初めましての皆様もいつも見てくれる皆様もこんにちは。しむです。
こちらのページに興味をもってくれた皆様は、恐らく何かしらのWEBサービスを利用している事かと思います。
Evernote, Twitter, Facebook, Instagram, Feedly, Pocket, Dropbox・・・ざっと思いつくだけでもこれだけのWEBサービスがあります。これらのWEBサービスをひとつも使っていない人は少ないのではないでしょうか。
ひとつでも使っている貴方に向けて言いますが、IFTTTを使いましょう。WEB作業が本当に捗りますよ。
「IFTTT」とは
使い方の前に「IFTTT(イフト)」について少しだけ説明。
任意のWEBサービスまたはスマホでの作業をトリガーにして、他のWEBサービスのアクションを自動化させることにより作業効率化を図る為のWEBサービス。
なんて言うと一斉にブラウザを閉じられかねないので、もう少しざっくり説明しておきますね。
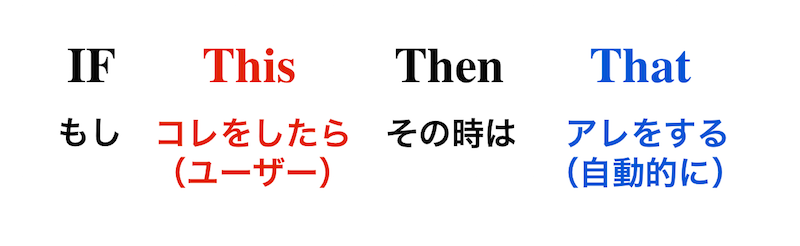
ちなみに「IFTTT」は「IF This Then That」の頭文字を取ったサービス名称。この名前がそのままサービスの仕様を表すのですが
というわけです。我ながら激しくわかりやすい。
もし「ユーザー自身が」コレをしたら、その時は「IFTTTが自動的に」アレをしてくれるサービスです。
ほら、段々使いたくなってきたでしょ。自動ですよ自動。サボれる所はサボったらいいと思うの。現代人は働きすぎだし。
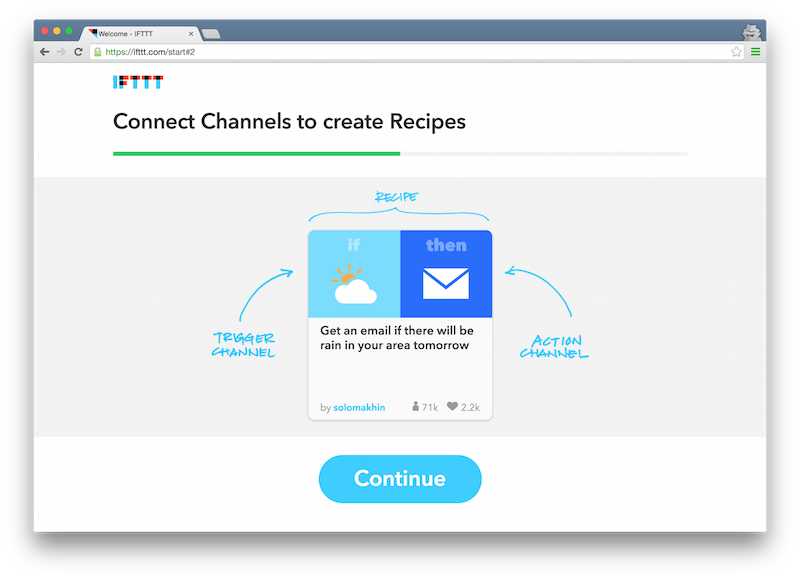
ちなみに、赤字で書いたユーザー自身の操作を「トリガー」。
それによってIFTTTが自動で行う操作を「アクション」。
更に、トリガーからアクションまでの一連の動作を記録したものを「レシピ」と呼びます。
しつこく言いますが、「トリガー」「アクション」「レシピ」。まずはこの3つのコトバの役割を覚えておいてください。
トリガーやアクションに指定するサービスの事を「チャンネル」というのですが、覚えられるならここまでお願いします。
「IFTTT」の人気は汎用性の高さにあり
さて、IFTTTの持つ機能については前述した通りですが、このサービスが人気を博しているのは、その汎用性の高さにあります。
ここではIFTTTの汎用性の高さについて少しお話しておきます。
「アクション」と「トリガー」に選べるWEBサービスが豊富!!!
これが非常に重要で、どんなに便利なWEBサービスでも連携できるWEBサービスが少なければ使い物になりません。
例えば「Twitterのお気に入りをPocketに登録する」というレシピを作りたくても、PocketがIFTTTと連携不可能であれば当たり前ですがレシピを作成する事はできません。
その点「IFTTT」が連携可能なサービスは豊富。なんと約180ものサービスからアクション、トリガーを選択できます。まだ日本では馴染みのないサービスも多くありますが、それでも充分すぎるくらいのサービスに対応してますよ!
スマホの操作も「アクション」「トリガー」へ設定可能!!!
約180のサービスと上にも書きましたが、その中に含まれるのはWEBサービスのみではありません。
なんと「Androidのバッテリー状態」「AndroidのSMS」「iOSの連絡先」「iOSの写真アプリ」なども含まれます。
これによって何ができるかというと「バッテリーが低下したらSMSで通知する」や「新規追加した連絡先情報をEvernoteに転送する」などのスマホの標準的な操作をWEBサービスと組み合わせる事も出来るのです。こりゃあ便利。あんまり使ってないけど多分。
「新しく撮った写真をDropboxに保存する」なんてレシピは人気ですし需要も多いかと思います。
様々なデバイスから利用可能!!!
ここまで書いたら当たり前に感じるかもしれませんが、WEBブラウザからの利用に加えて、iOS,Androidアプリも提供されています。
最近のWEBサービスは様々なデバイスからでも利用可能である事が多いですが、これはありがたい事ですよね。IFTTTに魅力を感じるユーザーで環境が合わないユーザーはほぼいないはずです。
他のユーザーが作成した「レシピ」をそのまま利用可能!!!
「便利なのは分かったけどレシピとか考えるのめんどくさい」という声もたくさんあるかと思います。
そんなオイシイとこどりなアナタも大丈夫。IFTTTでは他のユーザーが作成したレシピをそのまま利用する事も可能です。
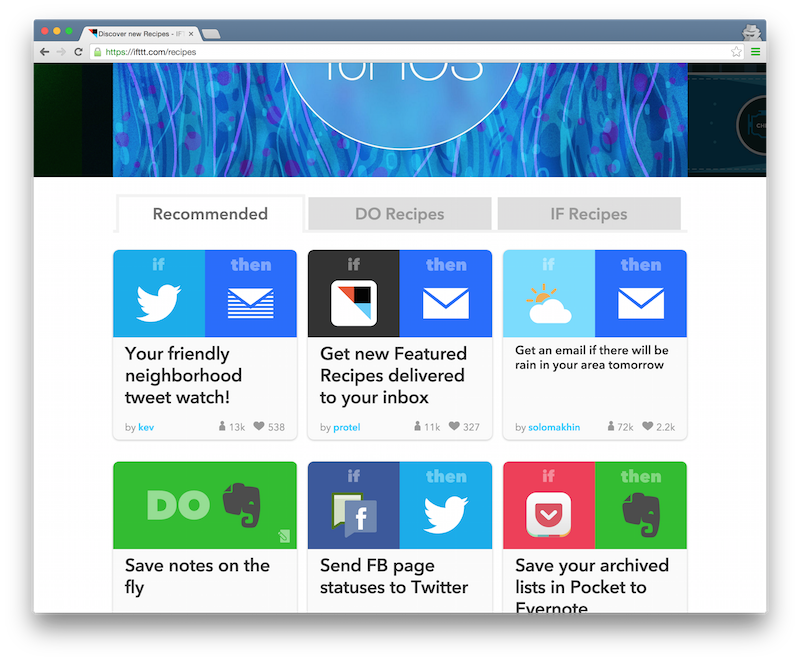
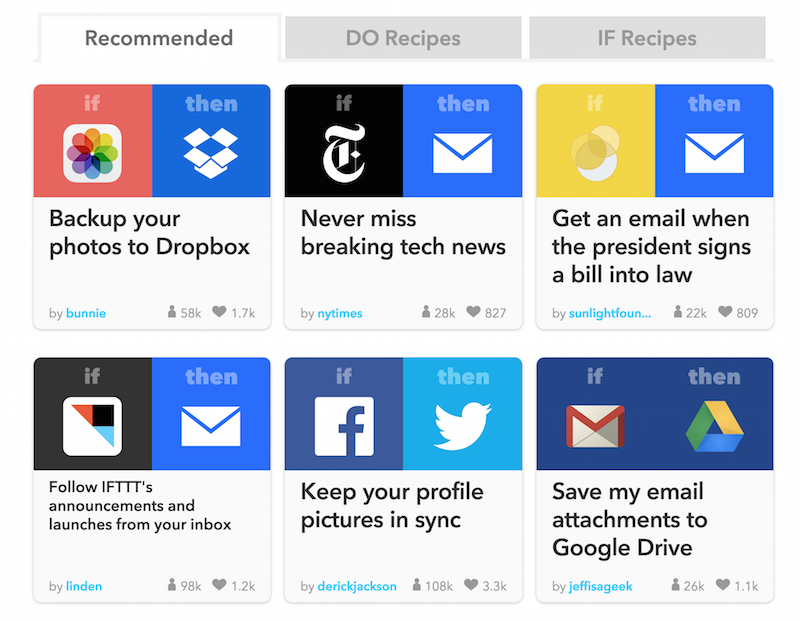
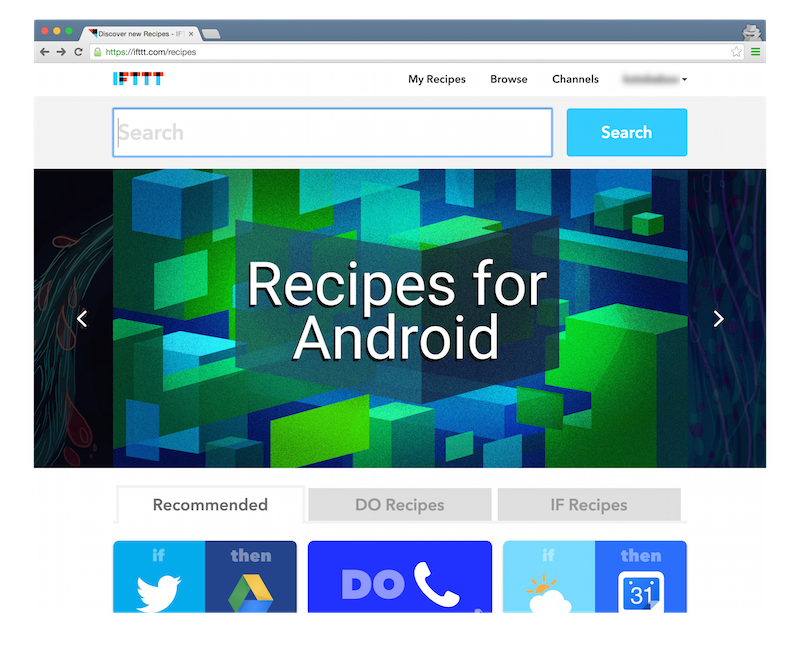
詳しくは後ほど紹介するとして、人気のレシピ一覧のスクリーンショットを一部掲載。
こんな感じで、既にWEB上に公開されたレシピを自由に利用する事ができます。少しでもイメージ湧きましたでしょうか。
「IFTTT」を使ってみよう!
少しでも興味が湧いた方はIFTTT(イフト)を使ってみましょう。
最低限の準備は必要ですがそれ程時間もかかりませんので、サクッとやってしまうと良いです。
お手間は取らせないのでお付き合いください。
IFTTTのアカウント作成
アカウントの作成って面倒くさいですよね。分かります。
とは言えサービスである以上アカウントは必須。ここは我慢して作っておきましょう。
まずはIFTTTの公式サイトにアクセス。
※ ここでは一番手順が多いWEB版のアカウント作成方法を説明していきます。スマホアプリ版で登録するともう少し手順が簡略化されますので、最低限のアカウント作成で構わない場合はスマホからの登録をお勧めします。(スマホからの登録でもIFTTTの利用に支障はありません)
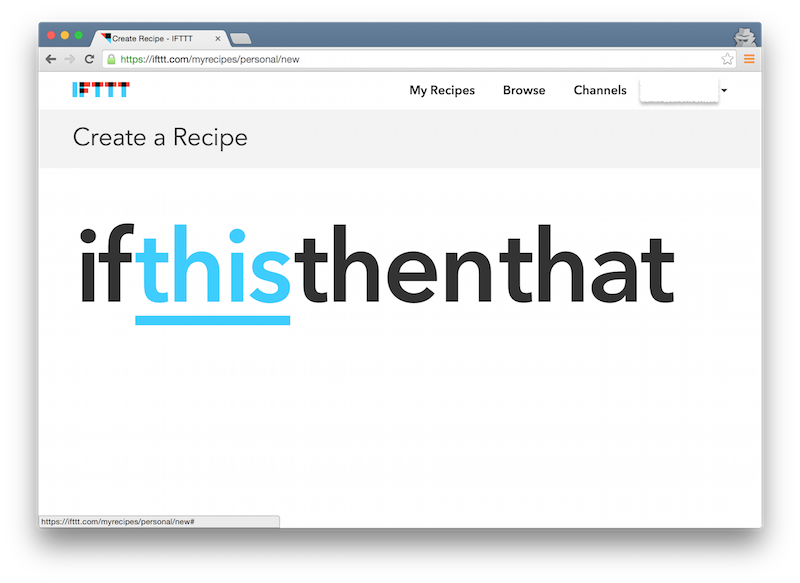
コレでもかというくらい主張の激しい画面がお出迎え。「Sign up」をクリックです。
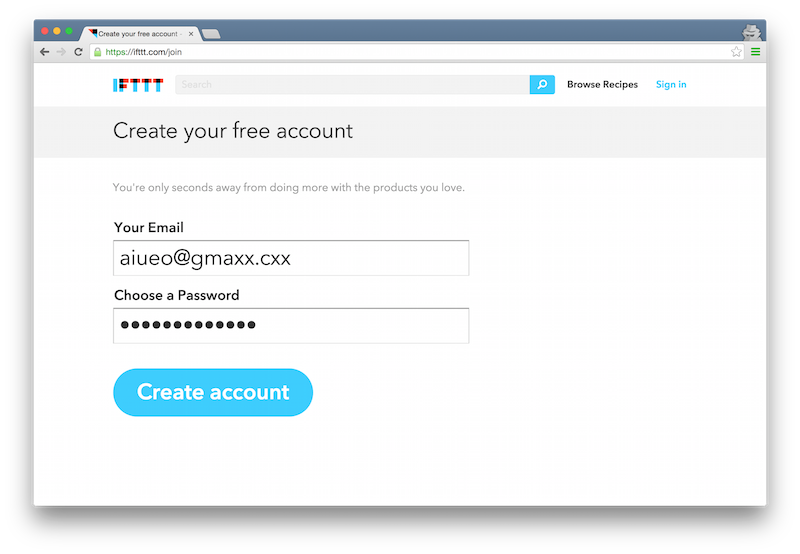
メールアドレスとパスワードの入力。いつものアレなので手早く済ませましょう。これでアカウント作るとメールが来ますので、メールアドレスの認証をお忘れなく。
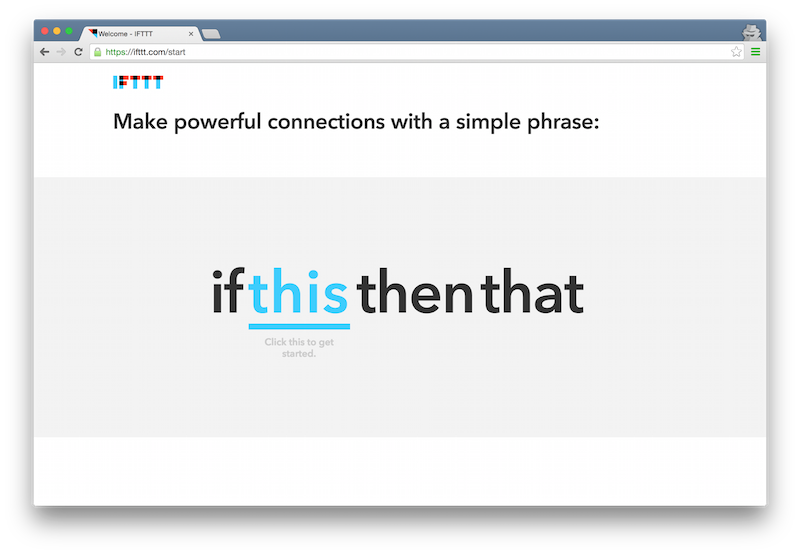
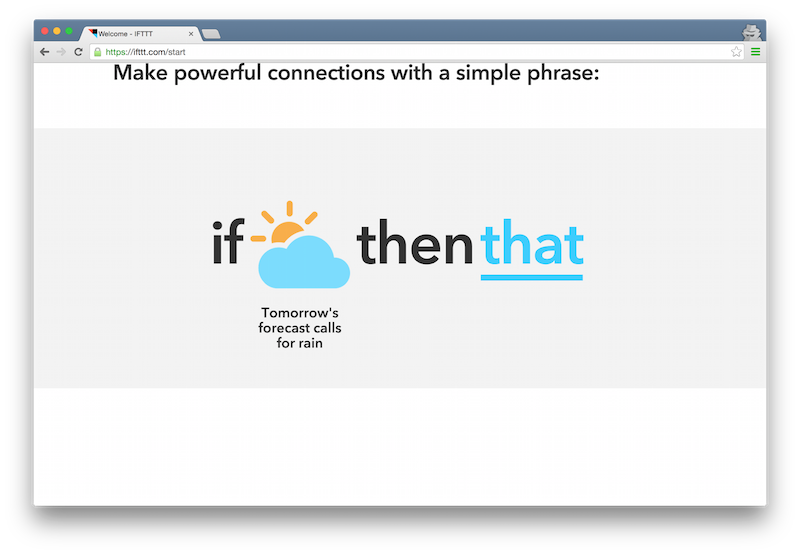
画面が切り替わって「早速レシピを作ってみましょう!」な雰囲気が漂いますがただのチュートリアルです。気張らずに「this」をクリック。
自動的にお天気マークが選ばれました。「明日の天気予報が雨だったら」というトリガーですね。「that」をクリックしてみましょう。
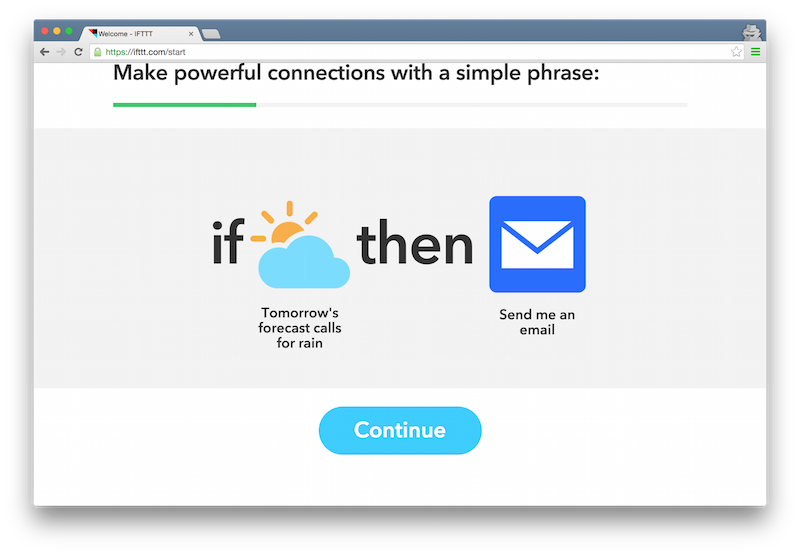
「that」にEメールが選ばれました。これで「明日の天気予報が雨なら、自分にメールを送信する」というレシピが出来上がるわけです。「Continue」をクリックして続きを見てみましょう。
レシピができました。「レシピを作るにはそれぞれのチャンネル(サービスのこと)を接続するんだよー」だそうです。どんどん「Continue」。
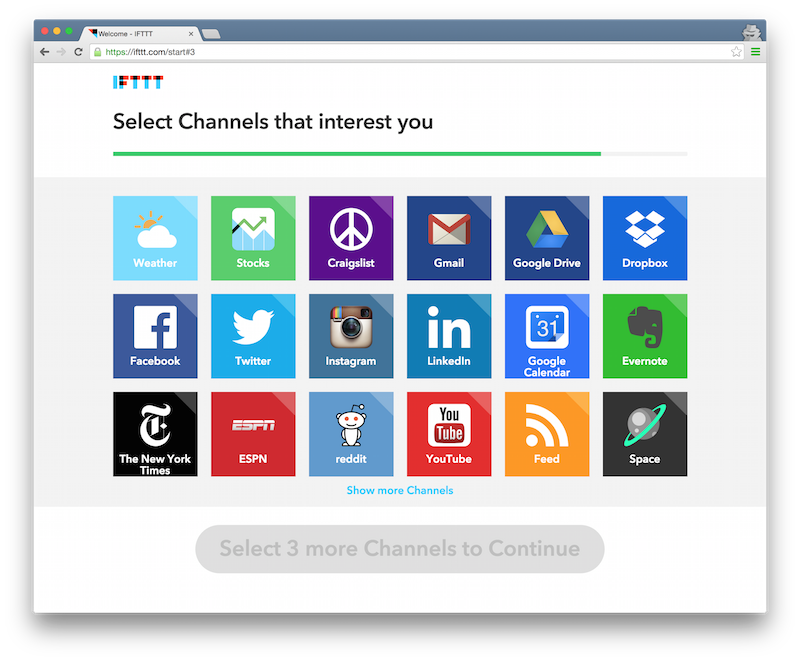
よく使うチャンネルを選んでねってことですかね。3つ以上選ぶ必要があるようです。表示されたサービスに3つ以上利用するものがない場合は、「Show more Channel」をクリックすることで他のサービスが表示されます。3つ選んだら「Continue」。
これでアカウントの作成は完了。あとはレシピを追加してガシガシ使ってみるだけです。
上で選択したサービスによって、オススメレシピをTOPページに表示してくれます。
レシピを使ってみよう!!
ここまで来たら作業効率化まではあと一息。さっそくレシピを追加してみましょう。「Do Recipe」と「IF Recipe」がありますが、本日紹介するのは「IF Recipe」。「Do Recipe」については改めてご紹介します。
※ ここでは「Twitterでお気に入り登録したTweet内のURLをPocketに登録する。」レシピを追加したいと思います。Twitter、もしくはPocketを利用していない方は他のサービスに読み替えてご利用ください。
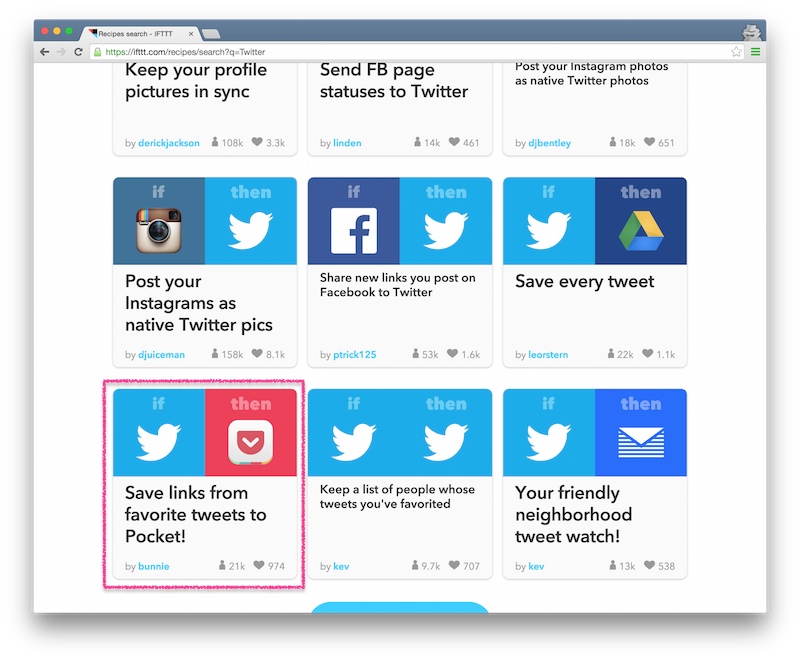
画面最上部の検索ボックスに「Twitter」と入れて「Search」ボタンをクリック。
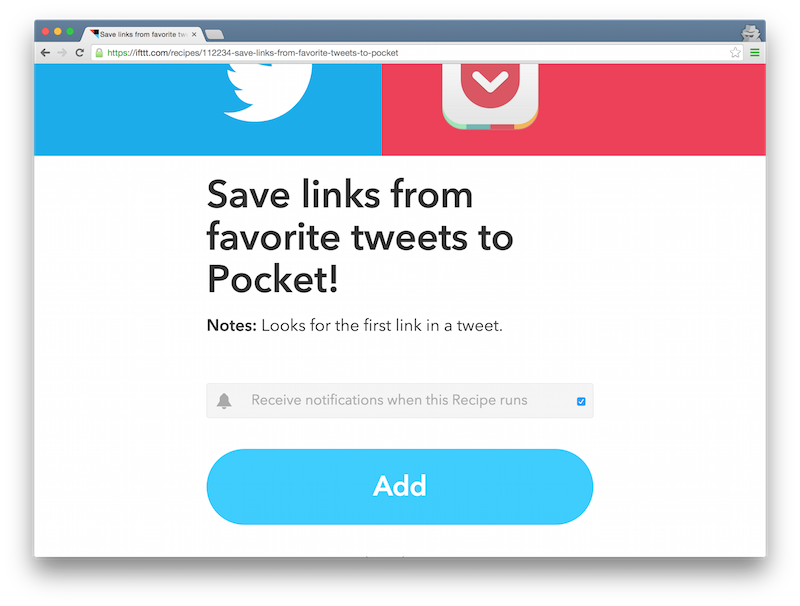
Twitterを利用したレシピが大量に表示されますので、「Save links from favorite tweets to Pocket!」を見つけ出してクリック。
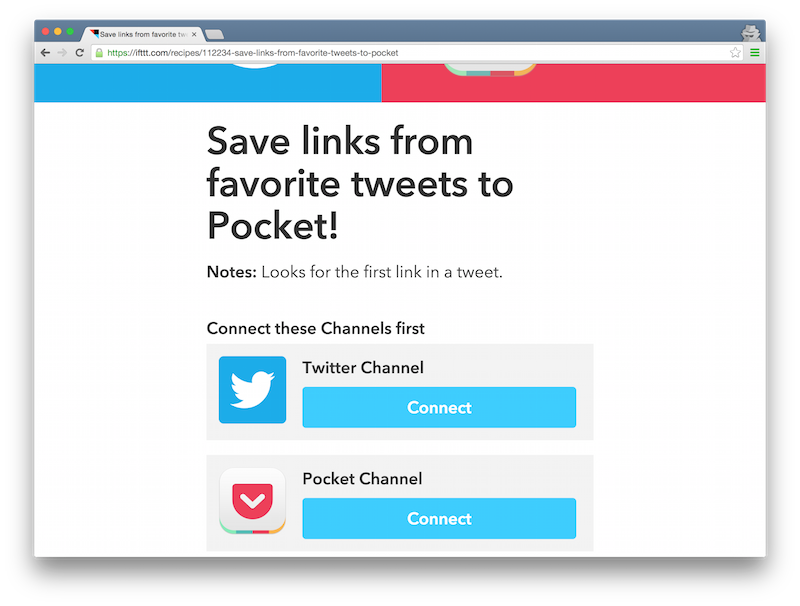
それぞれのチャンネルに「Connect」のボタンが表示されてますね。これは初めてそのサービスを連携する時だけ表示されます。
IFTTTだって連携先が分からないと繋げないですからね。「あなたのTwitterアカウント教えて! Pocketのアカウントも教えて!そしたら自動で連携してあげるから!!」ってことです。
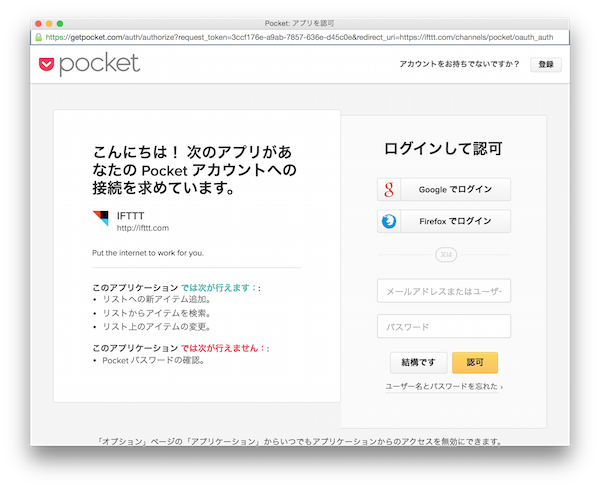
認証のウィンドウがポップアップ表示されるので、Twitterアカウントを認証。
同じようにPocketも認証。
対象のチャンネルの認証が完了すると、「Add」ボタンが表示されます。これをクリック!あと少し!
「Add」ボタンの上のチェックボックスは「このレシピが実行されたら通知を出しますか」って聞いてますのでお好みでどうぞ。
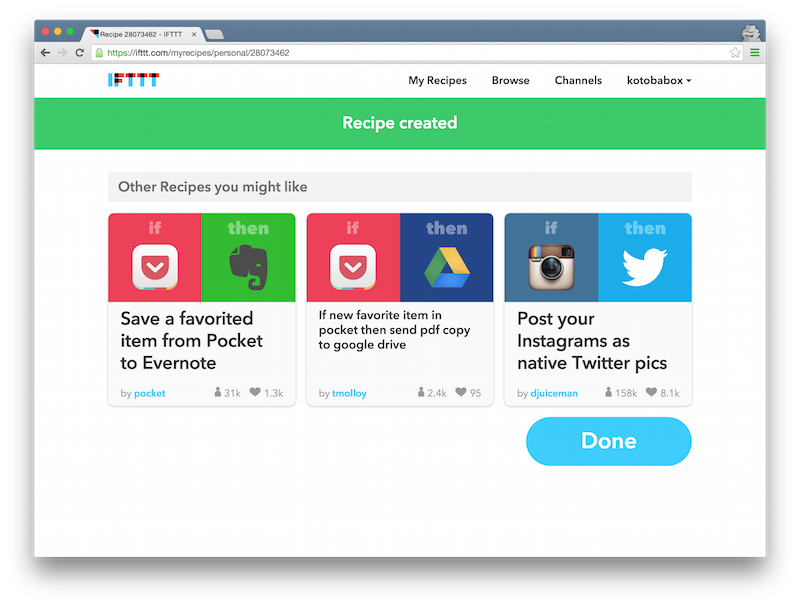
あなたのレシピ作ったよ!という画面。これで登録されたはず。あなたにオススメの他のレシピなんてのもでます。
レシピの動作を確認
ようやくできたレシピ。ちゃんと動くか確認してみましょう。
皆さんのURLが含まれたツイートをお気に入りに追加してみました。
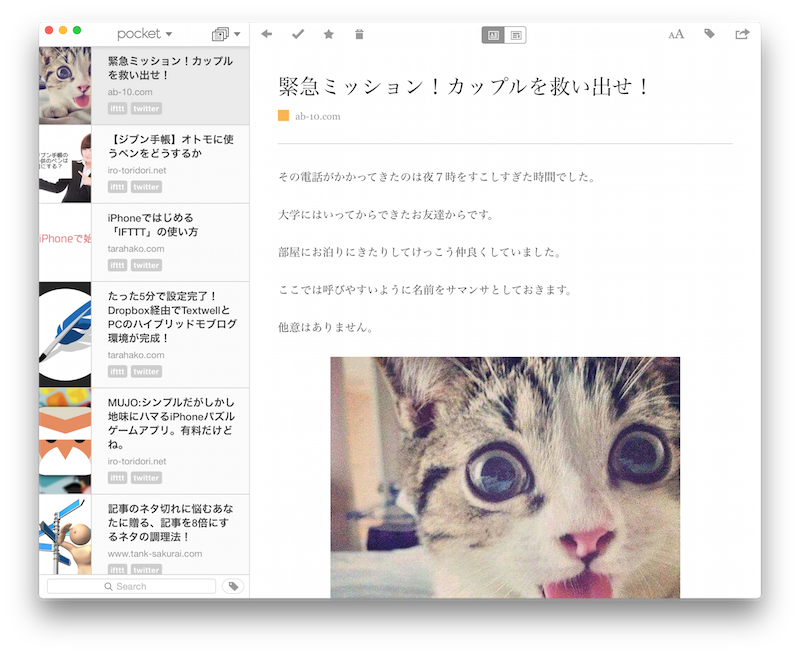
リアルタイムには反映されませんが、少し待ってポケットを開くとほらこんな感じ。
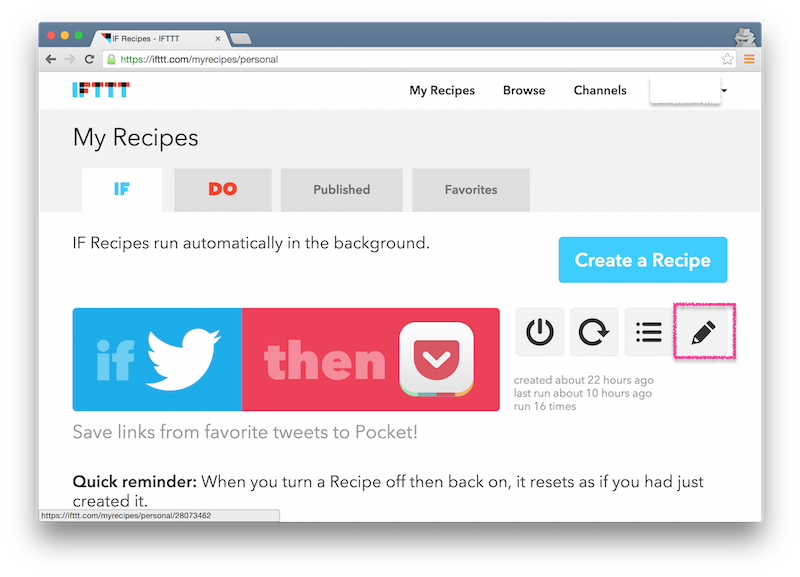
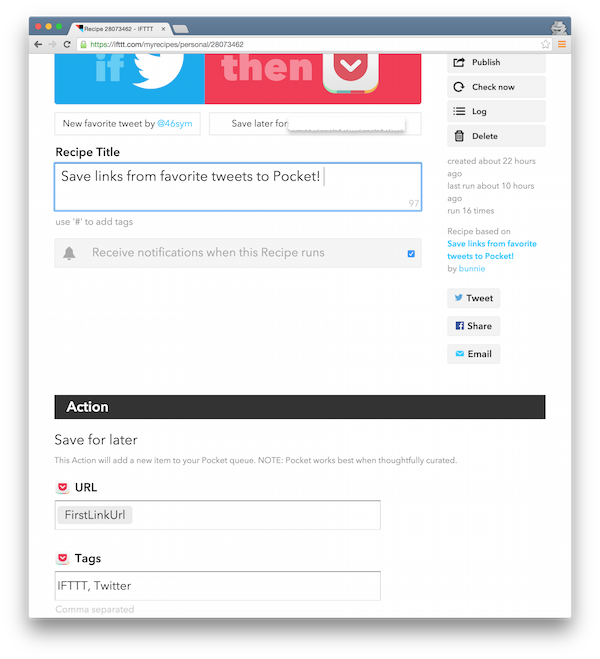
上の画面で気づいた人もいるかと思いますが、「ifttt」「twitter」のタグが付いてます。任意のタグに変更したい場合は、マイレシピ(my Recipes)の画面から鉛筆マークをクリック。
縦に長い画像で恐縮ですが、編集画面が開きます。ここでタグの指定の他、Pocketに連携するURLやレシピのタイトルを変更可能。
レシピを作ってみよう!!
ここまでで、他のユーザーが作成したレシピを使いこなす事ができました。意外に簡単に。はい。僕は苦戦しましたが。
と言うわけで次は自分でレシピを作ってみましょう。こちらも簡単に作成できるので、案外既存レシピを探すより早いかもしれないですよ。
※ここでは「Instagramに投稿した写真をEvernoteに保存する」レシピを作りたいと思います。両サービスを利用していない方、興味がない方は申し訳ありません。「こんな流れで作れるんだー」くらいに流し読みしてください。
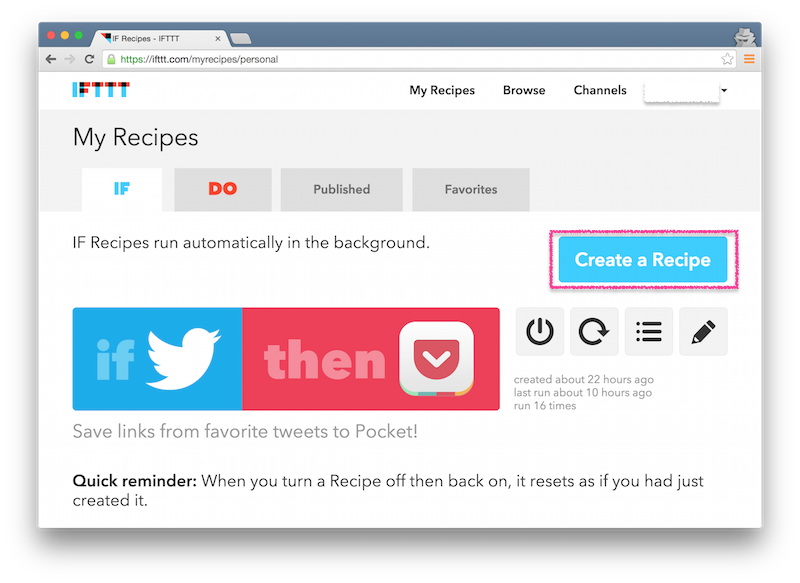
まずはマイレシピ(my Recipes)の画面を表示し、「Create a Recipe」をクリック。
レシピ作成画面が表示されます。水色の「this」をクリック。
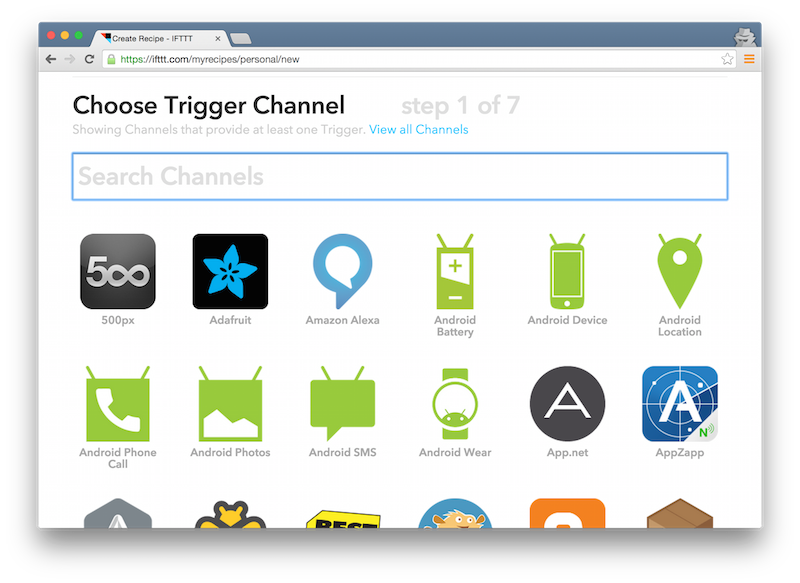
トリガーにするチャンネルを選択しましょう。検索ボックスからでもスクロールでもいいので、Instagramを選択。
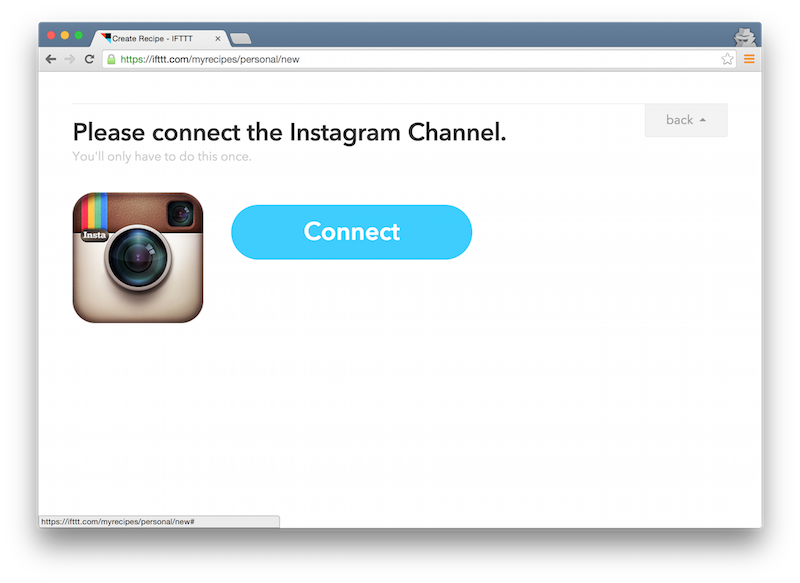
先ほど同様、初回のみInstagramアカウントの認証が必要です。「Connect」をクリック。
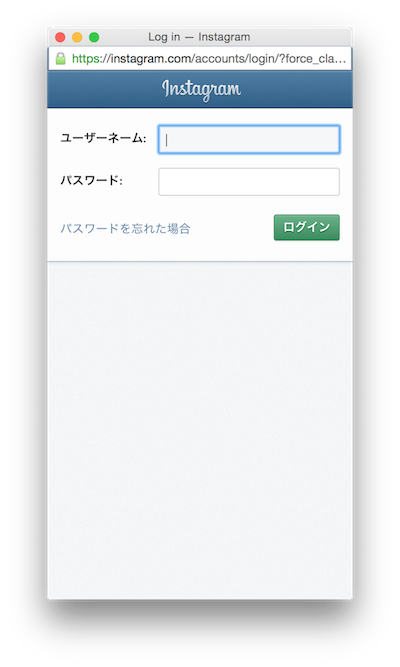
こちらも小さめの画面でポップアップされますので、さくっと情報入力。入力したら「ログイン」をクリックです。
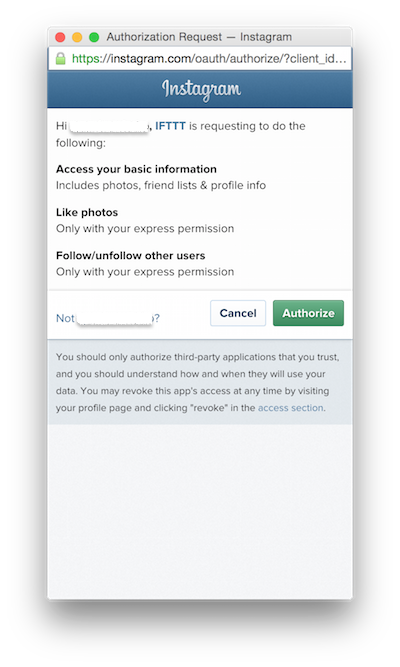
ログインができたらIFTTTとの接続を許可していいか確認されます。「Authorize」をクリックして許可してあげましょう。
正常に接続ができたら以下の画面が表示されます。「Done」をクリック。
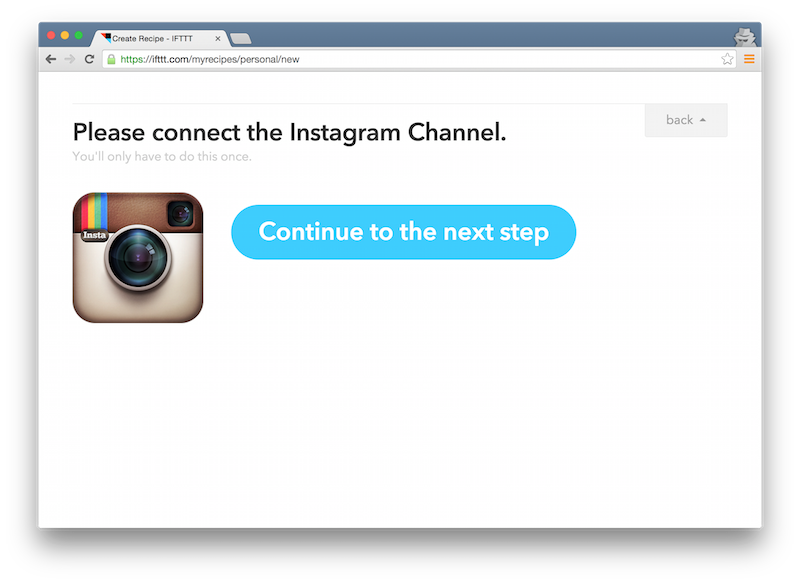
ポップアップ表示のウィンドウが閉じられ、メイン画面で先に進めるようになります。「Continue to the next step」をクリックですよ。
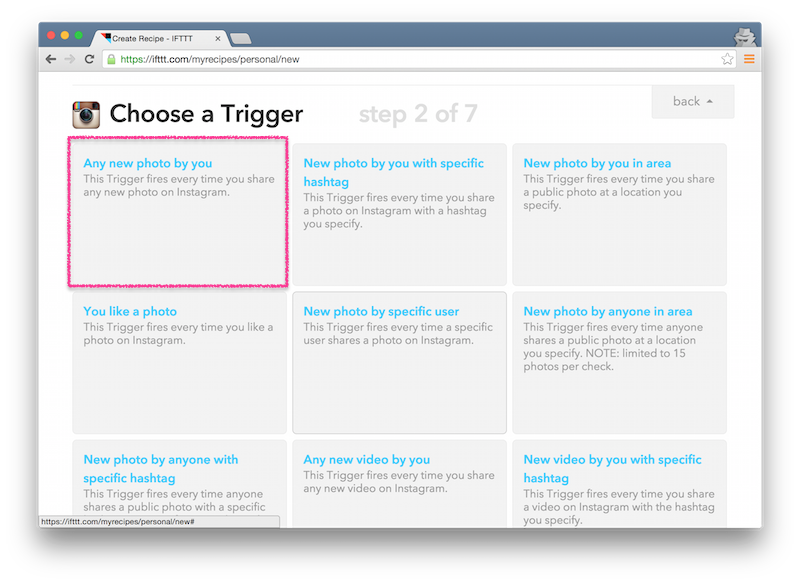
トリガーの選択画面。色々ありますが、今回は「Any new photo by you」を選択。「あなたが撮った写真全て」です。(たぶん)
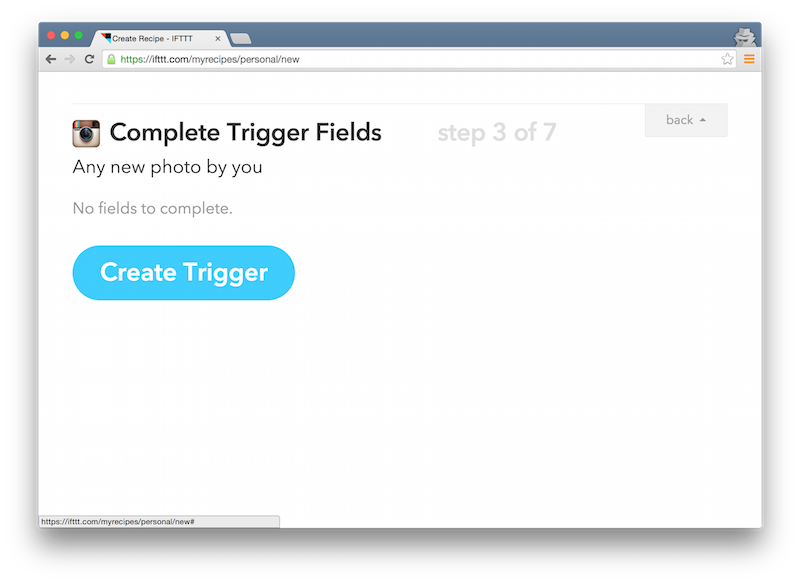
トリガーの最終確認。問題がなければ「Create Trigger」をクリックして次に進みましょう。
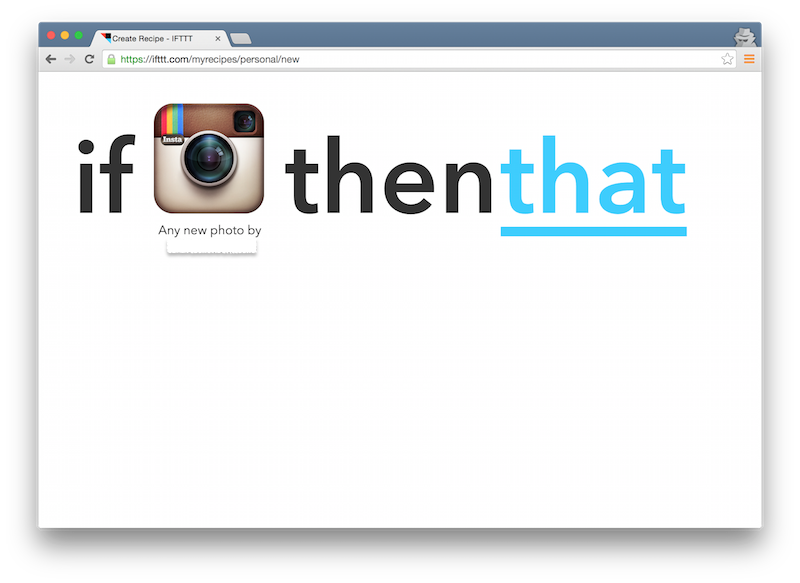
ここからはアクションの作成。あと半分頑張りましょう。水色の「that」をクリックです。
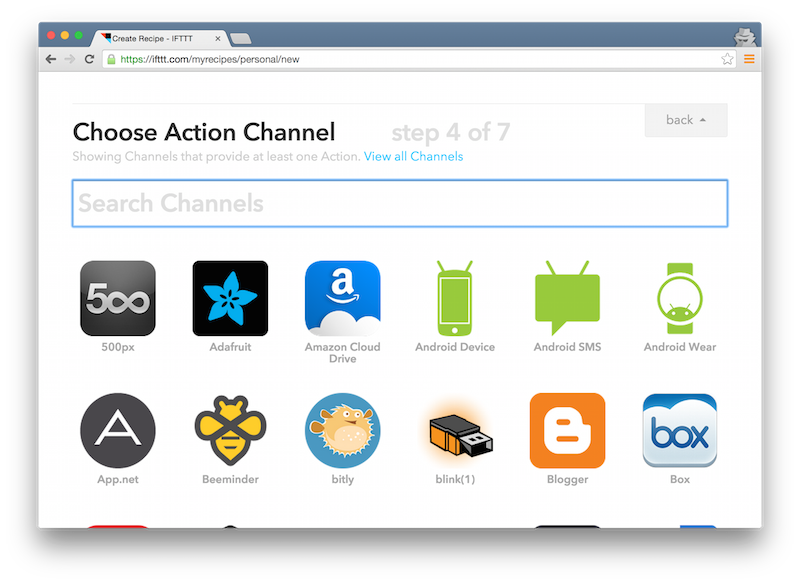
アクションに利用するチャンネルの選択画面。先に言った通り、今回は「Evernote」を選択してください。
例の如くアカウント認証が必要です。「Connect」をクリック。
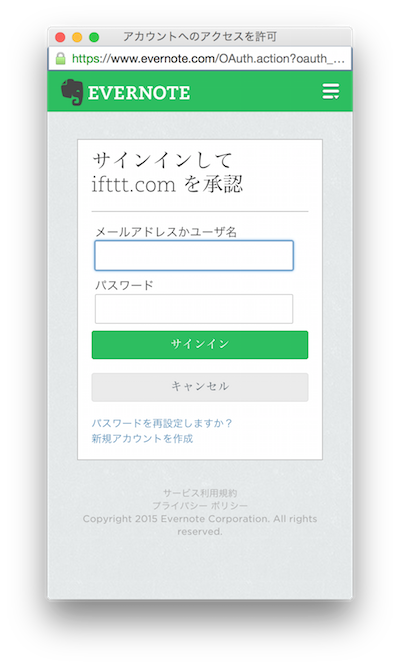
出ましたちっちゃい画面。サクサク入力して「サインイン」です。はやくはやく。
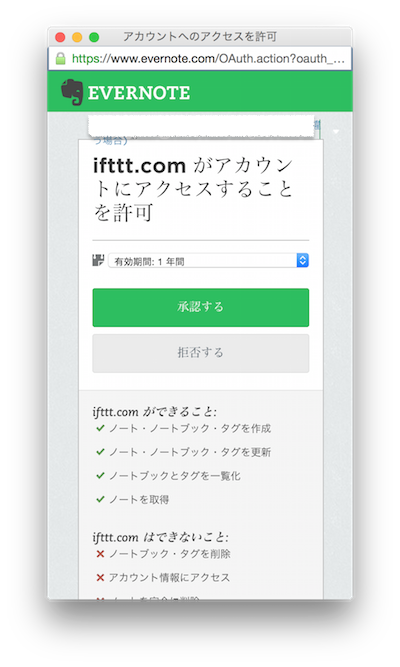
サインインすると接続許可確認。こちらも今まで同様なのではやくはやく。「承認する」ですよ。
Evernote Connected!!! 接続!!完了!!! 「Done」をクリッッッッック!!!!
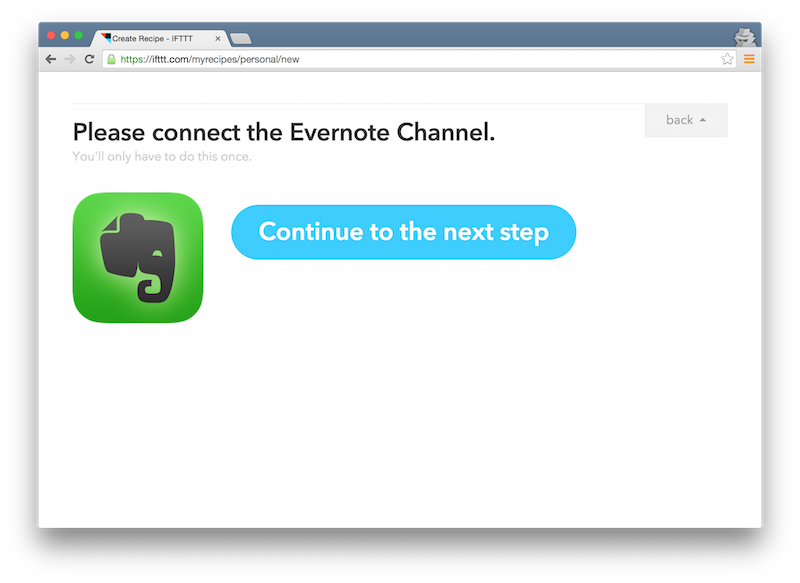
あぁすいません取り乱しました。アカウント認証多すぎで取り乱しました。次に進みましょうか。「Continue to the next step」ですね。ふぅ。
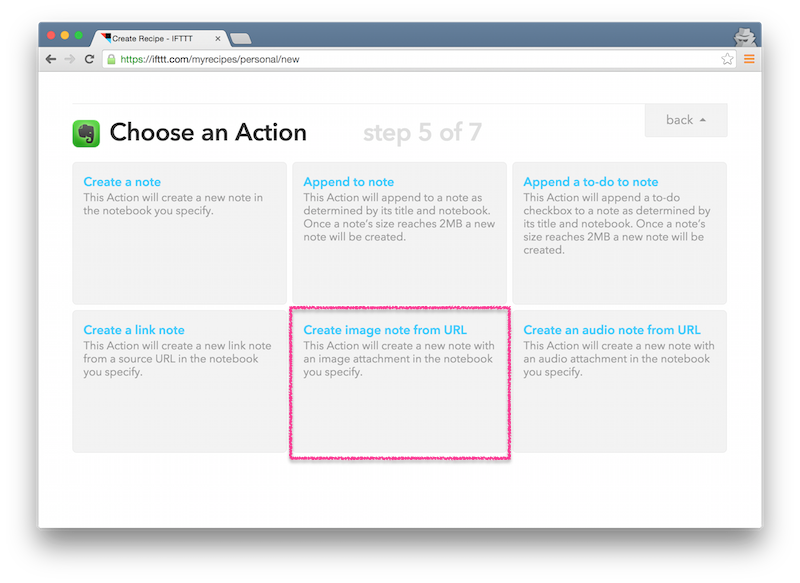
アクションの選択。「Create image note from URL」を選択してください。ここ大事です。
ここで「Create a note」などを選択すると、Instagramのリンクが保存されます。
その為、Instagramの画像が削除されると合わせて消えてしまい、Evernoteに保管できていない事になるので注意。
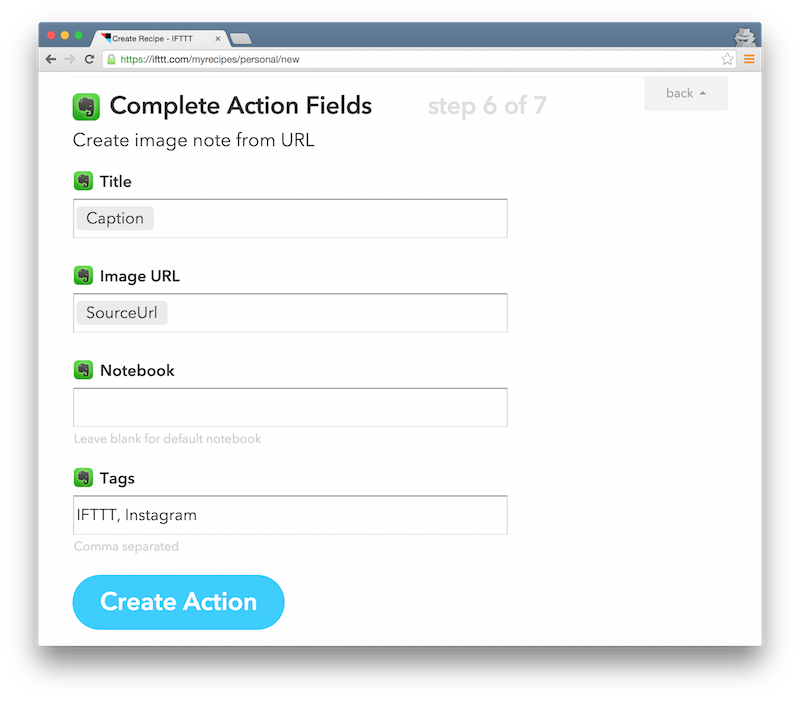
各種設定情報の編集ができます。が、こんなもの後からいくらでも編集できるので「Create Action」をクリックで先に進みましょう。あ、保存先のノートブックを指定したい場合は「Notebook」の項目を指定しておくと良いです。
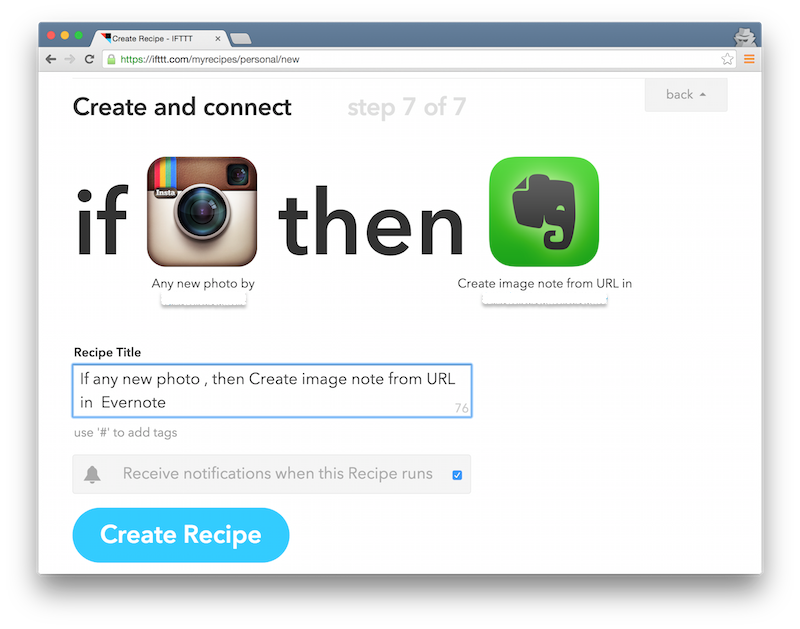
ついにレシピの作成が完了!!表示内容に問題がなければ「Create Recipe」をクリックです!
レシピを動かしてみよう!
おめでとうございます!自作レシピを作ることができました!!
というわけでせっかく作った自作レシピ。使ってみたいですよね。さくっと動かしてみましょう。
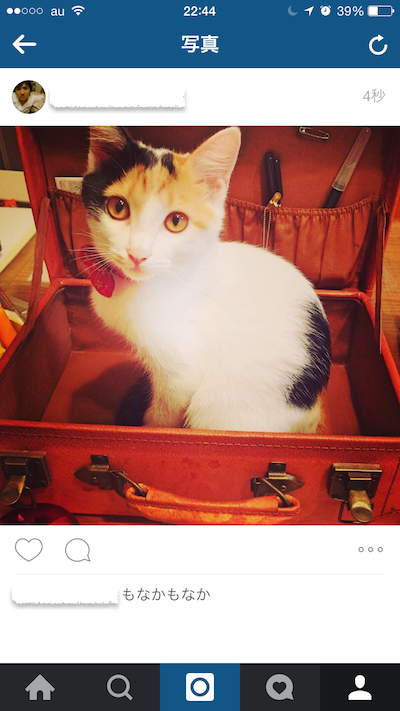
Instagramからこんな写真を投稿してみました。もなかちゃんは我が家の愛猫。箱入り娘です。ハコだけに。
投稿した所でEvernoteを確認してみましょう。こんな感じでEvernoteに保存されます。うん、ばっちりですね。ばっちりですね…!
IFTTTの使い方は無限大!!
今回、4つのWEBサービスを利用して、2つのレシピを使ってみました。
今回紹介したのは本当に本当にごく一部の基本的な利用方法です。少しでもIFTTTというサービスを身近に感じていただけたら幸い。
色んなレシピを使いこなして、皆さんのWEB作業が少しでも快適になるきっかけになればな、と。
というわけでIFTTT超初心者向け入門でした。いずれオススメレシピなんかもご紹介いたします!!



















































コメント
コメント一覧 (6件)
[…] 略していますので、KOTOBAKOさん辺りを参考にして下さいね。 参考:【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! | KOTOBAKO – コトバコ […]
[…] #fac_5735f2d7b0020 { } #fac_5735f2d7b0020:hover { } 【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! […]
[…] 画像に指定してあげるとOK。IFTTTに関しては 【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! | KOTOBAKO – コトバコがとてもわかり易いです。 […]
[…] 参考:【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! […]
[…] 【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! […]
[…] 【初心者のイフト入門】IFTTTの使い方とレシピの作り方を徹底解説!WEB作業を効率化しよう!! […]