最近WEBサイトのデザインについて色々考えてます。こんにちは、しむ(@46sym)です。
当ブログ「KOTOBAKO – コトバコ」のデザインもそうなんですが、色々と変えていきたい構想はあるんですよね。
やっぱりモバイルフレンドリーなデザインに憧れるというか。今のブログデザインはモバイルに不向きだなと。
そんな中で色々とシャレオツで最先端のデザインに触れる為に、WEBサイトを運営している方なら知らない人はいないほど有名なWix.comを利用してみました。
正直、ここまでハイレベルなホームページが無料で作成できると言うのは時代の進化に戦慄するレベル。(独自ドメインを利用するには有償版の契約が必要となります)
言わずと知れた大手サービスですが、せっかくなのでレビューしちゃいますよ。
Wixとは
既にブログやWEBサイトを運営している人であればご存知の人も多いかと思いますが、そうでない人の為にWixについて簡単に説明しておきたいと思います。
誰でも無料でホームページを作成できるサービス
本当に簡単に無料ホームページを作成する事ができます。
はてなブログやアメーバブログなどの無料ブログサービスに近いものがありますが、Wixではブログに限らず、おしゃれなWEBサイトを作成する事ができるのです。
ブラウザ上の操作だけでおしゃれなホームページが作成できる
当ブログもそうですが、文章などの文字コンテンツだけであればブラウザ上から入力可能。というか大体のブログサービスは文字コンテンツは何らかのブラウザを通して入力する場合が多いかと思います。
もちろんそれはWixを利用した場合も同様で、コンテンツはブラウザから入力、登録します。
ただ、違うのはデザイン部分。
当ブログのようにWEBサイトの構築にWordPressを利用している場合、デザインの変更は以下の手順が必要になります。
- プログラムの修正(php,html,cssの知識が必要)
- サーバーへのアップロード
厳密に言えばテストや動作確認もありますが、上記作業ができる人は概ね問題ないかと思います。
とはいえ、実際にWEBサイトを持ちたい人の中で、上記の内容が完全にこなせる人はごく少数に限られるはず。
Wixでは、すべてのデザインをブラウザ上から設定可能。しかもパララックスデザインなどの最先端の人気なデザインにも対応しています。
つまるところ、「WEB関連の知識がほとんど無くても、スーパーオシャレデザインのサイトが持てる。」そんなサービスです。
Wixへの会員登録
「誰でも簡単に」なんて言いましたが、さすがに会員登録は必要です。とはいえ、会員登録も無料であっという間にできちゃいますので、サクサクやっちゃいましょう。
会員登録と初期テンプレートの設定
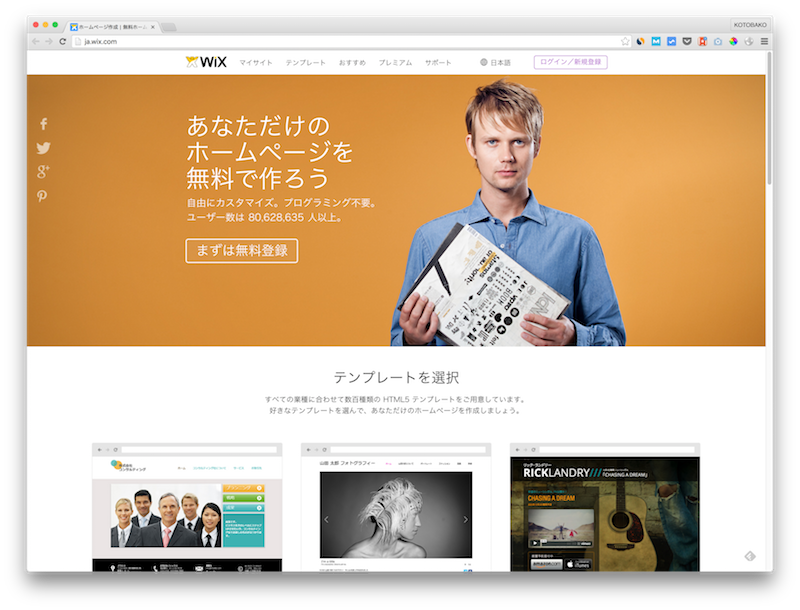
まずはWixのトップページにアクセス。右上の「ログイン/新規登録」ボタンをクリックです。
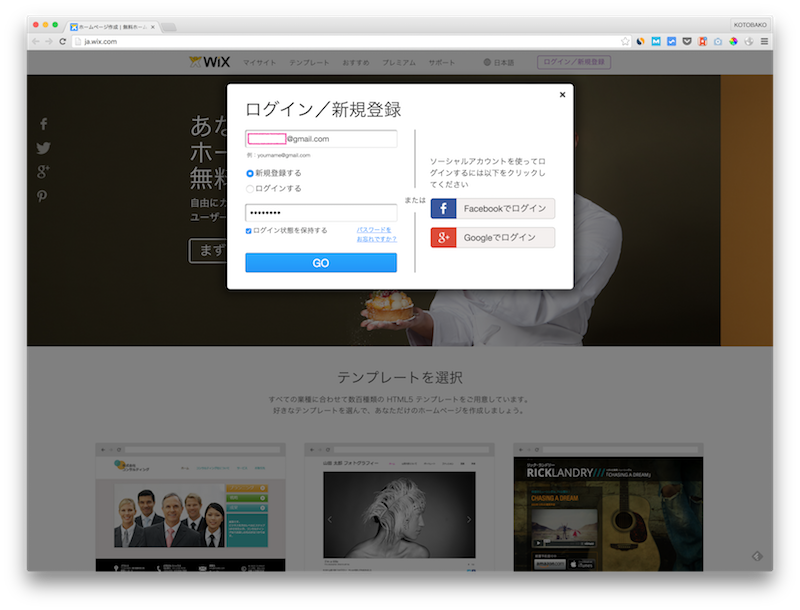
するとポップアップでウィンドウが。新規登録、ログインともに同じアクションで移動できる動線は分かりやすくて好印象。
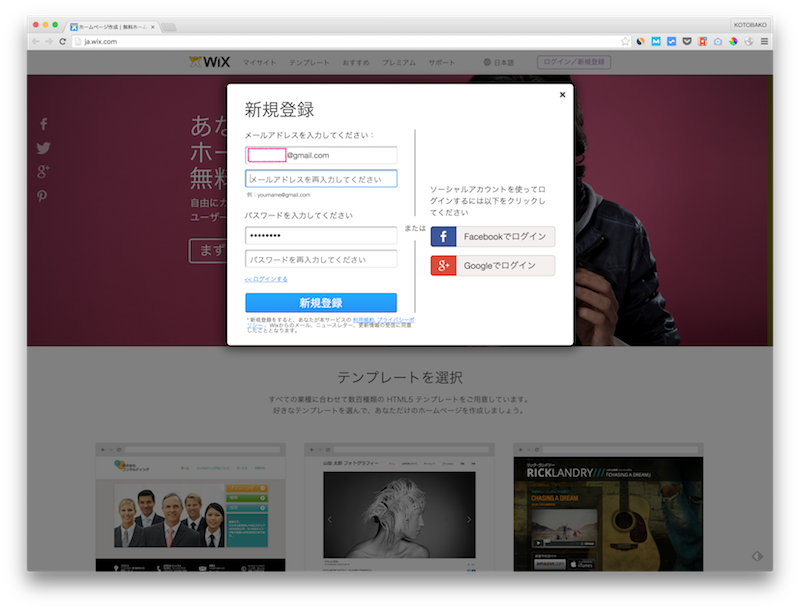
新規登録の場合、メールアドレスとパスワードの再入力を求められます。
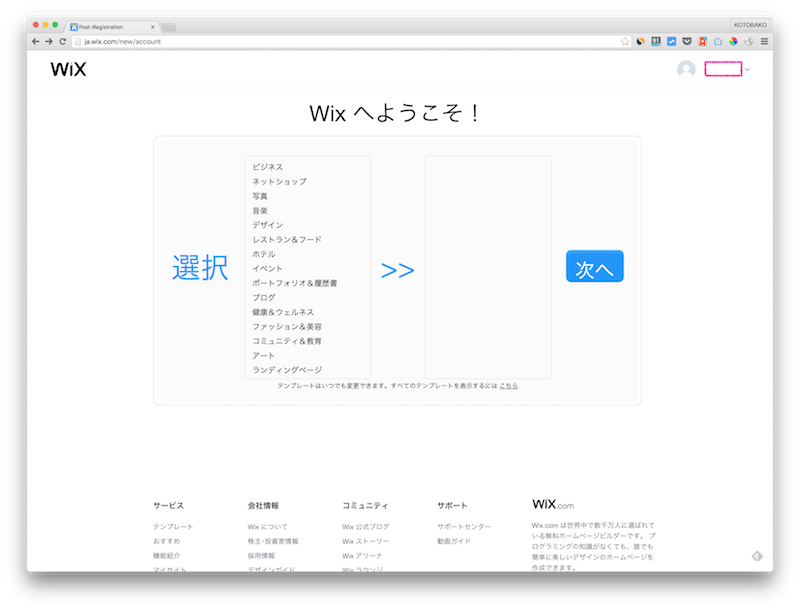
登録が完了したら初期テンプレートを選びましょう。テンプレートは後から変更が可能。この画面には一部のテンプレートしか表示されていませんが、下の「こちら」部分のリンクをクリックするとすべてのテンプレートを確認することができます。
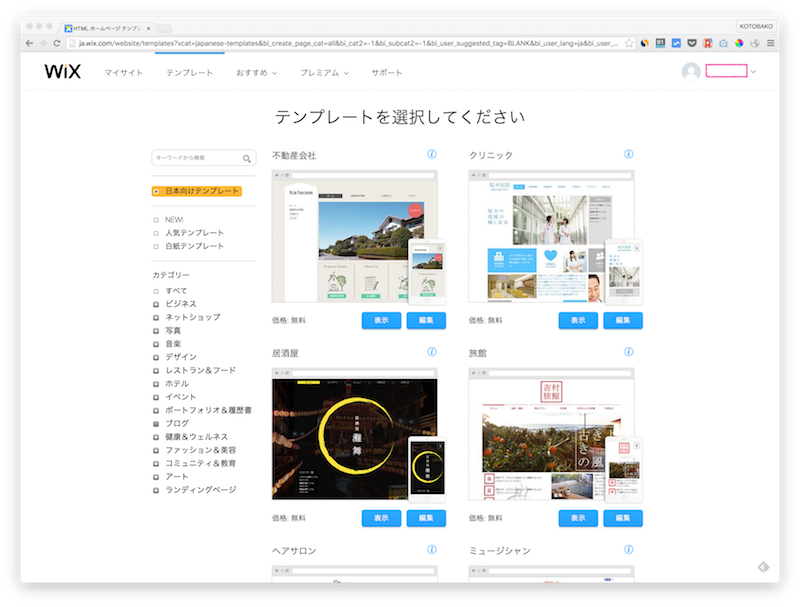
すべてのテンプレート一覧画面。カテゴリごとに分類されておりますが、とてつもない量のテンプレートが用意されています。
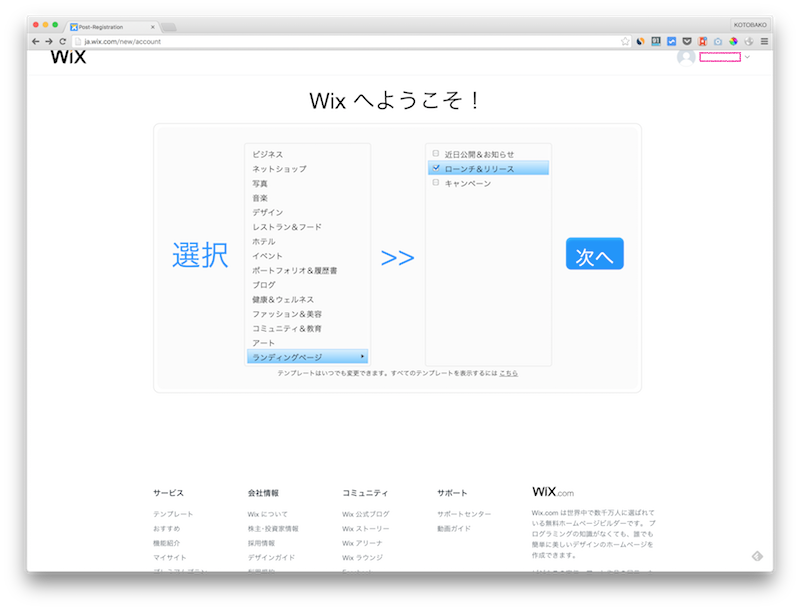
今回はオシャレなペラサイト(1ページのWEBサイト)を作成してみようと思いますので「ランディングページ」を選択。サブカテゴリに「ローンチ&リリース」を選択して「次へ」進みます。
ランディングページを選択したところ、結局テンプレート一覧ページに飛びました。「表示」のボタンをクリックすると、各テンプレートのデモページにアクセスする事が出来ます。
他のカテゴリも含め、いくつかテンプレートを確認しましたが、ひとまず「モバイルアプリ」を選択して「編集」をクリックです。
編集ボタンをクリックすると、シャレオツなロード画面。1〜3秒ほどかかります。シャレオツです。
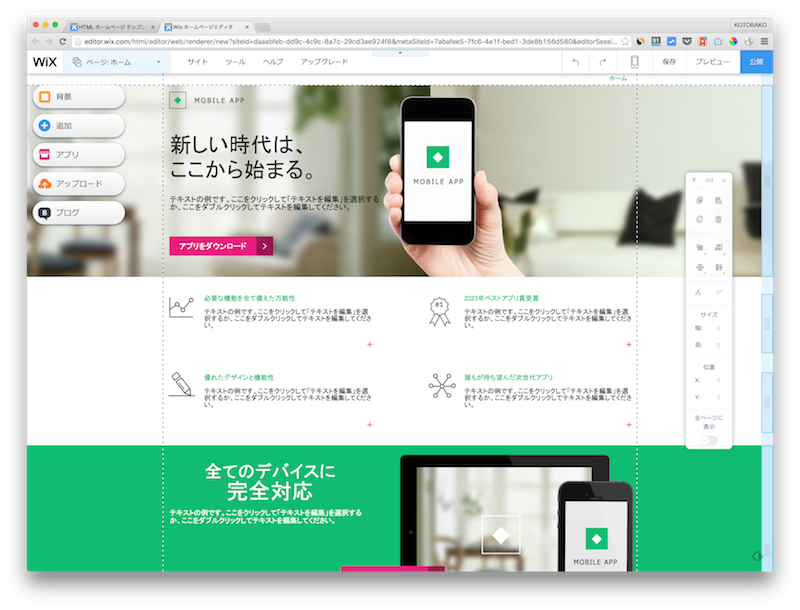
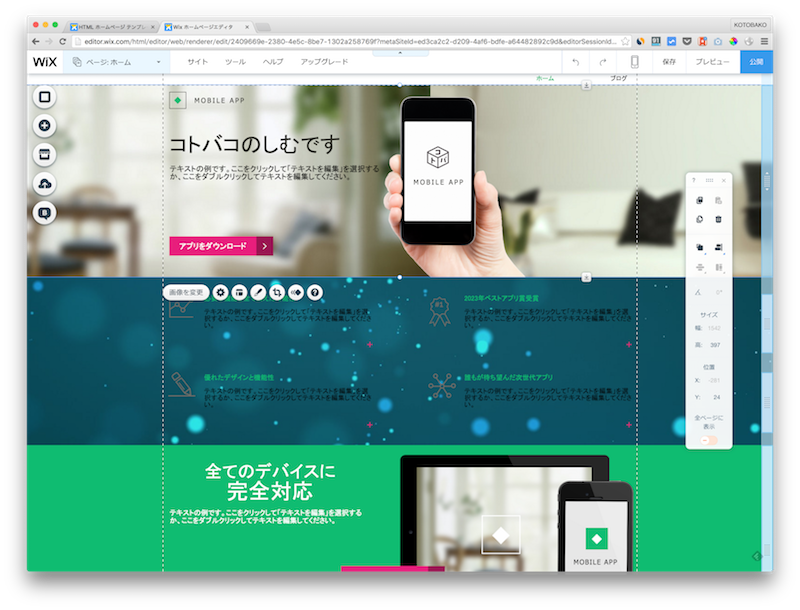
編集画面が表示されました。デモページで見たままの画面がここでカスタマイズできるようです。
Wixを利用した無料ホームページの作成方法
と、言うわけでここまでで初期テンプレートの選択が完了しました。
このテンプレートから、どこまでカスタマイズが可能なのかをねっとりと調べていこうと思います。
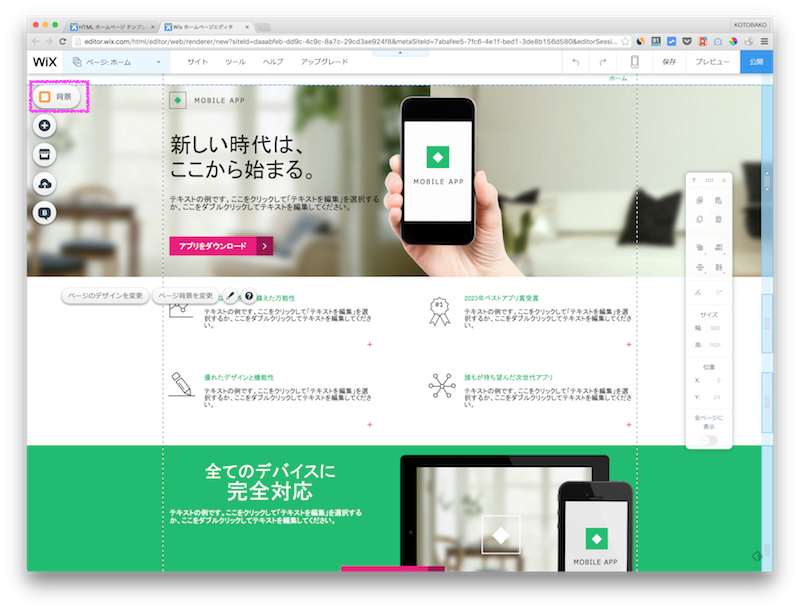
背景の変更
一番左上の□ボタンにカーソルを合わせると「背景」と出てきますのでこちらをクリック
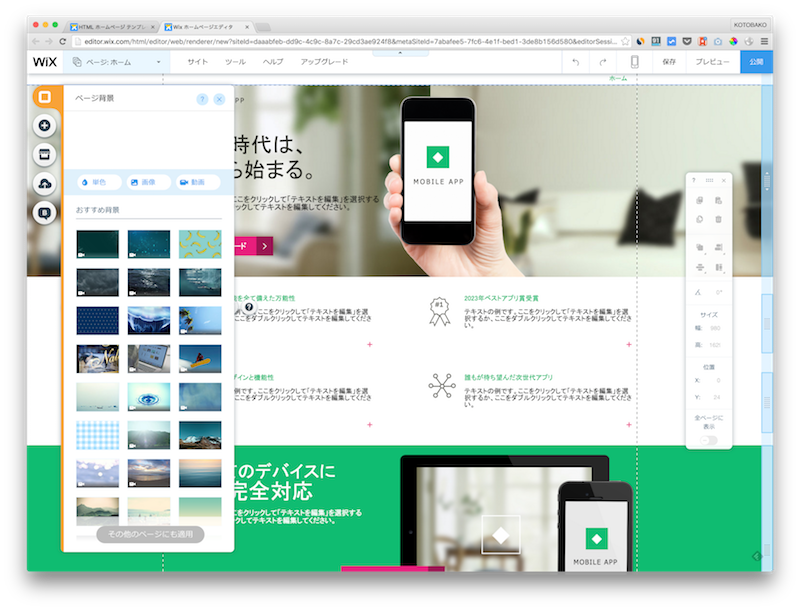
すると、「単色」「画像」「動画」の選択肢の他、おすすめ背景が表示されます。動画。なんて最先端な響き。
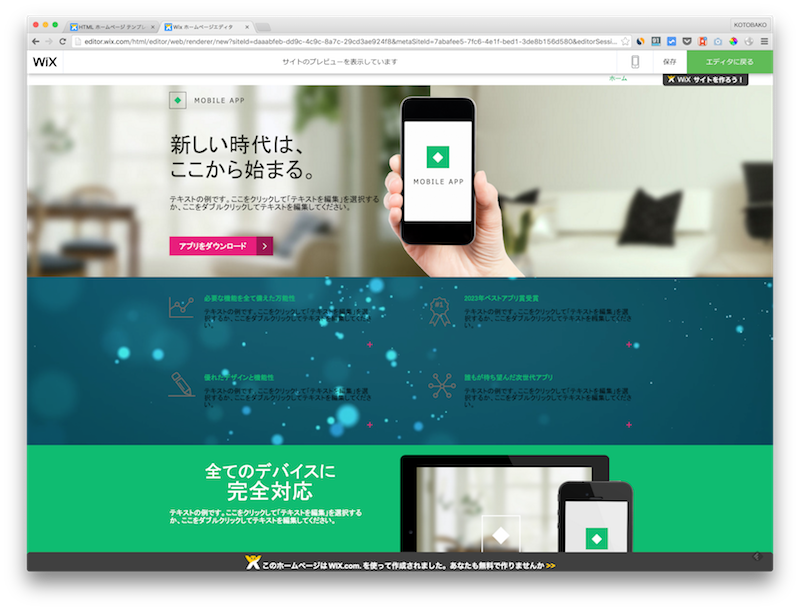
早速動画背景を選択してみたところ。とんでもなく見辛い。適材適所って大事。マジ大事。
ボタンや動画など、各要素の追加
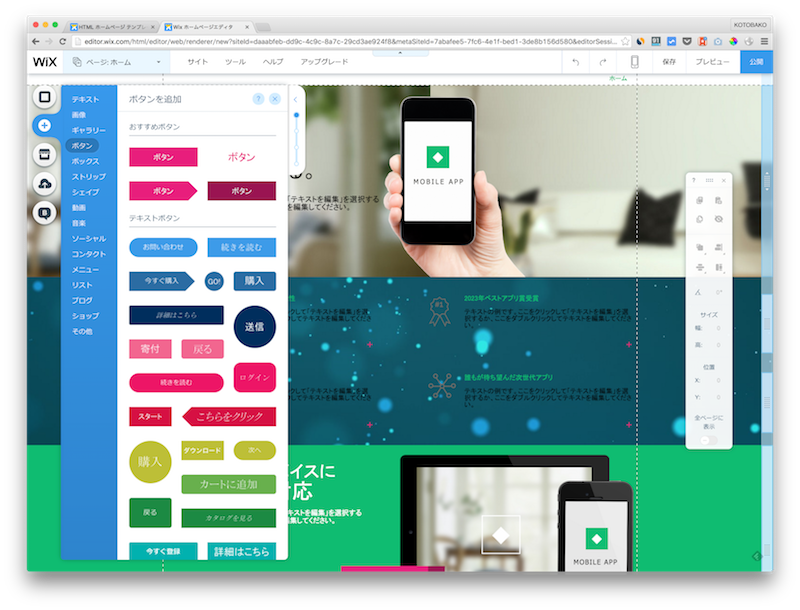
画面左側、上から2個目のボタンは「追加」ボタン。名前の通り、様々な要素の追加がここからできます。
例えば画面内に配置するボタン。ざっくり数えたけど120個くらいあります。ボタンひとつとっても選択肢多すぎ。
他にもソーシャルバーやコンタクトフォームの追加。動画や音楽の埋め込みもここから可能。
ここの「ストリップ」を利用することでパララックススクロールを実装する事が出来るのですが、こちらの詳しい作成方法はWix公式ブログに記載がありました。
参考パララックス・スクロールで記憶に残るかっこいいサイトを作ろう|Wix公式ブログ
拡張機能(アプリ)の追加
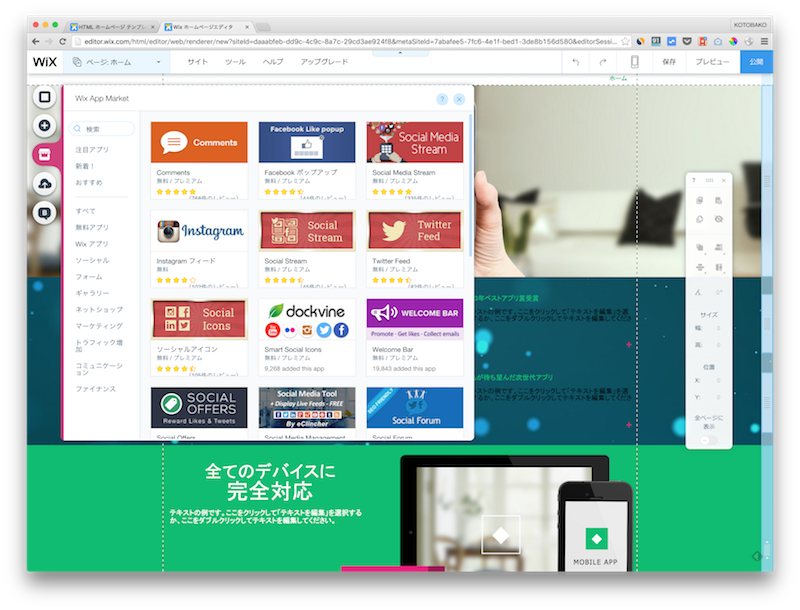
画面左、上から3番目のメニューはアプリの追加。
最初は「アプリって何?」状態だったのですが、標準では実装されていない拡張機能の様です。WordPressでいうプラグインみたいなもの。
TwitterやInstagramのフィードを拾ったり、カルーセルスライダーなどのおしゃれギャラリー表示もここからできそう。
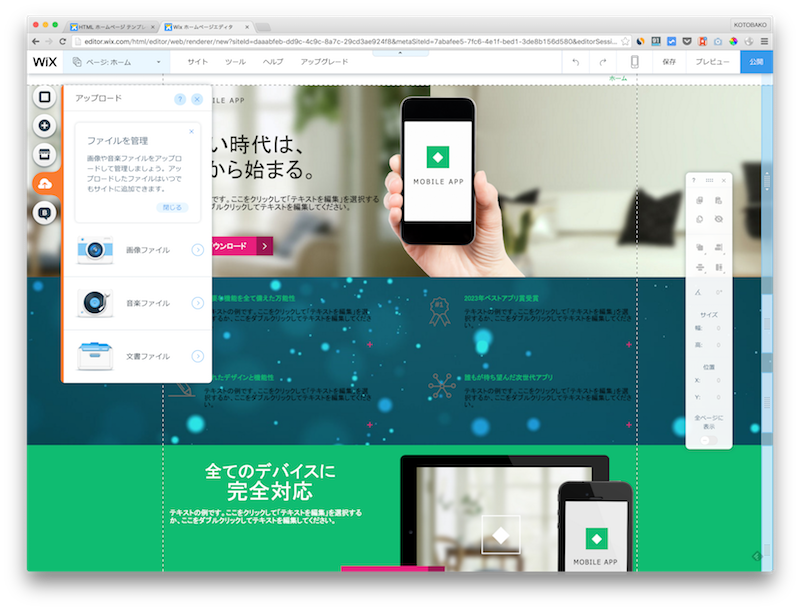
画像やメディアのアップロード
自分のPCにある画像や音楽ファイルなどをサイト上で公開したい場合、サイトに向けてアップロードする必要があるのですが、その場合は画面左側、上から4個目のクラウドマークから。
いわゆる一般的なアップロードですはい。
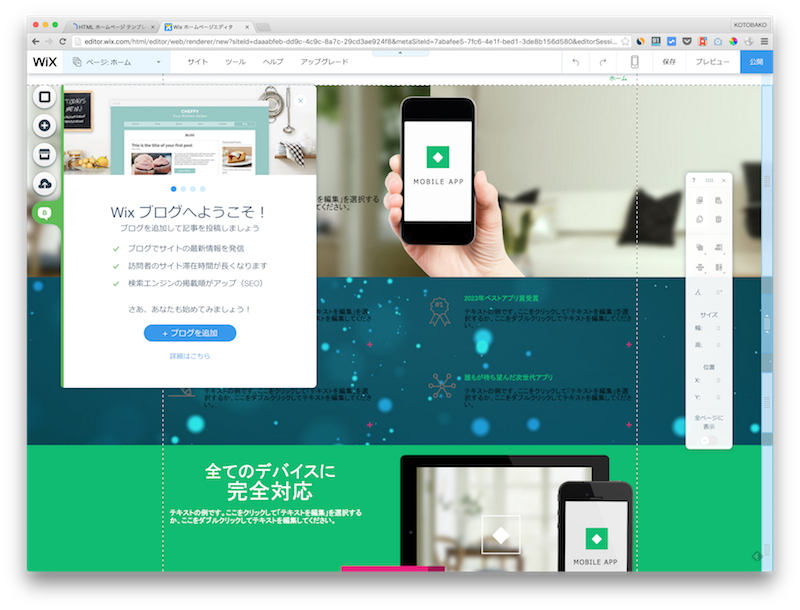
ブログの追加
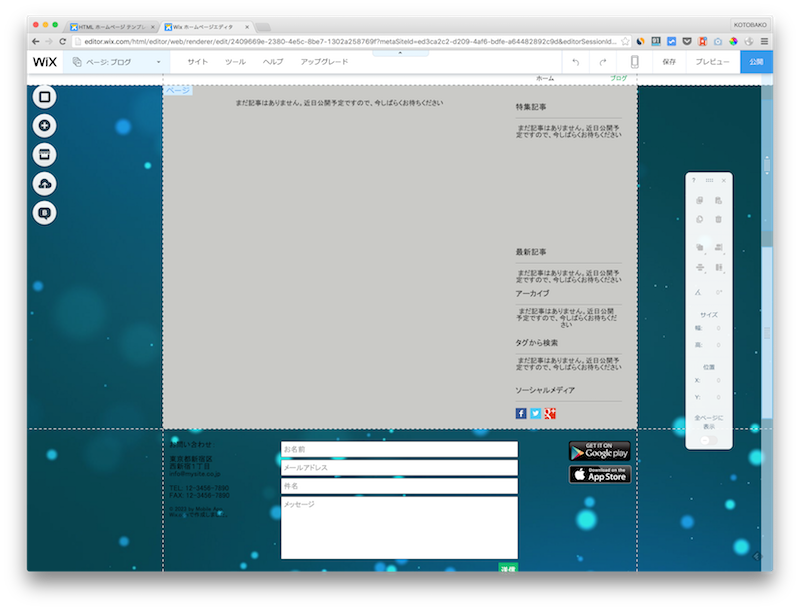
左側、一番最後のボタンはブログの追加。
ちょっと意味が分からなかったのでクリックしてみたら、確かにブログが追加された。というかサイトがブログになってしまった。
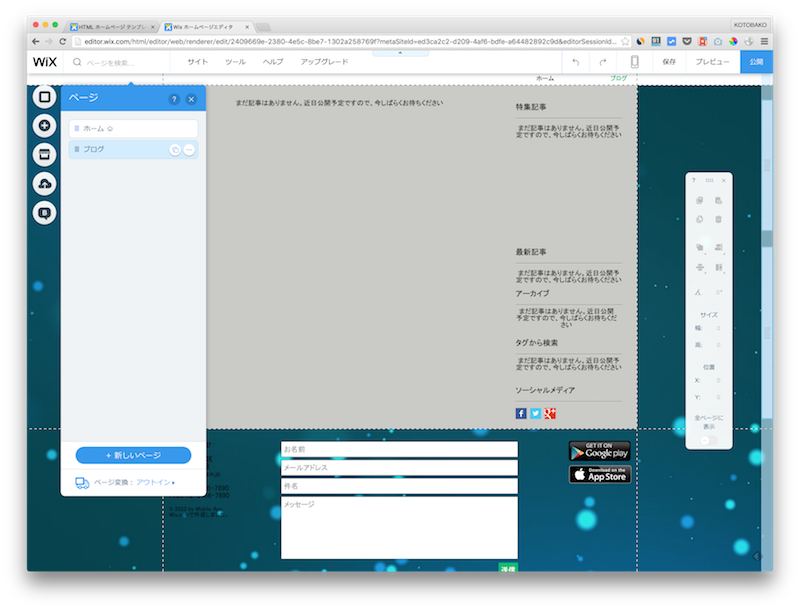
元の画面に戻れなくて焦ったのですが、左上、Wixロゴの横に並んでいる「ページ:ブログ」をクリックすると既存のページが一覧表示されました。「ホーム」を選択する事で無事解決です。
サイトに追加したページもここから移動可能みたい。WEBサイトなんて複数あるのが当たり前だし、このあたりの動線の快適さは管理運営を続ける上では重要なポイント。
配置済みの画像やテキストの編集
一度配置した画像・テキストや、テンプレートとして配置されている画像・テキストも当たり前ですが編集可能。
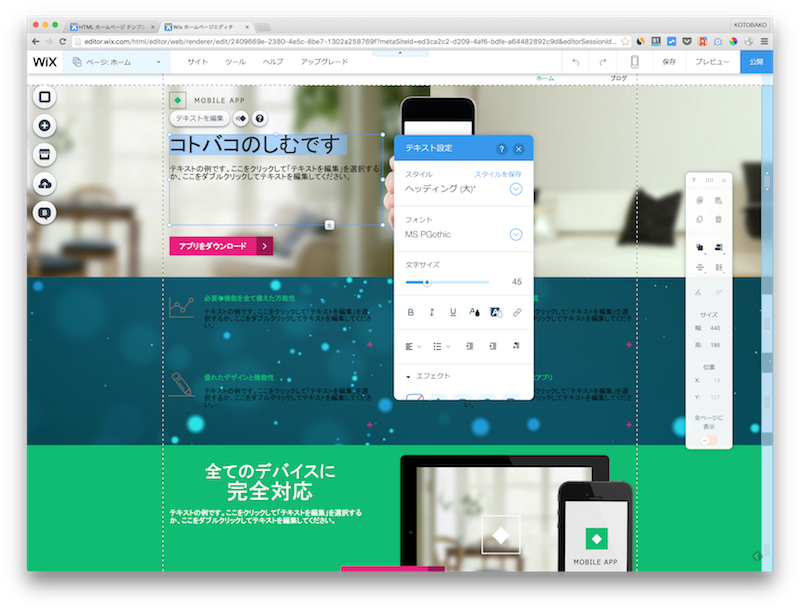
編集したい部分にカーソルを合わせて適当にクリックすると、適切なオブジェクトを選択状態にしてくれます。
選択されたテキストオブジェクトの周りに表示された、「テキストを編集」をクリックする事で選択した要素のテキストを編集する事が可能。
文字入力時にフォントサイズやスタイルを選択できるのは、Office系のツールに慣れた人であれば親しみやすい操作なのではないでしょうか。
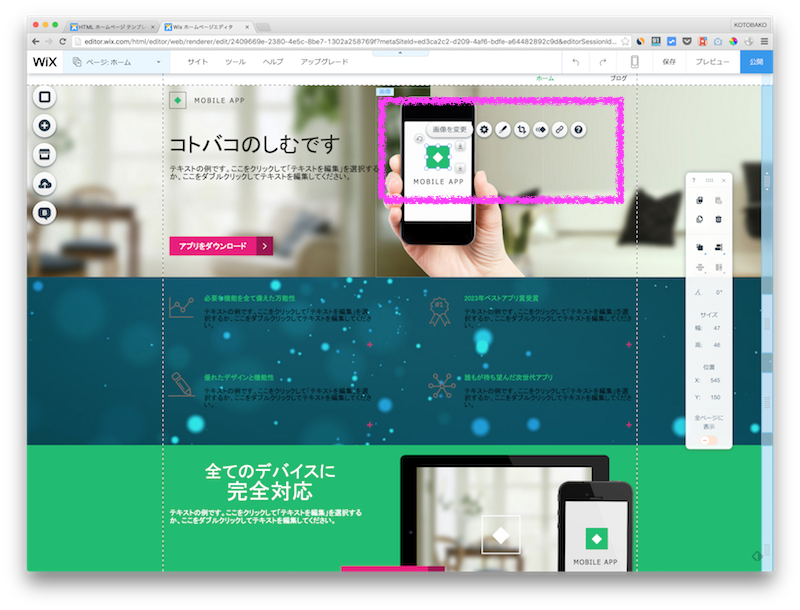
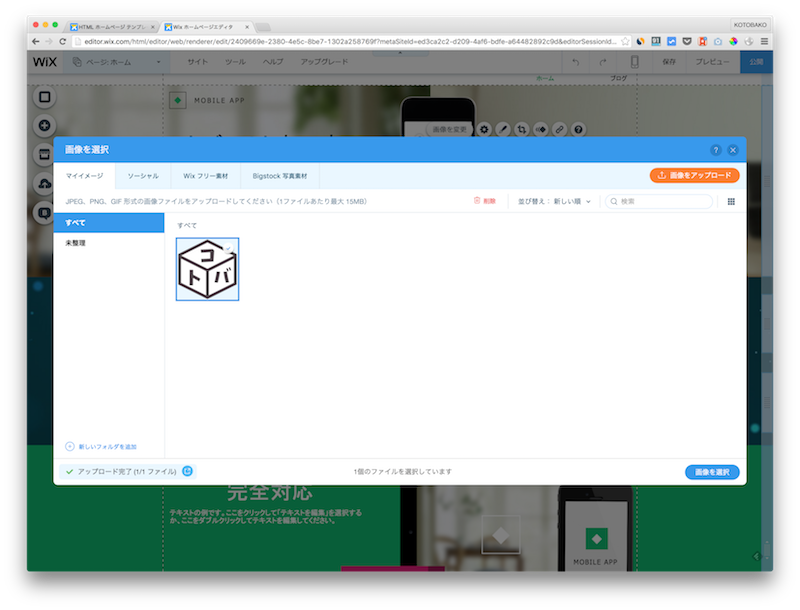
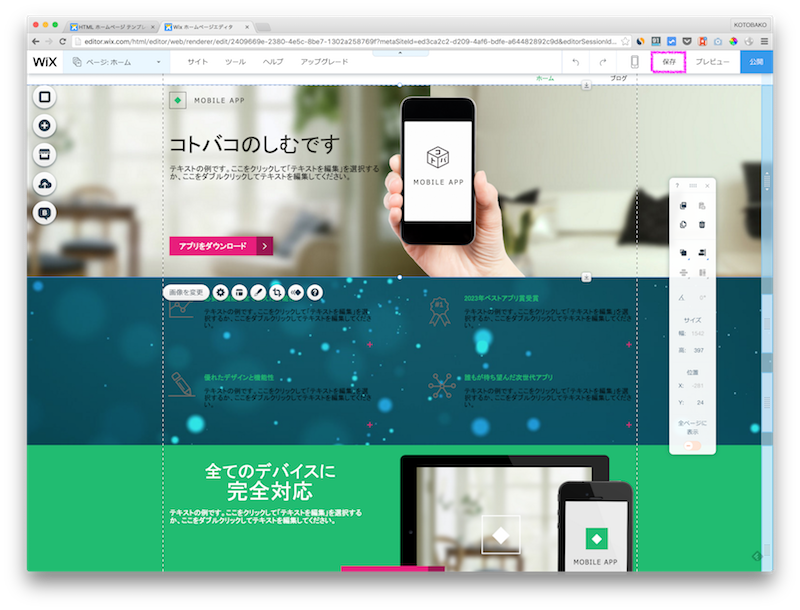
画像を編集する場合も同様で、更新したい画像をクリックすると選択状態に。(小さい部分ですが。。。)
「画像を変更」を選択して、お好みの画像をアップロードして「画像を選択」をクリック
するとほら、すでにコトバコ感が出てきましたよね。ほら。ほら。
それぞれの要素にカーソルを合わせると種類の名前(テキスト、ボタン、ストリップ、など)が表示されますので、似たような要素を作成したい場合の参考になるのも良いところ。説明とか読まなくても触ってるうちに使い方も分かってきます。
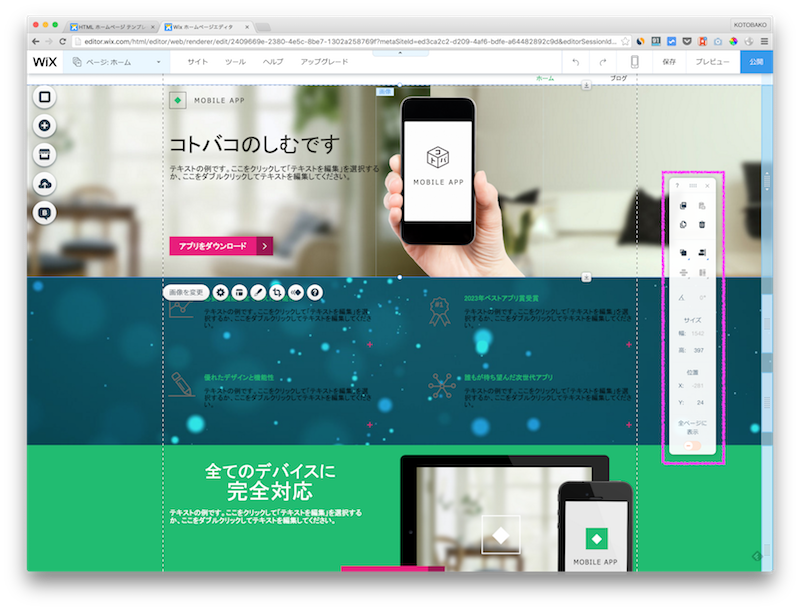
各要素の設定を変更する
画面右側に表示されているツールボックス。ここから選択した要素の様々な値の変更、コピー、サイズの調整などができます。画像などの回転もここから可能で、細かい調整はこのツールボックスから行うイメージ。
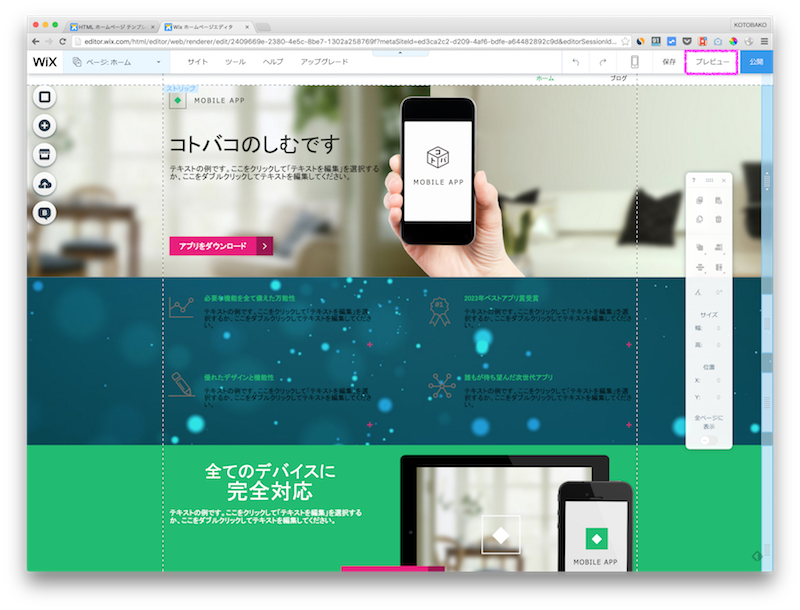
作成中のホームページのプレビューを確認する
ホームページ作成中に実際の表示を確認したい場合、画面左上の「プレビュー」ボタンをクリック。
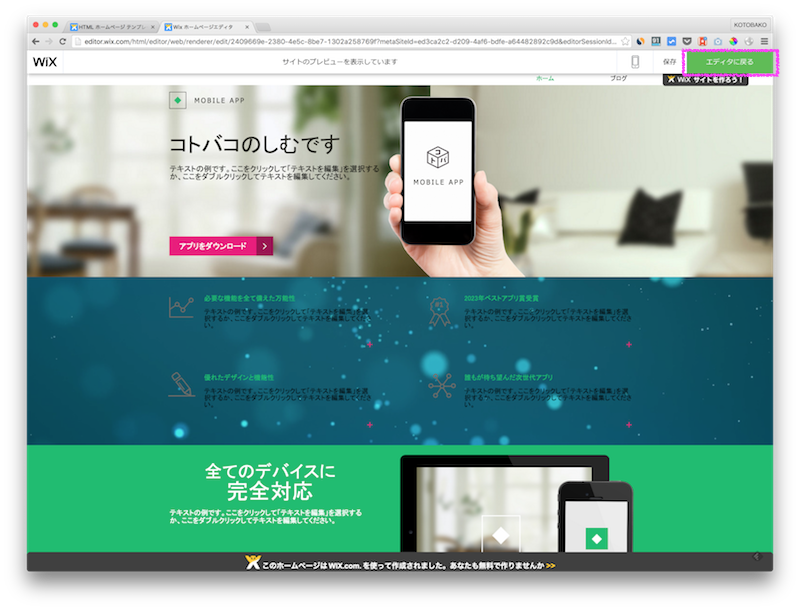
実際にホームページが公開された場合の画面を確認する事ができます。元の画面に戻りたい場合は「エディタに戻る」をクリック。
モバイル版(スマホビュー)をカスタマイズする
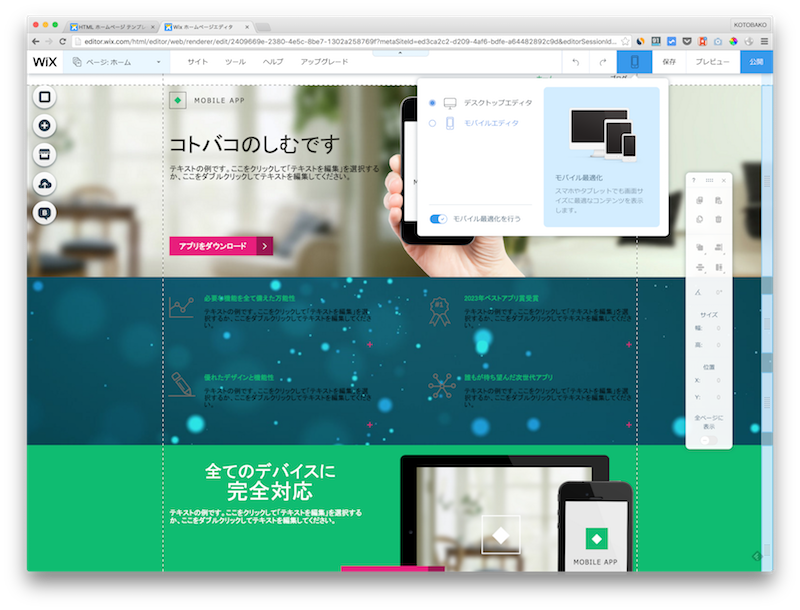
今となっては当たり前のスマホ対応。スマホビューも個別に設定が可能。画面左上のスマホマークをクリックするとポップアップが浮くので「モバイルエディタ」を選択。
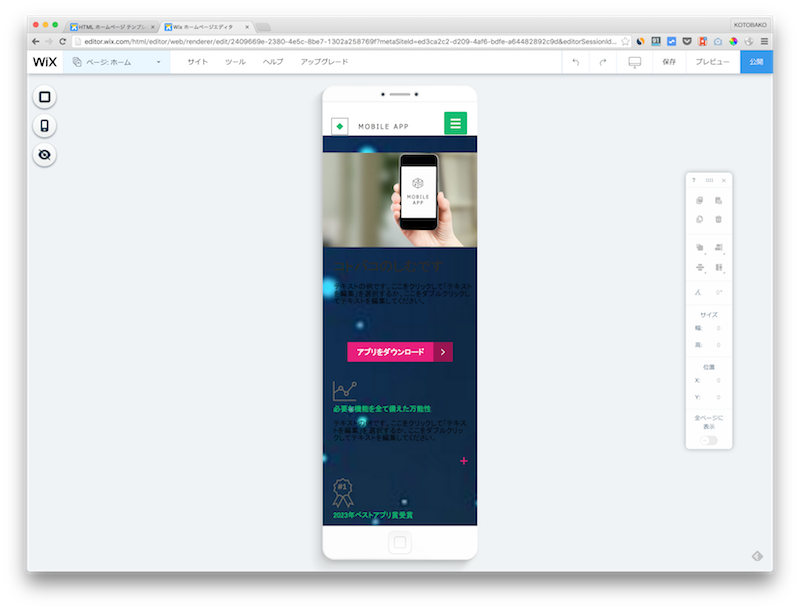
するとモバイル表示に変換されます。ここにきて背景画像が…!!
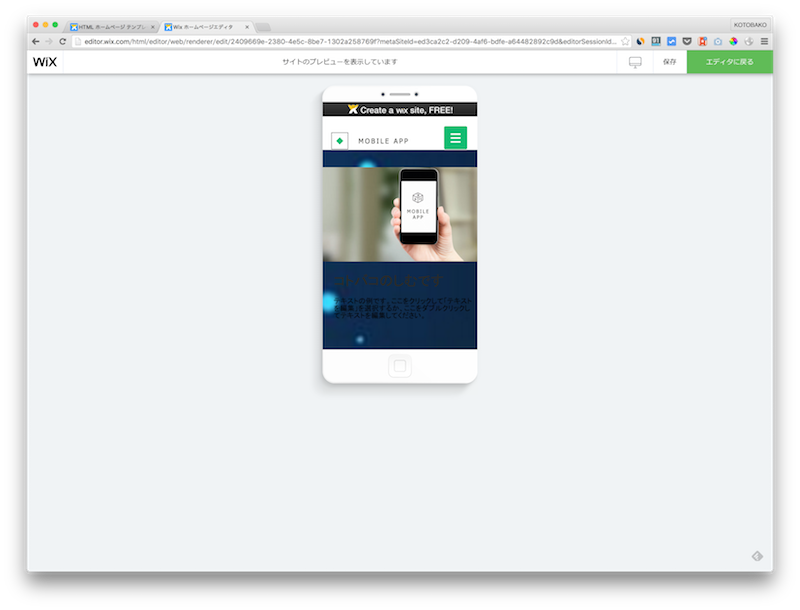
もちろんスマホビューでのプレビューも可能。正直こんなホームページ見たら2秒で離脱する。
作成した(または作成途中の)WEBサイトを保存する
WEBサイトは1日にして成らず。
というわけで、作成中かとは思いますが、一度保存しておきましょう。一度と言わず保存はこまめにしましょう。ブラウザ閉じたら消えちゃいますし恐ろしいですしおすし。
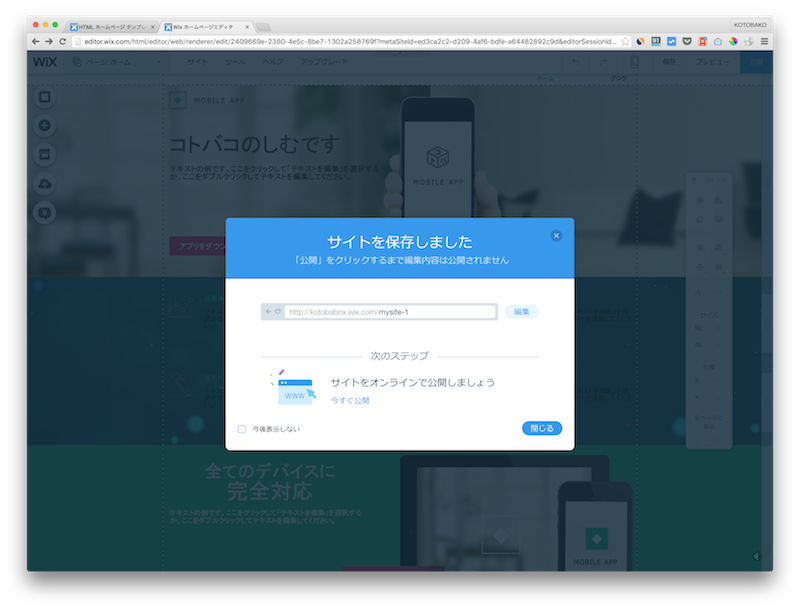
「サイトを保存しました」。 …しました。「しますか?」とかないの。
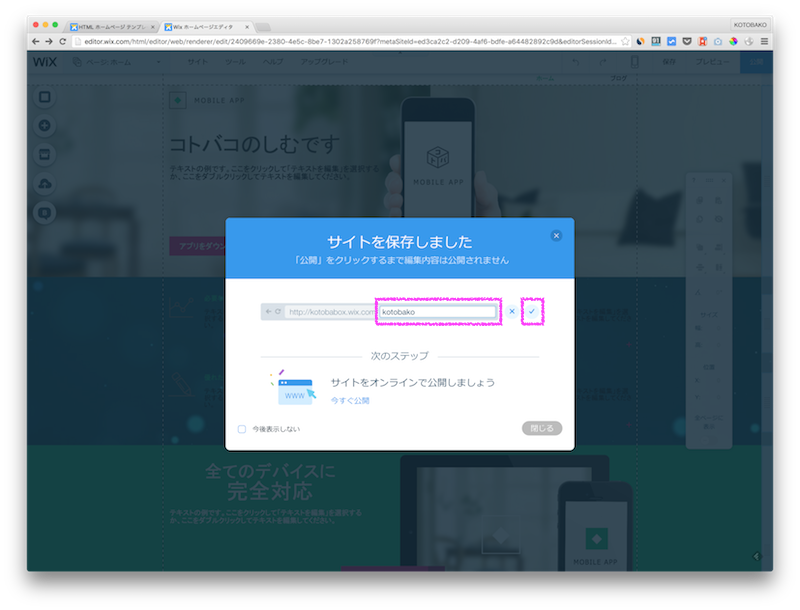
このままでは「mysite-1」なんていう味気ないURLになってしまうので、一応「編集」をクリックしてURLをお好みに合わせて変更しておきましょう。
これで保存は完了。
こうして「編集」→「保存」→「編集」→「保存」を繰り返し、満足いくホームページができたらようやく公開するわけです。
作成した無料ホームページを公開する
編集を繰り返し、満足のいくサイトが出来たら、インターネット上に公開しましょう。じゃないと誰にも見えないからね。
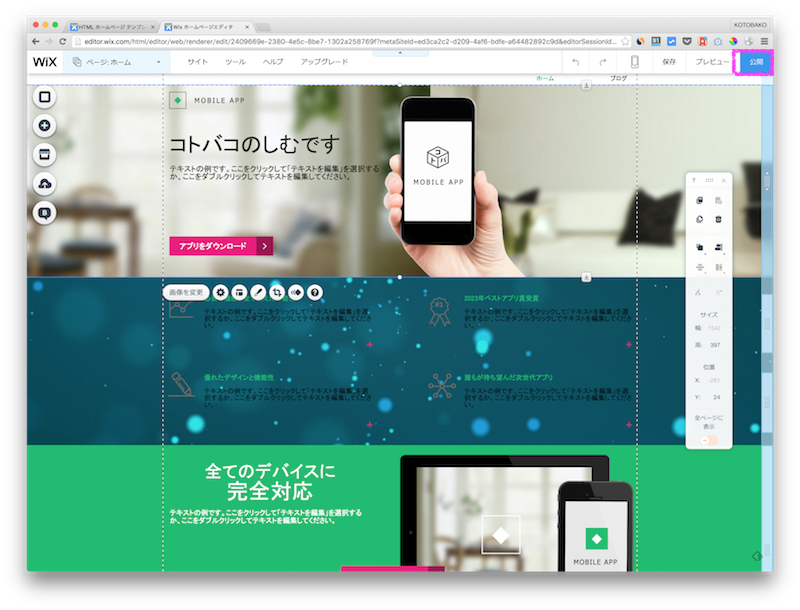
エディタ画面の左上にある「公開」ボタンから
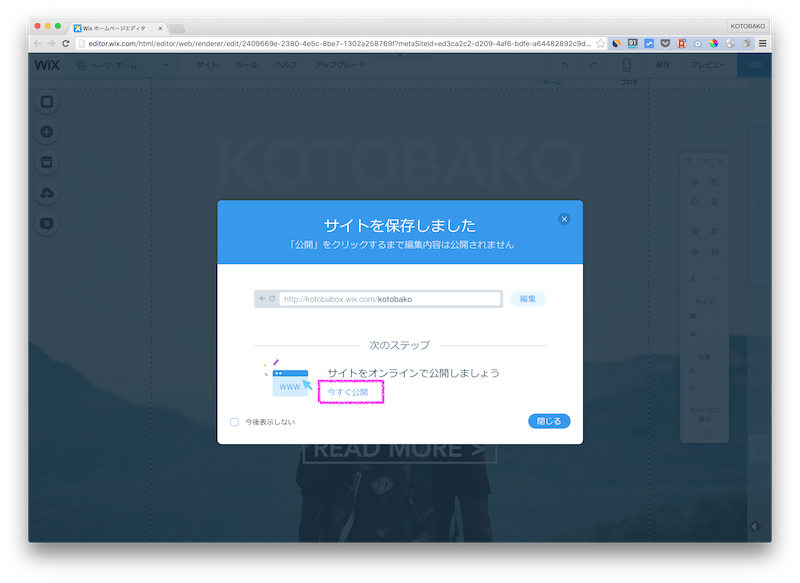
もしくはサイト保存した際にポップアップするウィンドウの下にある「今すぐ公開」のリンクからもできますよ。
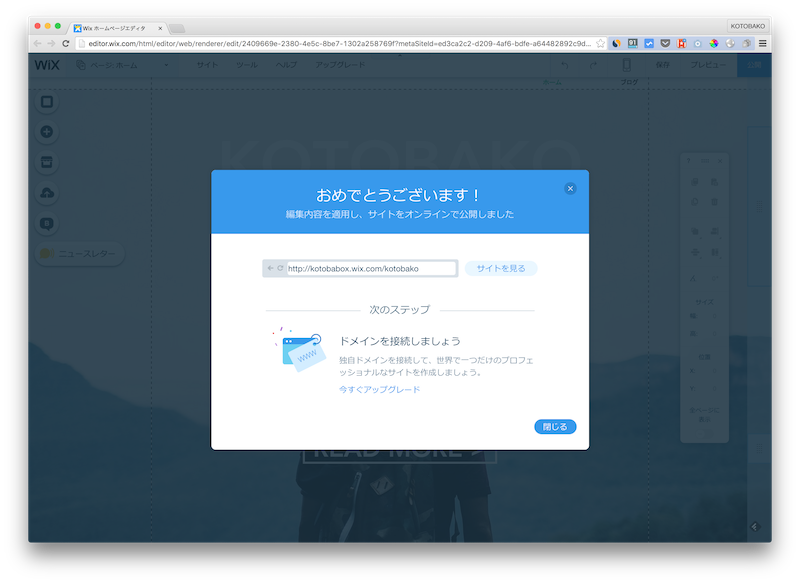
おめでとうございます!ありがとうございます!!! だから「しますか?」とかないの。
と、いうわけでこれでサイトが公開されました。あっという間。マジあっという間。ちなみに独自ドメインの接続は有償版ですので、とりあえずは忘れてください。
結構全力でデモサイトつくってみました。総作業時間2時間ほどでこの様なホームページが作成できますよ!
ワタクシしむからの告知ページとなっております!少しでいいので見てやってください!!!
Wixで作成した告知ページはこちら!!
→ KOTOBAKO NEW STYLE
あ。まだスマホ用レイアウトは作ってないので、PCで見てくださいおねがいしますおねがいします。
こう言ったデザインをすべての解像度に合わせる方法が分からなかったので、今回は一般的なモニタ向けに。Retinaなどの高解像度ディスプレイで見るとデザインが崩れてるかもしれません。
Wixを利用して感じた事
告知ページを読んでくれた方。本当にありがとうございました。正直、めっっっっっっっちゃくちゃ楽しかったです!小学生か。
特別な知識が無くても短時間でこれだけのサイトが作れるんですよ?危うく独自ドメインつないで本格運用を始めてしまう所でした。
複数ページを作るには結構な時間が必要かもしれませんが、おしゃれサイトがぐんぐん作成されていくのは作っていて本当に気持ち良い。
ソースコードをちまちま弄る楽しさももちろんあるのですが、それとはまた別の楽しさがありました。
今回は利用しませんでしたが、動画の埋め込みや音楽の埋め込みも可能らしいので、近いうちにまた試してみようと思います。
ひとつだけ、気をつけてほしいこと
今回、デモページ(告知ページ)を作成するにあたり、2度ほどブラウザがフリーズして動かなくなりました。
PCに負荷も掛けていたし、再起動を怠っていたことも原因の一端としては重要なのですが、長時間ホームページ作成を続けていると、動作が鈍くなってくるのも事実でした。
1時間以上の作業を2度も無駄にしてしまいましたので、僕の二の舞にならない為にも、定期的にしっかり保存する事をオススメしておきます。
有償版のWixで出来る事
無料版でもこれだけの事が出来るWixですが、有償版にアップグレードした場合、他にも様々な機能が利用できる様になります。
その中で、重要度が高そうなものをいくつかピックアップしてシェア。
独自ドメインの利用
上でも何度か書いた通り、独自ドメインが利用できます。
不要な人には不要なのかも知れませんが、個人的な意見として、長くブログを続けるのであれば独自ドメインは必須だと考えています。
広告の削除(中位プラン以上)
Wix社が配置している広告が削除されます。
無料でホームページをレンタルする場合、その運営費は広告料から出ているわけなのでもちろん不満は言えないのですが、ユーザーがお金を払うならば広告は外してほしいですもんね。
というかユーザー自身に月額の運営費負担がかかる分、広告で元を取りたいですもんね。
これも個人的には必須機能。
容量の増加とか、帯域幅の増加とか
ストレージの容量と帯域幅もアップグレードされます。
よく分からない人は「ホームページの表示が速くなって、画像もいっぱい掲載できる」と考えてくれれば大体合ってます。
アクセス解析できたり、サポート受けれたり
Googleアナリティクスを利用したアクセス解析機能を利用できたり、Wixのサポートを受けれたりします。
基本的なスキルが既にある人には不要かもしれませんが、必要な人には必要な機能。
Wix有償版の価格帯
上に書いた通り、有償版のWixにアップグレードする事で様々な恩恵を受ける事ができます。
というわけで気になるお値段ですが、最安プランで月額450円からです。ただし、450円のプランでは肝心の広告非表示が利用できません。
ですので、今回は中位以上のプランについてまとめておきます。
コンボ(中位プラン)
- 月額:1,407円
- 年額:10,800円(月換算900円)
- 独自ドメインが1年間無料
- Googleアドワーズの広告75ドルプレゼント
無制限(上位プラン)
- 月額:2,398円
- 年額:15,600円(月換算1,300円)
- 独自ドメインが1年間無料
- Googleアドワーズの広告75ドルプレゼント
eコマース(最上位プラン)
- 月額:2,618円
- 年額:20,400円(月換算1,700円)
- 独自ドメインが1年間無料
- Googleアドワーズの広告75ドルプレゼント
- ネットショップ機能付!
どのプランも月額で考えると少々割高な感じがしますが、年間契約してしまえばそれほど高くはありません。年間契約の割引料は35%(無制限プランはなんと45%オフ!)ですので、どうせ契約するのであれば年間契約をオススメします。
最上位プランではネットショップ解説までサポートされていますからね。。。これは気になるぜ。。。
詳しい料金体系や利用可能機能については公式サイトのリンクを以下に置きますので、興味のある方は合わせて確認してみてください。
参考料金やクーポン、プレミアムアップグレードについて | WIX
Wixを使って無料ホームページ作成するべき人。と、そうでない人。
これだけ絶賛してきたWixですが、万人受けするものでは無さそうです。
Wixを使うことで満足できそうな人と、不満が残りそうな人を記載しておきますので、興味がある方は参考にしてみてください。
Wixを使って無料ホームページを作成するべき人。
Wixの無料ホームページ作成で満足できる人は以下のタイプ
- とにかくオシャレなホームページがほしい!
- PVとかどうでもいい。オシャレが大事!
- 広告収入とかどうでもいい。ランニングコストを無くしたい!
Wixを使って無料ホームページを作成するべきではない人。
Wixの無料ホームページ作成では不満が残るであろう人は以下のタイプ
- 真剣にホームページを運営しており、アクセス数を気にする(独自ドメインを取るべき)
- ホームページはコンテンツが命!見た目なんて二の次だ!!
- 広告収入を企業に渡すなんてもったいない。自分の広告が貼りたいに決まってる!!(上位プラン必須)
- 自分のコンテンツを他所に預けたくない!!!
大体上記の通りに分類できるかと思います。
大体の不満は有償版Wixへアップグレードする事で解消するのですが、有償版はお高いですもんね。
WordPressを利用していても同様にランニングコストはかかるのですが、こう言ったホスティングサービスの好きになれない所は、WEB上で今までに作成したコンテンツが自分の元で管理できないことなんですよね。
以前にもその類の記事を書きなぐっておりました。
関連はてなブログPROではなくWordPressを選択すべき絶対的な2つの理由
Wixはどちらかと言えばWordPressではなくはてなブログ寄り。
とはいえ気になるんだよなぁ。おしゃれだし。。。
万人にオススメできるわけではありませんが、正直クオリティは想像以上に高いです。
いきなりメインのブログやホームページに利用するのは難しいかもしれませんが、サブサイトや複数のサイトのうち、一つくらいはこう言ったサービスも使ってみてもいいと思いますよ!!












































コメント