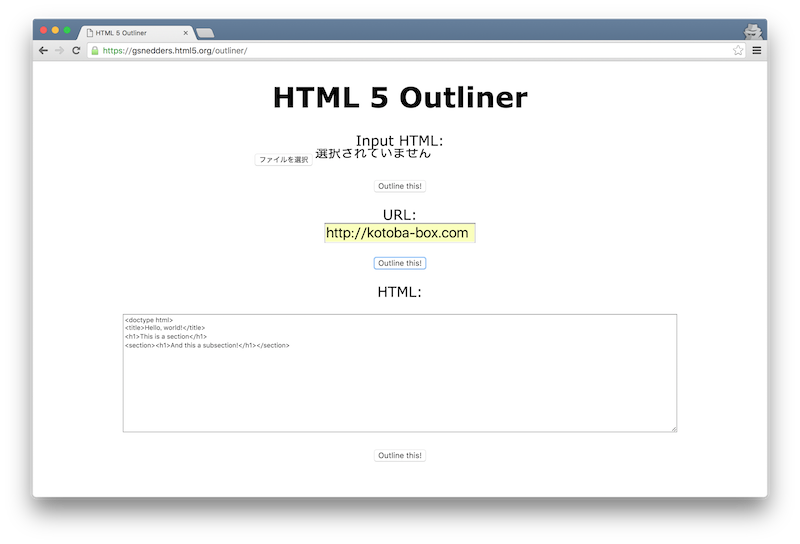
とうわけでまずはコトバコのトップページを確認してみましょう。URLを指定して「Outline this!」をクリックです。
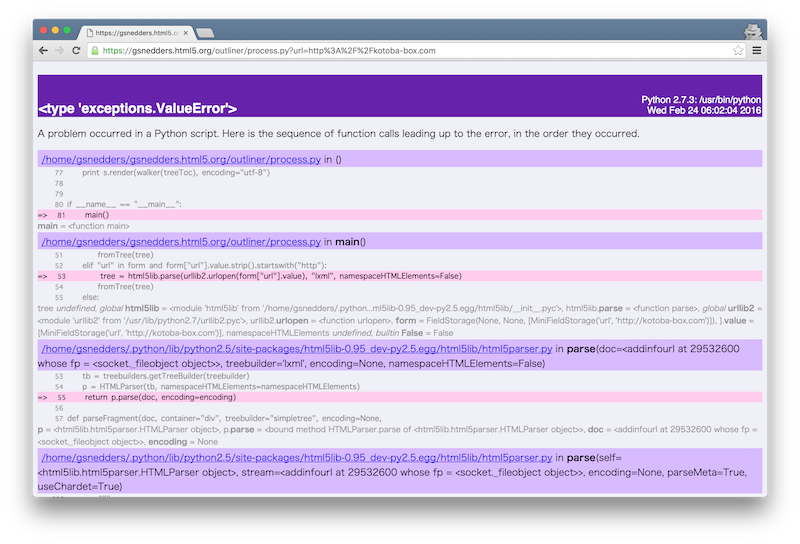
するとほらこんなにもカラフルな画面が。ほらほら。あれ。Error…?エラー……?
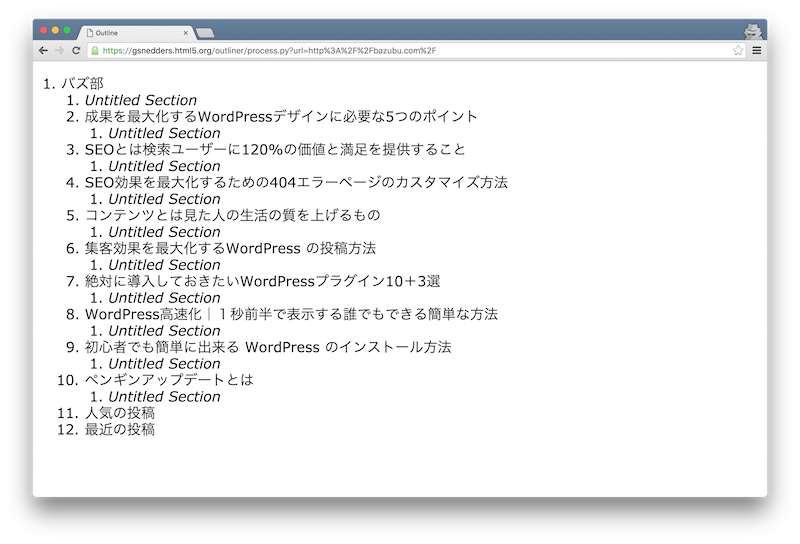
天下のSEOブログバズ部様で試してみると…。
あぁそうなんだ…。これが正しい姿なのか…。
というわけで僕のブログのアウトライン解析はエラーで続行不可能になっているようです。トップページだけでなく、記事ページも同様の結果でした。
アウトラインが解析できないってまじですか。。。
HTML構文を見直すために。構文チェックツール「Another HTML LINT 5」を利用する
というわけでどうやらコトバコさんは致命傷を抱えているようですので、HTML構文のチェックツールにかけてみることにしました。
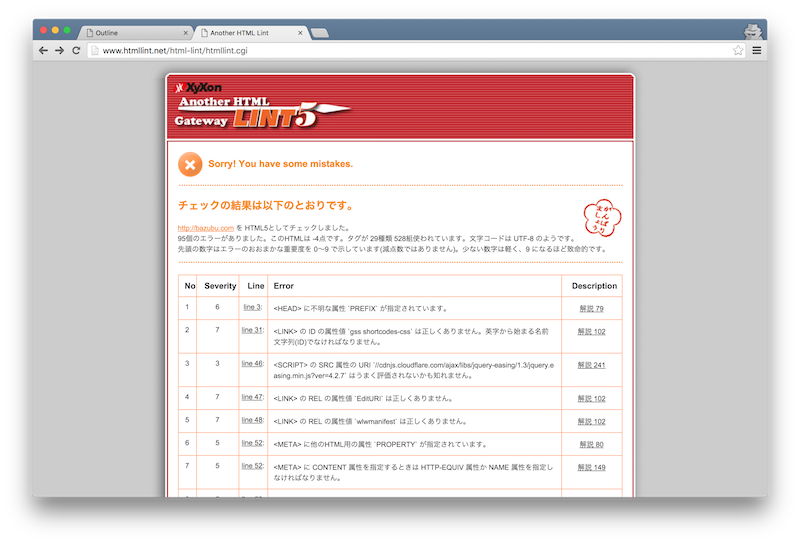
いくつかツールはありますが、今回は比較的厳しめに判定してくれると評判の「Another HTML LINT 5」を利用してみました。(画像をクリックで外部ページ)
Link : Another HTML LINT 5
こちらもURLを指定して実行するだけで、各種構文チェックをしてくれます。便利な世の中ですほんと。
Another HTML LINT 5を利用して、HTML構文を確認する
上のスクリーンショットでは表示されていませんが、下にスクロールすると膨大な数のチェック項目を自分好みにカスタマイズすることができます。
とはいえ僕みたいな半端者にはどれが必要でどれが不要か判断がつきませんので、今回はデフォルト設定のまま実行してみました。
URLを入力して、「チェック」と…。
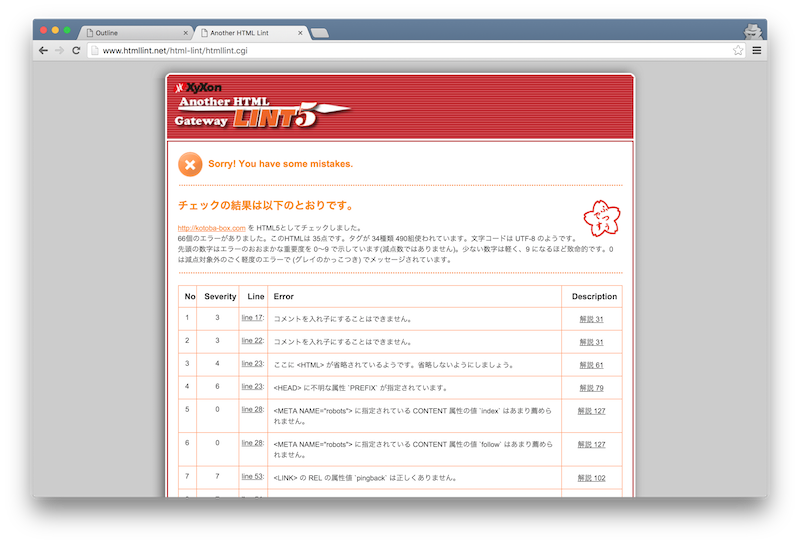
なるほど35点。重要度9に近い構文エラーがあるほど、HTML5としてよろしくない構文というわけですね。よろしくない場合はgoogle様も読みにくいですもんね。頑張ります。
それはそうと35点なのに「ふつうです」って言い切ってくれるあたりに愛を感じる。
今更確認するまでもないのですが、一応、念のためバズ部様も確認しておきます。ぽちぽちっと。
なん……だと……
まさかの-4点。僕の予定ではバズ部は90点くらいとっていて、「やっぱりやばいわー構文もボロボロだしそりゃーアウトラインも解析できないわーこれやばいわー」という締めで終わる予定だったのですが、完全に予定が狂ってしまいました。
おかげさまで、HTML5の構文に多少の(?)問題があった場合でも、コンテンツの質さえよければ検索エンジンには認められる可能性がある。という事は分かったのですが、じゃあ僕のアウトラインのエラーは構文とは関係ないという事に。
まとめ
みなさん!検索エンジンが読みやすいようにHTMLの最適化はしっかりしましょうね!!
なんて言うにも言えなくなってしまいました。あぁもうほんとなぜこんな事に。。。
ただ、アウトラインもHTML構文もそうですが、最適化する事で損はありませんので、お時間のある方は是非試してみてくださいね。
あぁコトバコのアウトラインエラーは一体。。。。。



















コメント